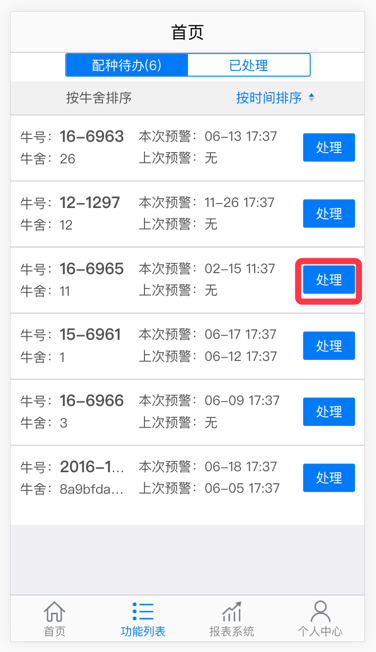
对于代码:
return ( <div class={style.item}> <div> <p>牛号:<span>{cow_code}</span></p> <p>牛舍:{cowshed_id}</p> </div> <div> <div>本次预警:{formatDate(current_date)}</div> <div>上次预警:{formatDate(previous_date)}</div> </div> <Link href=”/breedingProcess”>处理</Link> </div> ); |
希望在跳转到breedingProcess页时,传递几个参数:
cow_code
current_date
previous_date
react js router pass parameter
react js router pass Link parameter
javascript – Pass props in Link react-router – Stack Overflow
react-router/app.js at v3 · ReactTraining/react-router
react router Link path pass params
react router Link path传递参数
reactjs – React Router v4 passing params to component – Stack Overflow
React-router中如何优雅地传复杂的参数 – XGLey的回答 – SegmentFault
preact-router 传递参数
react-router-cn/API.md at master · react-guide/react-router-cn
此处,是可以解决传递单个参数的事情了:
app.js
render() { const prop = this.props; return ( <div id=”app”> 。。。 <div class=”container”> <Router onChange={this.handleRoute}> <Main path=”/” /> 。。。 <BreedingProcess path=”/breedingProcess/:id” /> </Router> </div> 。。。 </div> ); |
父级的页面index.js
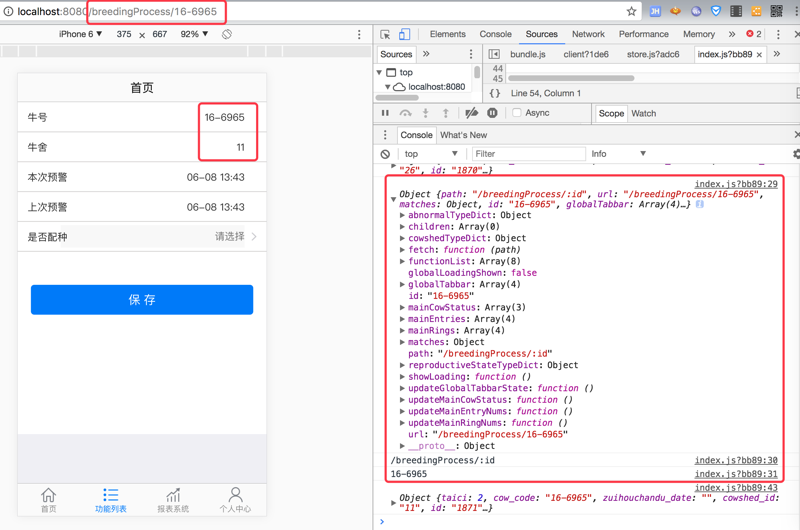
function BreedingPendingItem({ data }) { const { 。。。 cow_code, 。。。 } = data; return ( <div class={style.item}> 。。。 <Link href={`/breedingProcess/${cow_code}`}>处理</Link> </div> ); |
效果:


【基本解决】ReactJS中如何传递多个参数且不在path路径中出现
转载请注明:在路上 » 【已解决】ReactJS中如何实现路由的页面跳转时传递参数