折腾:
【已解决】ReactJS中页面跳转后显示nginx 404 Not Found
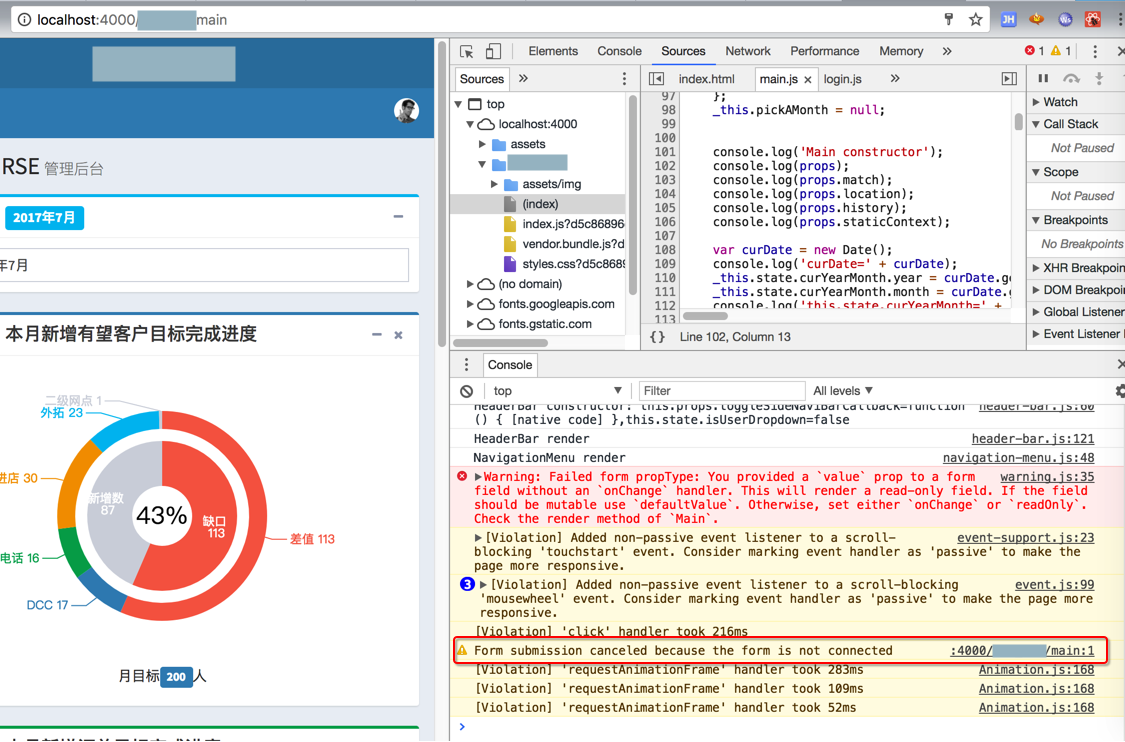
期间,Chrome中出现警告:
Form submission canceled because the form is not connected :4000/xxx_web/main:1 |
