折腾:
【未解决】ReactJS页面是否支持传入url和其他登录信息等参数
期间,需要去:
Reactjs中,操作和处理sessionStorage后localStorage
react js session storage
javascript – Initiliaze & using sessionStorage in React? – Stack Overflow
window.sessionStorage.setItem(“key”, “value”);
window.sessionStorage.getItem(“key”);
Window.sessionStorage – Web APIs | MDN
reactjs – How to get to Web API’s sessionStorage object in React – Stack Overflow
Local Storage in React – RWieruch
React mixin for caching state in sessionStorage across mounts.
Persistent State of ReactJS Component – Minko Gechev’s blog
【总结】
不用第三方库,Web API内置就支持sessionStorage或localStorage
客户端浏览器直接用:sessionStorage
服务器端用:window.sessionStorage
代码:
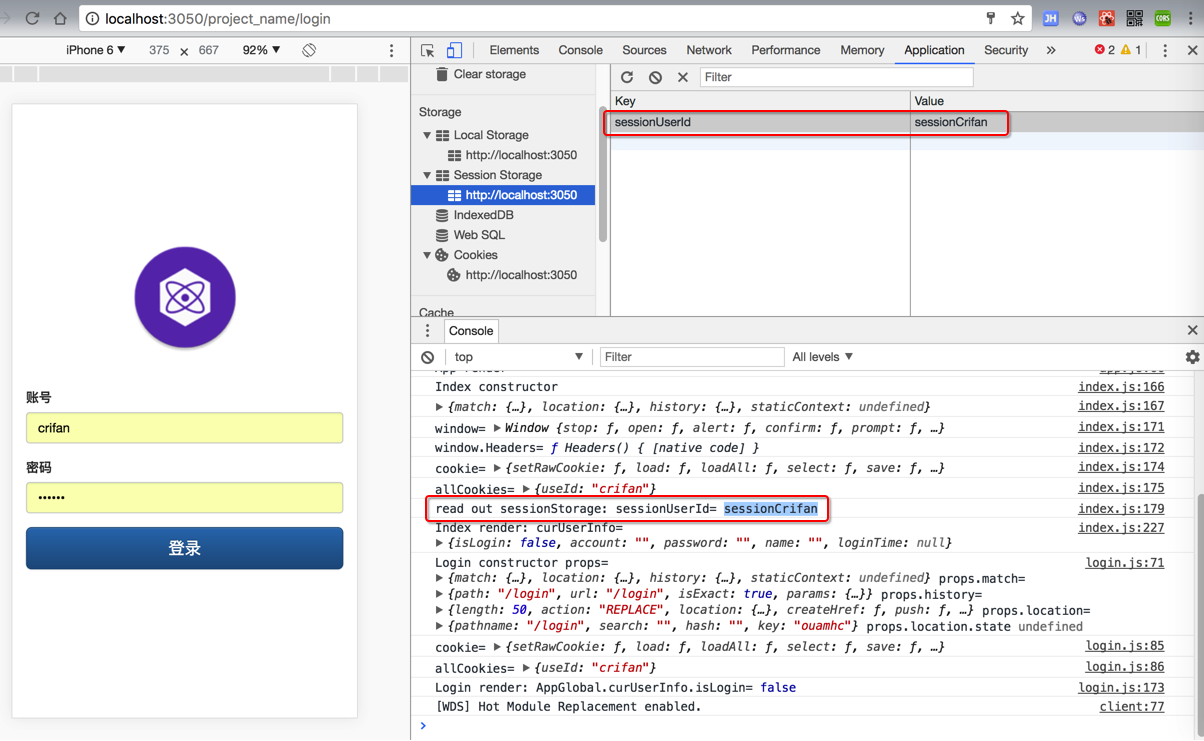
window.sessionStorage.setItem(‘sessionUserId’, ‘sessionCrifan’); console.log(‘read out sessionStorage: sessionUserId=’, window.sessionStorage.getItem(‘sessionUserId’)); |
效果: