折腾:
【未解决】ReactJS页面是否支持传入url和其他登录信息等参数
时,想要获得,别人打开我的reactjs页面时,对应的headers
(其中可以包含对应的cookie,用于身份验证)
reactjs get cookie
cookies/packages/react-cookie at master · reactivestack/cookies
bukinoshita/react-cookies: Load and save cookies with React
reactjs – How can I do to set cookie in the react code? – Stack Overflow
What’s your preferred way to read cookies within your React apps?:reactjs
reactivestack/cookies: Load and save cookies within your React application
A React JS & ES2015 Cookies pop up component and example files
react js get http header
node.js – How do I get http headers in React.js – Stack Overflow
How to get Header Location value from a Fetch request in ReactJS – Stack Overflow
javascript – Fetch GET Request with custom headers ReactJS – Stack Overflow
Headers.getAll() – Web APIs | MDN
这一堆函数都是只能得到自己当前的内容,而不是获取从别人的request中的headers。
react js get header
react js get request header
react js get request
javascript – GET request in React.js to a server – Stack Overflow
所以目前感觉要放弃获取request的header了。
还是去试试cookie吧
先试试
https://github.com/bukinoshita/react-cookies
➜ ReactjsTemplate git:(master) npm install react-cookies –save-dev added 1 package in 11.27s |
用代码:
import cookie from ‘react-cookies’; console.log(‘cookie=’, cookie); console.log(‘allCookies=’, cookie.loadAll()); cookie.save(‘useId’, ‘crifan’, { path: ‘/’ }); |
然后第一次运行,
loadAll时空的{}
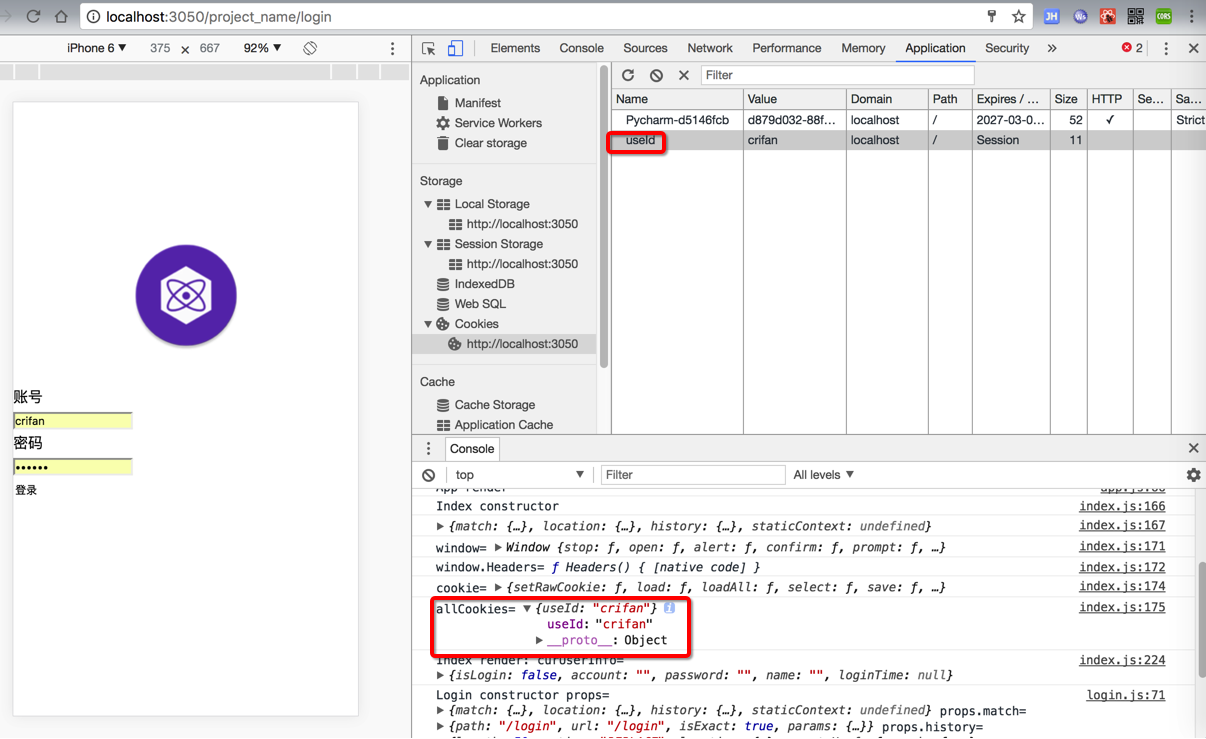
之后再去运行,则看到了之前设置的cookie值:

但是问题来了:
此处只是能获得,自己设置的cookie,别人,请求你的reactjs的页面时传递过来的cookie,得不到啊
所以再去想办法,看看能否模拟