然后页面没有发生导航

而与此对应的是:
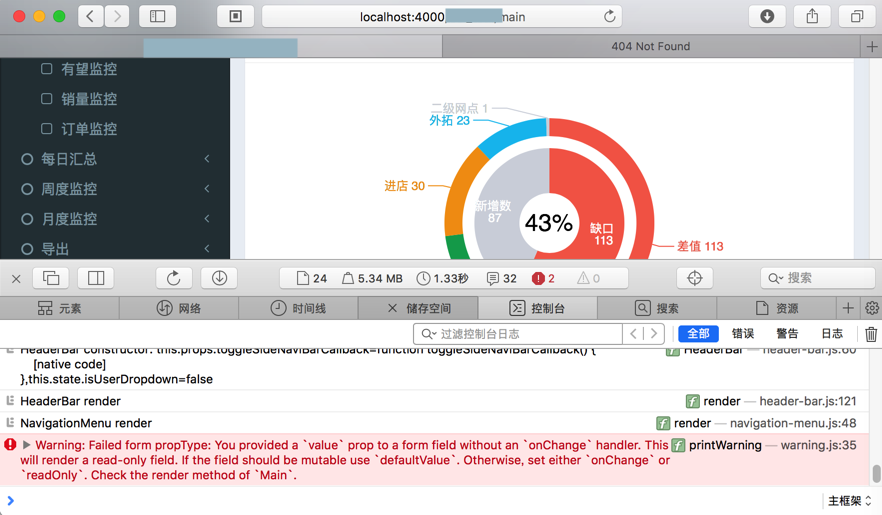
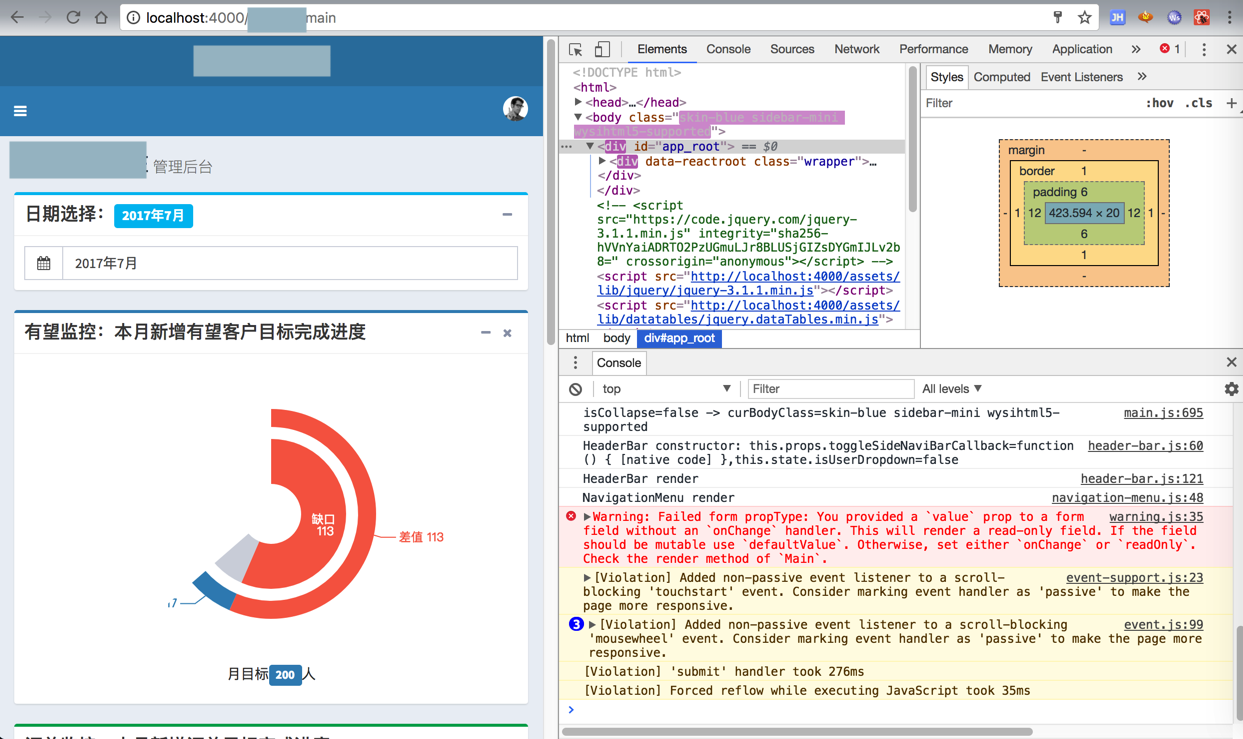
Safari中,没有这个提示,然后页面就发生导航了,跳转新页面:
http://localhost:4000/xxx_web/main?
