希望实现,点击处理按钮弹出选择框:

reactjs 弹出框 选择
Amaze UI React – Amaze UI components build with React
react.js – 我用antdesign插件,配合react-dedux做了一个项目,但是Modal弹出来的table中的第一列复选框不能刷新? – SegmentFault
[译] 快速构建原型最好用的 10 个 ReactJS UI 框架 – 泡在网上的日子
从零开始,用 React 写一个组件 · Issue #32 · YIXUNFE/blog
react+redux 实战(四)—- 实现动画效果与多组件间通信 – 前端 – 掘金
Wijmo 5,一个全面的ReactJS控件集合 – Wijmo前端开发组件中文官网
QuickAdmin是基于Spring Boot和React.js实现的管理系统开发框架 – Java开发社区 | CTOLib码库
react js popup modal select
reactjs/react-modal: Accessible modal dialog component for React
Modals in React – ReactJS News
Modal window in React from scratch | peteris.rocks
javascript – Bootstrap modal in React.js – Stack Overflow
React and React Native Modal & Popup Components – ReactScript
17 Popup Examples with ReactJS
后来,别人弄出来了CSS+HTML
然后自己去整合后,相关代码是:
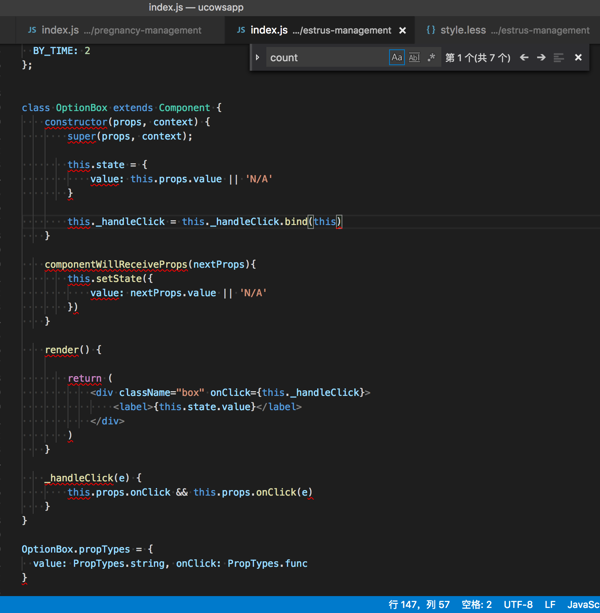
index.js:
<div class={style.cd_popup_02} role="alert"> <div class={style.cd_popup_containerb}> <div class={style.pup_div_a}> <h2> <a>取消</a> 请选择处理状态 <a href="estrus_process.html">完成</a> </h2> <ul> <li>确认发情</li> <li>未发情</li> </ul> </div> </div> </div> |
和style.less:
.cd_popup_02{ position: fixed; left: 0; top: 0; z-index: 181; height: 100%; width: 100%; background-color: rgba(94, 110, 141, 0.8); opacity: 0; // visibility: hidden; visibility: visible; -webkit-transition: opacity 0.3s 0s, visibility 0s 0.3s; -moz-transition: opacity 0.3s 0s, visibility 0s 0.3s; transition: opacity 0.3s 0s, visibility 0s 0.3s; } .cd_popup_02 { opacity: 1; visibility: visible; -webkit-transition: opacity 0.3s 0s, visibility 0s 0s; -moz-transition: opacity 0.3s 0s, visibility 0s 0s; transition: opacity 0.3s 0s, visibility 0s 0s; } .cd_popup_containerb { width: 7.5rem; height: 100%; position: relative; margin: 0 auto; margin-bottom: 0rem; border-radius: 0; text-align: center; /* Force Hardware Acceleration in WebKit */ -webkit-backface-visibility: hidden; -webkit-transition-property: -webkit-transform; -moz-transition-property: -moz-transform; transition-property: transform; -webkit-transition-duration: 0.3s; -moz-transition-duration: 0.3s; transition-duration: 0.3s; } |
能看到界面:

但是有个严重的问题:
对应的两个选择项,是没法上下滚动,没法选择高亮(为黑色)的。
所以最后放弃,自己去尝试使用别的 modal窗口,或者是
参考:
「react-mobile-datepicker」一个移动端的react日期选择器组件 – rainie – SegmentFault
-》
lanjingling0510/react-mobile-datepicker: ? ? look a demo, Please imitate mobile environment.
去看看别人是如何实现弹出框,尤其是像选择日期中的年月日一样上下滚动去选择的。
reactjs modal select list
reactjs modal scroll select
reactjs modal scroll list
reactjs scroll list
reactjs scroll to select
reactjs – Scroll to the selected element in a react listview – Stack Overflow
reactjs 滚动选项列表
code-artisan/selector2: Virtual selector for React.JS
React实现滑动选择插件(仿Antd-mobile Picker) – 前端小事 – SegmentFault
-》知道这个东西叫叫做 Picker
Aus0049/react-component: 自己写的react组件库
react-component/m-picker: React Mobile Picker(web & react-native)
就是我要的这种
reactjs picker
eeandrew/ReactPicker: IOS-style picker using React
nickeljew/react-picker: Picker Component with a popup options list
adcentury/react-mobile-picker: An iOS like select box component for React
rmc-picker@4.0.0 – React Mobile Picker Component(web and react-native)
➜ ucowsapp git:(master) ✗ npm install rmc-picker npm WARN echarts-for-react@1.4.4 requires a peer of react@>=0.13.2 || ^0.14 || ^15.0.0 || >=16.0.0-alpha.1 <17.0.0 but none was installed. npm WARN react-datepicker@0.48.0 requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN react-datepicker@0.48.0 requires a peer of react-dom@^0.14.0 || ^15.0.0 but none was installed. npm WARN react-datetime@2.8.10 requires a peer of react@>=0.13 but none was installed. npm WARN react-datetime@2.8.10 requires a peer of react-dom@>=0.13 but none was installed. npm WARN react-day-picker@6.0.4 requires a peer of react@~0.13.x || ~0.14.x || ^15.0.0 but none was installed. npm WARN react-event-listener@0.4.5 requires a peer of react@^0.14.0 || ^15.0.0 but none was installed. npm WARN react-onclickoutside@6.1.1 requires a peer of react@^15.5.x but none was installed. npm WARN react-onclickoutside@6.1.1 requires a peer of react-dom@^15.5.x but none was installed. npm WARN react-swipeable-views@0.12.3 requires a peer of react@^15.0.0 || ^0.14.0 but none was installed. npm WARN preact-boilerplate@6.0.0 No repository field. npm WARN preact-boilerplate@6.0.0 No license field. added 17 packages in 15.282s |
popup.js – example – rmc-picker@4.0.0
结果去参考实例:
picker.js – example – rmc-picker@4.0.0
popup.js – example – rmc-picker@4.0.0
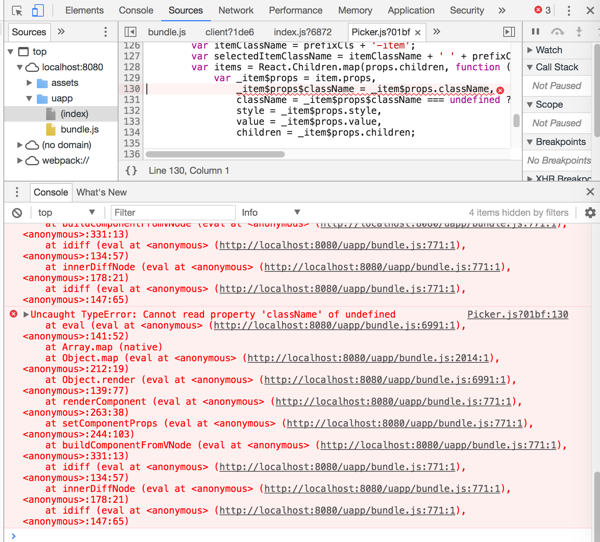
写代码,结果无法运行:

再去试试:
nickeljew/react-picker: Picker Component with a popup options list
结果也是乱七八糟的demo代码,无法简单合并:


再去试试:
eeandrew/ReactPicker: IOS-style picker using React
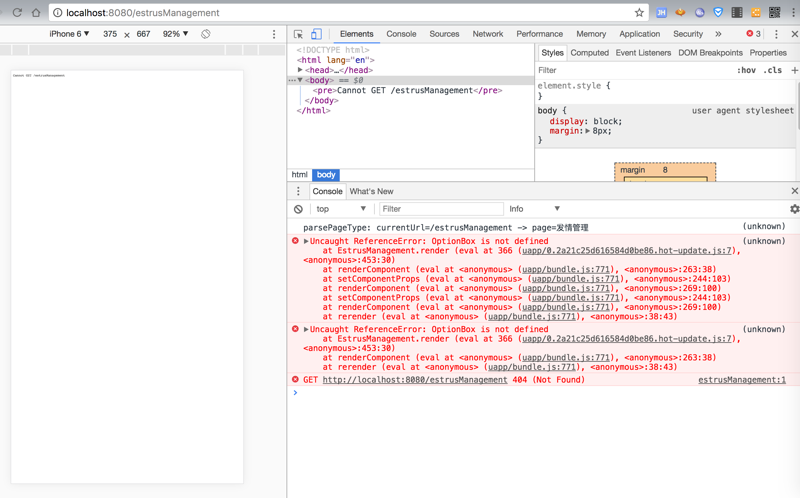
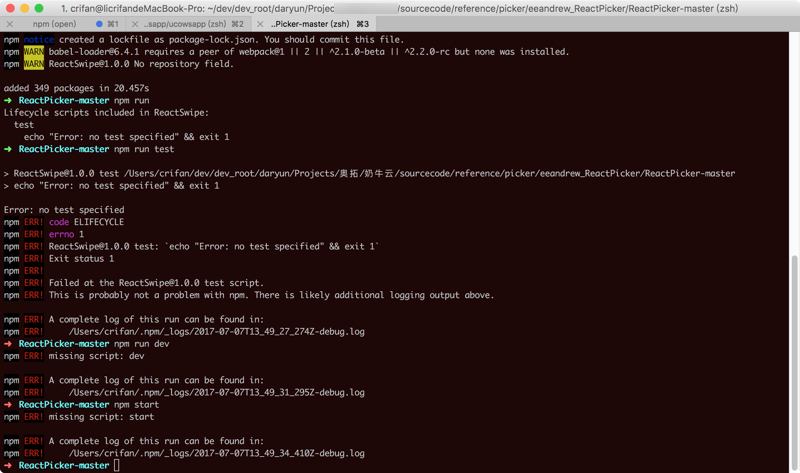
结果下载下来,连运行demo都没法运行:

再去看看:
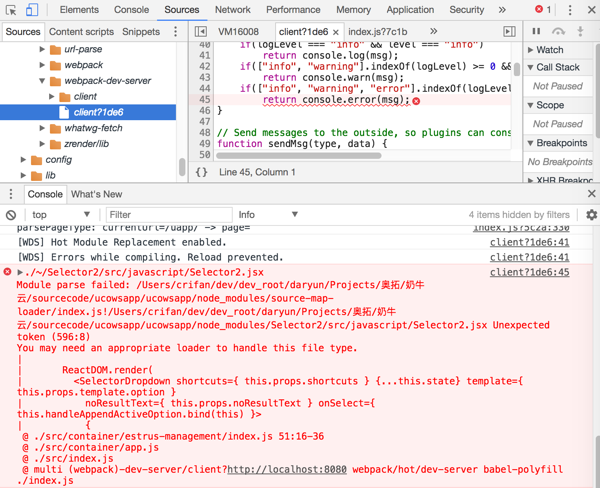
code-artisan/selector2: Virtual selector for React.JS
安装后, 但是无法webpack无法加载:

然后才发现,不是我要的,只是普通的下来列表:
virtual-selector by code-artisan
react js picker
react js picker selector
react js 选择器
reactjs 选择器
reactjs 滑动选择器
【未解决】Preact中用spring-picker去实现弹框选择
然后没解决。最后自己去:
【记录】ReactJS中参考spring-picker自己去实现弹框选择
而搞定问题了。
转载请注明:在路上 » 【已解决】ReactJS中如何弹出列表选择框