已有html+css代码,实现了日期的选择:
代码:
<ul><span>配种日期</span> <li><input value="" class="ui-input pzDateTime" readonly="readonly" name="" type="text" placeholder="请选择"></li> <i></i> </ul> <!–底部结束–> <script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/common.js"></script> <!–手机日期–> <script src="js/mobiscroll.core-2.5.2.js" type="text/javascript"></script> <script src="js/mobiscroll.core-2.5.2-zh.js" type="text/javascript"></script> <link href="css/mobiscroll.core-2.5.2.css" rel="stylesheet" type="text/css" /> <link href="css/mobiscroll.animation-2.5.2.css" rel="stylesheet" type="text/css" /> <script src="js/mobiscroll.datetime-2.5.1.js" type="text/javascript"></script> <script src="js/mobiscroll.datetime-2.5.1-zh2.js" type="text/javascript"></script> <!– S 可根据自己喜好引入样式风格文件 –> <script src="js/mobiscroll.android-ics-2.5.2.js" type="text/javascript"></script> <link href="css/mobiscroll.android-ics-2.5.2.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> $(function() { var currYear = (new Date()).getFullYear(); var opt = {}; opt.date = { preset: ‘date’ }; opt.datetime = { preset: ‘datetime’ }; opt.time = { preset: ‘time’ }; opt.default = { theme: ‘android-ics light’, //皮肤样式 display: ‘modal’, //显示方式 mode: ‘scroller’, //日期选择模式 dateFormat: ‘yy-mm-dd’, lang: ‘zh’, showNow: true, nowText: "今天", startYear: currYear – 1, //开始年份 endYear: currYear + 1 //结束年份 }; $(".fqDateTime").val(”).scroller(‘destroy’).scroller($.extend(opt[‘date’], opt[‘default’])); $(".pzDateTime").val(”).scroller(‘destroy’).scroller($.extend(opt[‘date’], opt[‘default’])); }); </script> |
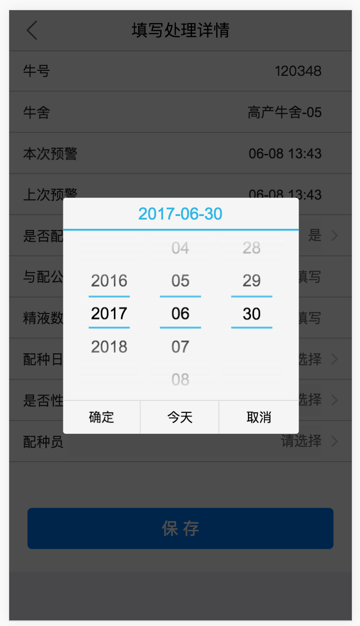
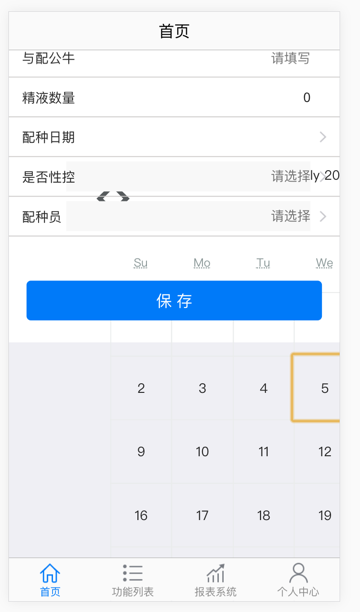
效果:

但是想要去合并到reactjs中,不会处理了:
reactjs datetimepicker
quri/react-bootstrap-datetimepicker: [DEPRECATED] A react.js datetime picker for bootstrap
YouCanBookMe/react-datetime: A lightweight but complete datetime picker react component.