然后加载资源失败,所以404了。
Form submission canceled because the form is not connected
和Ajax不一样,Form表单的提交,会导致页面(移动)刷新
有人提到了:
event.preventDefault();
但是此处没用。我试过了。
Chrome报表单提交错误,Form submission canceled because the form is not connected
Form submission canceled because the form is not connected · Issue #2679 · erikras/redux-form
改为:type=‘button’
Form submission canceled because the form is not connected · Issue #4934 · vuejs/vue
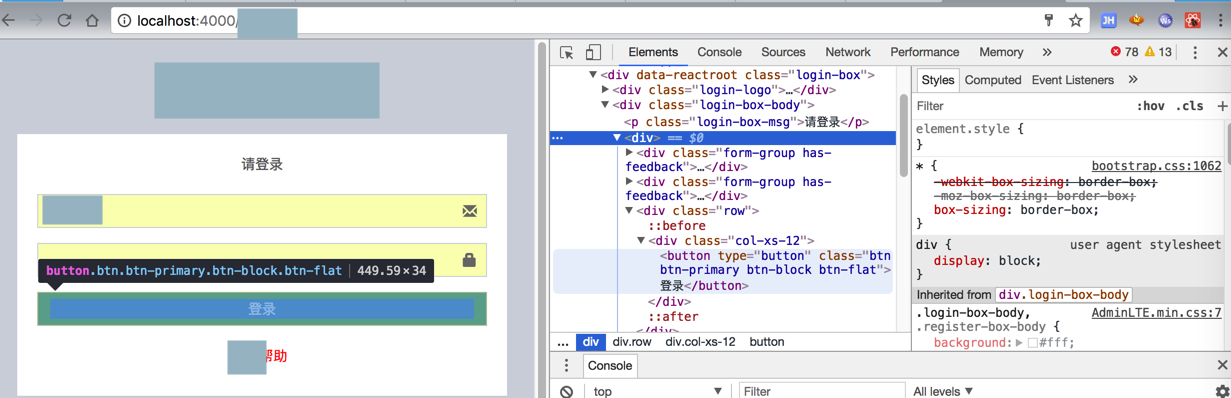
此处去试试:
把<form>改为<div>
以及把其中的
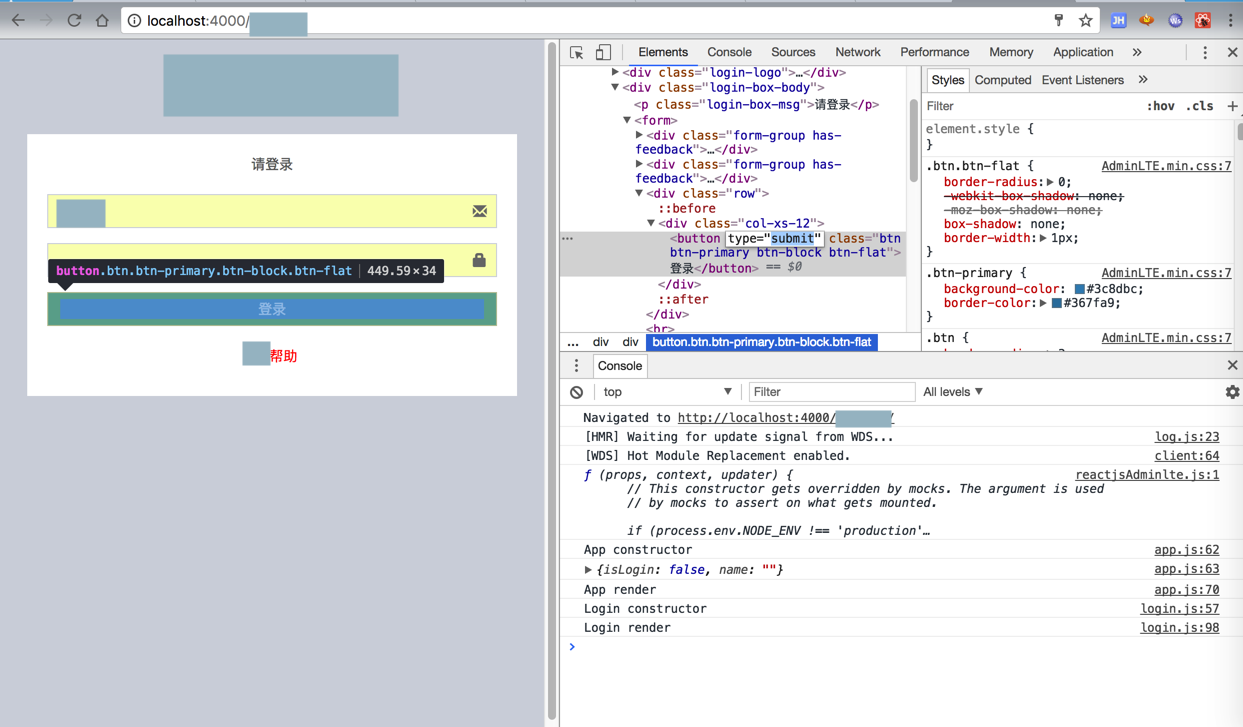
<button type=“submit”
改为:
<button type=“button”onClick={this.submitLogin}
即:
<div> <div className=”form-group has-feedback”> <input type=”text” className=”form-control” placeholder=”账号” /> <span className=”glyphicon glyphicon-envelope form-control-feedback”></span> </div> <div className=”form-group has-feedback”> <input type=”password” className=”form-control” placeholder=”密码” /> <span className=”glyphicon glyphicon-lock form-control-feedback”></span> </div> <div className=”row”> <div className=”col-xs-12″> <button type=’button’ onClick={this.submitLogin} className=”btn btn-primary btn-block btn-flat”>登录</button> </div> </div> <br /> <a href=”https://shimo.im/doc/xxx” target=’_blank’> <p className=”xxx_help”>xxx帮助</p> </a> </div> |

结果
就没了对应的警告了:

然后再去看看:
Safari中,页面会不会跳转
以及:
form的submit一定会导致页面跳转?