19 DatePicker Examples with ReactJS
ReactJS Datepicker crafted by HackerOne
reactjs – React js datetimepicker usage inside component – Stack Overflow
javascript – integrate jquery ui datepicker into React JS – Stack Overflow
Top 10+ React JS Date Pickers | Full Stack Blog
Eonasdan/bootstrap-datetimepicker: Date/time picker widget based on twitter bootstrap
reactjs 日期选择器 中文
React.js入门实践:一个酷酷的日历选择器组件 – 简书
发现原先代码是:
mobiscroll
去搜:
mobiscroll datetime
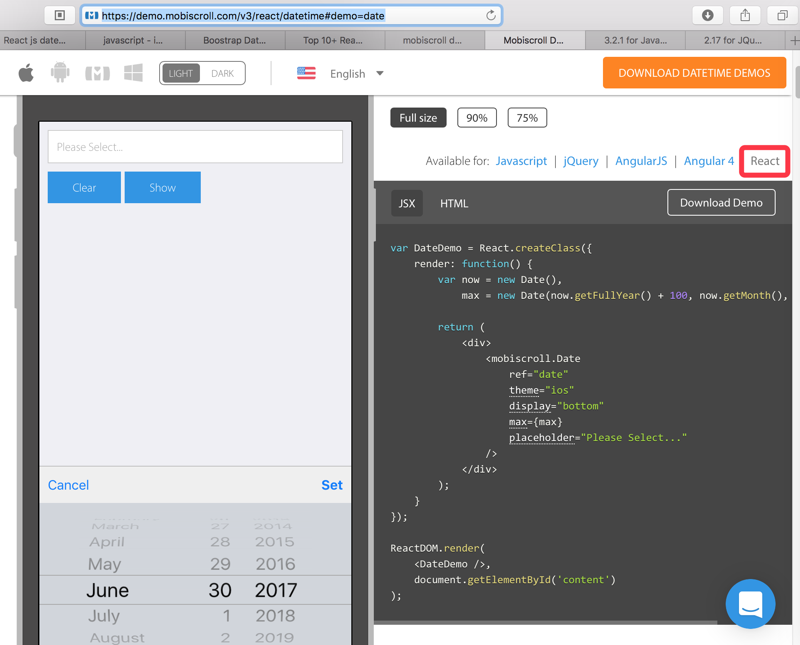
找到官网,其中支持react:
Mobiscroll Date & Time Examples – Date selection

Date & Time – Developer Docs – Mobiscroll 3.2.1 for React
mobiscroll date react
但是想要去下载和使用,结果:
需要注册,且要填写信用卡,才能试用。
放弃。
目前看来:
YouCanBookMe/react-datetime: A lightweight but complete datetime picker react component.
其中,locale,都是依赖:
Hacker0x01/react-datepicker: A simple and reusable datepicker component for React
看起来是后者好用。
所以去用react-datepicker
➜ ucowsapp git:(master) ✗ npm install react-datepicker –save npm WARN echarts-for-react@1.4.4 requires a peer of react@>=0.13.2 || ^0.14 || ^15.0.0 || >=16.0.0-alpha.1 <17.0.0 but none was installed. npm WARN react-event-listener@0.4.5 requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN react-swipeable-views@0.12.3 requires a peer of react@^15.0.0 || ^0.14.0 but none was installed. npm WARN react-datepicker@0.48.0 requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN react-datepicker@0.48.0 requires a peer of react-dom@^0.14.0 || ^15.0.0 but none was installed. npm WARN react-onclickoutside@6.1.1 requires a peer of react@^15.5.x but none was installed. npm WARN react-onclickoutside@6.1.1 requires a peer of react-dom@^15.5.x but none was installed. npm WARN preact-boilerplate@6.0.0 No repository field. npm WARN preact-boilerplate@6.0.0 No license field. |
结果代码:
state = { breedingDate : moment(), }; constructor(props) { super(props); autoBind(this); this.handleBreedingDateChange = this.handleBreedingDateChange.bind(this); } // handleBreedingDateChange(event) { // console.log(event); // console.log(event.target); // console.log(event.target.value); // this.setState({breedingDate: event.target.value}); // } handleBreedingDateChange(date) { console.log(date); this.setState({breedingDate: date}); } <ul><span>配种日期</span> <li> {/*<input value={this.state.breedingDate} onChange={this.handleBreedingDateChange} class="ui_input pzDateTime" readonly="readonly" name="" type="text" placeholder="请选择" />*/} <DatePicker locale="zh-cn" dateFormat="YYYY/MM/DD" selected={this.state.breedingDate} onChange={this.handleBreedingDateChange} /> </li> <i/> </ul> |
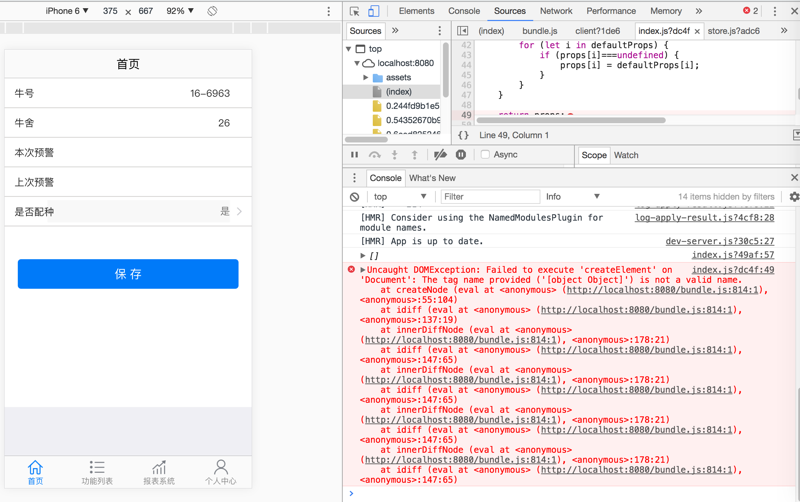
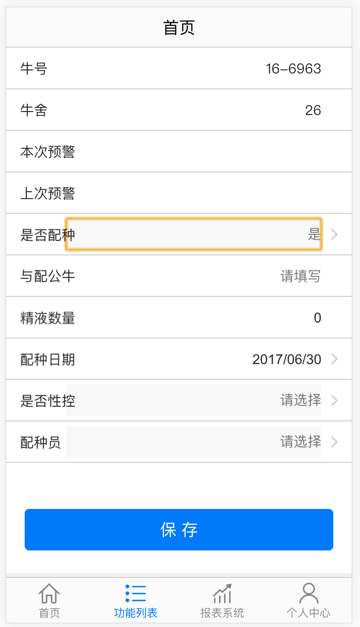
效果是:

很明显,css错乱了。
reactjs – React js datetimepicker usage inside component – Stack Overflow
换用:
npm install –save react-datetime
结果:
import DatetimePicker from ‘react-datetime’; <ul><span>配种日期</span> <li> <DatetimePicker /> </li> <i/> </ul> |
出错:

再去试试:
react-day-picker – Flexible date picker component for React
结果:
import DayPicker from ‘react-day-picker’; import ‘react-day-picker/lib/style.css’; <DayPicker month={new Date(2017, 6, 30)} /> |
也是错乱的:

试试:
【总结】
经过尝试,发现:
「react-mobile-datepicker」一个移动端的react日期选择器组件 – rainie – SegmentFault
-》
lanjingling0510/react-mobile-datepicker: ? ? look a demo, Please imitate mobile environment.
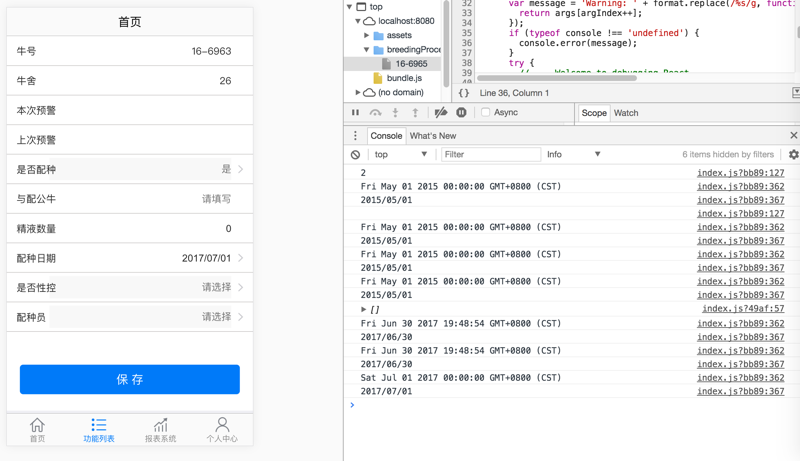
是可以用的。效果不错。
先去安装:
npm install react-mobile-datepicker –save |
然后经过调试后的代码:
import DatePicker from ‘react-mobile-datepicker’; export default class BreedingProcess extends Component { state = { breedingDate : new Date(), breedingDateIsOpen : false, }; constructor(props) { super(props); autoBind(this); this.handleBreedingDateChange = this.handleBreedingDateChange.bind(this); } handleBreedingDateChange(event) { console.log(event.target.value); this.setState({breedingDate: event.target.value}); } handleBreedingDateClick = () => { this.setState({ breedingDateIsOpen : true }); } handleBreedingDateCancel = () => { this.setState({ breedingDateIsOpen : false }); } handleBreedingDateSelect = (selectedTime) => { this.setState({ breedingDate : selectedTime, breedingDateIsOpen: false } ); } showIsBreedingFields() { return ( <div id="pp_w1"> 。。。 <ul><span>配种日期</span> <li> {/*<input value={this.state.breedingDate} onChange={this.handleBreedingDateChange} class="ui_input pzDateTime" readonly="readonly" name="" type="text" placeholder="请选择" />*/} {/*<DatePicker locale="zh-cn" dateFormat="YYYY/MM/DD" selected={this.state.breedingDate} onChange={this.handleBreedingDateChange} peekNextMonth showMonthDropdown showYearDropdown dropdownMode="select" />*/} {/*<DatetimePicker />*/} {/*<DayPicker month={new Date(2017, 6, 30)} />*/} <input value={formatDate(this.state.breedingDate)} onClick={this.handleBreedingDateClick} class={style.ui_input}> <DatePicker value={this.state.breedingDate} isOpen={this.state.breedingDateIsOpen} theme={‘ios’} min={new Date(2010, 1, 1)} max={new Date(2050, 1, 1)} dateFormat={[‘YYYY年’, ‘MM月’, ‘DD日’]} onSelect={this.handleBreedingDateSelect} onCancel={this.handleBreedingDateCancel} /> </input> </li> <i/> </ul> 。。。 </div> ); } } function pad(num) { return `0${num}`.slice(-2); } function formatDate(date) { console.log(date); const year = date.getFullYear(); const month = pad(date.getMonth() + 1); const day = pad(date.getDate()); let formatedDate = `${year}/${month}/${day}`; console.log(formatedDate); return formatedDate; } |
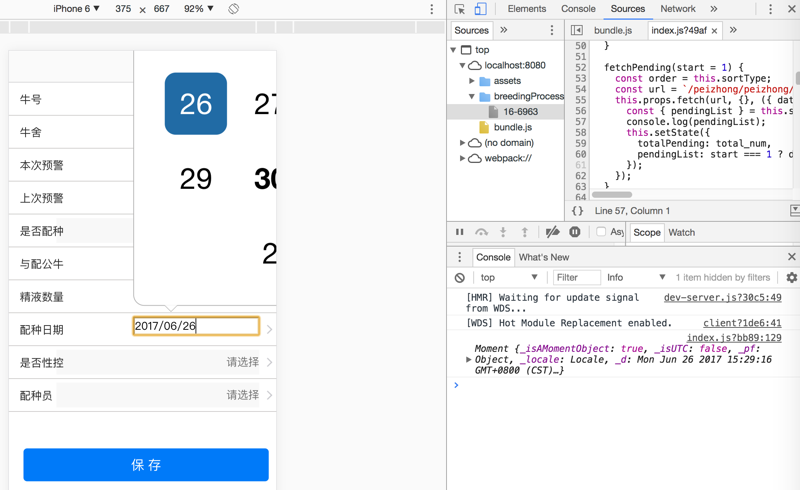
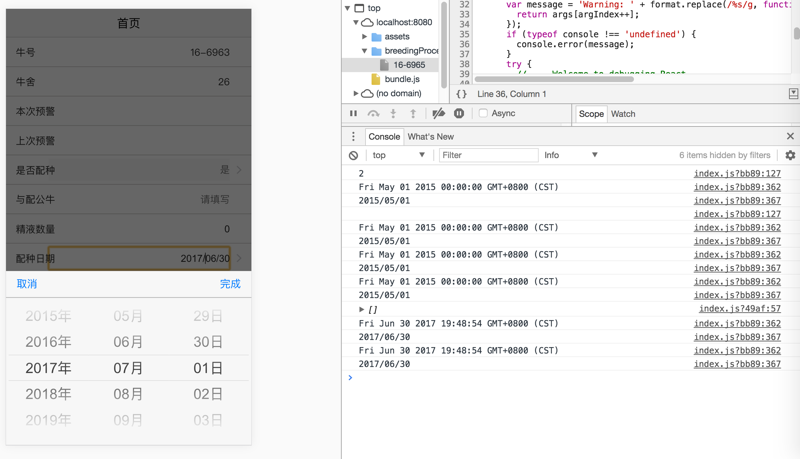
效果是:



转载请注明:在路上 » 【已解决】ReactJS中如何整合已有的datetime选择框