至少是Safari中,一定会导致页面跳转?
还真的是,解决了Chrome中的form的警告,Safari中页面就不会跳转了:

但此处对于Chrome中的警告提示有个细节没搞懂:
别人提到了是Chrome 56版本有这个问题,
但是我此处已经是:

Chrome 60版本的了,不应该还有这个警告提示啊?
去看别人提到的:
-》
-》
+ // https://html.spec.whatwg.org/multipage/forms.html#form-submission-algorithm + // 2. If form document is not connected, has no associated browsing context, + // or its active sandboxing flag set has its sandboxed forms browsing + // context flag set, then abort these steps without doing anything. + if (!isConnected()) { + document().addConsoleMessage(ConsoleMessage::create( + JSMessageSource, WarningMessageLevel, + “Form submission canceled because the form is not connected”)); + return; + } |
-》
基本明白了:
Chrome 56之前应该是没有这个提示的。
Chrome 56之后,修复了,符合了HTML的规范,对于没有connected的form,会增加对应的提示,就是此处的:
Form submission canceled because the form is not connected
-》所以此处的提示,是符合HTML规范的做法。
然后此处再去把代码改为:
还是用React的方式的form:<form onSubmit
然后在form的submilt中,加上e.preventDefault();
其中button的type是submit
结果也是可以:

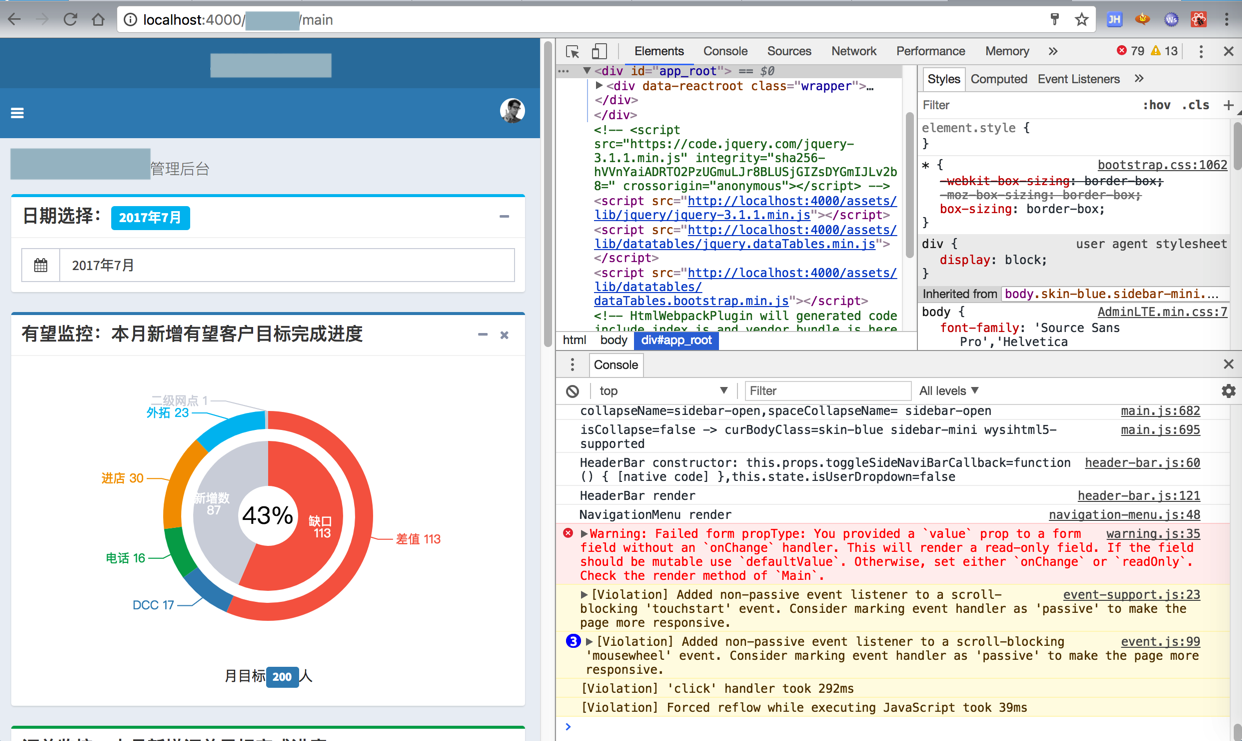
消除form的警告
且可以正常跳转页面的:

Safari中也可以正常跳转页面和无警告:

再继续去研究form的submit导致Safari页面跳转的事情
没有完全看懂,但是好像是:
会根据情况去触发get或post
-》从而就是导致页面刷新了。
-》也想起来了,之前form参数还是加上了:method=‘post’的设置的。
应该就是这个意思。
-》而之前的preventDefault的就是放置浏览器收到form的get或post请求的。
-》从而避免了页面刷新。
<a>, <area>, <link>, and <form> behavior · Issue #2615 · whatwg/html
Form submission: Should check connected twice · Issue #2708 · whatwg/html
form表单提交
“<form action=”Handler1.ashx” method=”post” >”
form表单提交的几种方法 – itmyhome的专栏 – CSDN博客
总之就是,点击type为submit后,就会出现调用接口
接口可以用form的action指定,类型可以为type的get或post
【总结】
所以,此处为了消除警告,且可以正常跳转页面的话,至少有2类写法:
1.把form换成div,且记得把form中的button的type(不要设置为submit了,而是)改为其他的,比如”button”,然后给button加上onClick事件,实现表单的提交
-》这样的好处是不用担心form的警告和影响了,但是破坏了表单的原意,和后序可能的方便的表单验证。
相关代码:
submitLogin(e){ //TODO: call API to login console.log(‘Login submitLogin’); // e.preventDefault(); stopEventPropgation(e); console.log(e); … let jumpToPath = ‘/xxx_web/main’; … this.props.history.push(jumpToPath); } render() { console.log(`Login render`); let loginBodyClass = ‘hold-transition login-page’; // <form onSubmit={this.submitLogin}> // <div onClick={this.submitLogin}> // <a className=”xxx_help” href=”https://shimo.im/doc/xxx”>xxx帮助</a> // <button type=”submit” className=”btn btn-primary btn-block btn-flat”>登录</button> return ( … <div className=”login-box-body”> <p className=”login-box-msg”>请登录</p> <div> … <div className=”row”> <div className=”col-xs-12″> <button type=’button’ onClick={this.submitLogin} className=”btn btn-primary btn-block btn-flat”>登录</button> </div> </div> … </div> </div> … ); } |
2.保留form,且用<form onSubmit={xxx}>,内部的button的type是submit,但是要在form的submit函数中,加上:e.preventDefault(),用于阻止事件继续传递(给浏览器),则Chrome就不会报警告了,Safari也不会跳转页面了。
-》保留了form,是比较符合标准的做法。
相关代码:
submitLogin(e){ //TODO: call API to login console.log(‘Login submitLogin’); e.preventDefault(); stopEventPropgation(e); console.log(e); … let jumpToPath = ‘/xxx_web/main’; … this.props.history.push(jumpToPath); } render() { console.log(`Login render`); let loginBodyClass = ‘hold-transition login-page’; // <form onSubmit={this.submitLogin}> // <div onClick={this.submitLogin}> // <a className=”xxx_help” href=”https://shimo.im/doc/xxx”>xxx帮助</a> // <button type=’button’ onClick={this.submitLogin} className=”btn btn-primary btn-block btn-flat”>登录</button> return ( … <div className=”login-box-body”> <p className=”login-box-msg”>请登录</p> <form onSubmit={this.submitLogin}> … <div className=”row”> <div className=”col-xs-12″> <button type=”submit” className=”btn btn-primary btn-block btn-flat”>登录</button> </div> </div> … </form> </div> </div> … ); } |
转载请注明:在路上 » 【已解决】ReactJS中警告:Form submission canceled because the form is not connected