折腾:
【已解决】ReactJS中输入框输入内容变化时触发搜索返回列表
期间,
遇到一个问题:
ReactJS中,对于input来说,当光标输入内容时,只要没有离开输入框,失去焦点,则onChange则不会被调用
-》希望是,输入任何内容,内部有变化后,就立刻调用onChange才对。
而且,貌似另外一个库:
react-debounce-input
就是可以实现类似的效果的啊
关于input的onChange,貌似官网:
都是这么用的。。
然后其他别人代码:
ReactJS: Input fire onChange when user stopped typing (or pressed Enter key)
也是这么用的。
reactjs input trigger onchange
reactjs – What is the best way to trigger onchange event in react js – Stack Overflow
javascript – React: trigger onChange if input value is changing by state? – Stack Overflow
Triggering events on real DOM nodes doesn’t trigger synthetic events · Issue #3249 · facebook/react
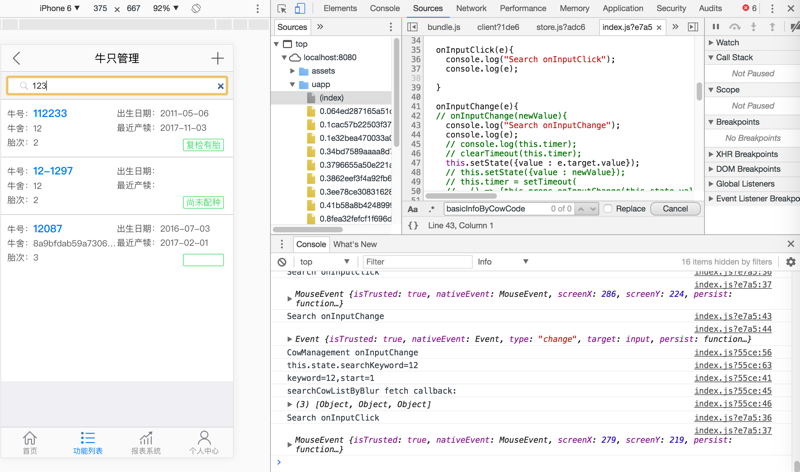
结果去试试onClick的代码:
onInputClick(e){ console.log("Search onInputClick"); console.log(e); } <input type="search" value={this.state.value} placeholder={this.props.placeholder} onClick={this.onInputClick} onChange={this.onInputChange} /> |
结果:
问题依旧。
第一次点击click后,继续输入内容,不会触发onClick或onChange

看到有:
onInput
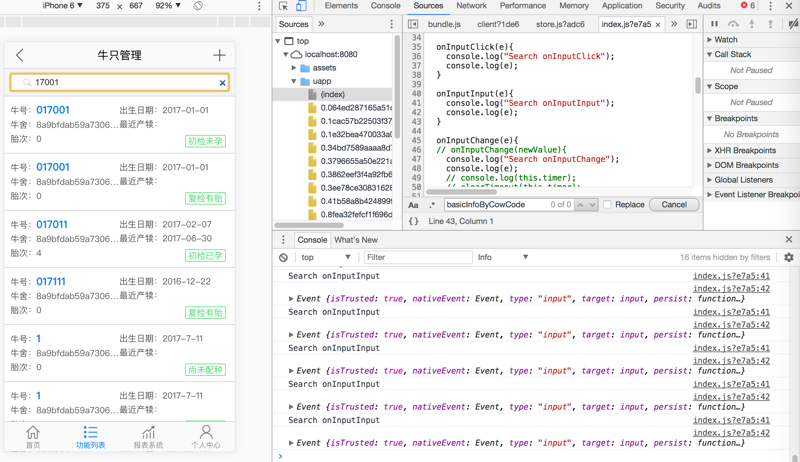
然后试试代码:
onInputInput(e){ console.log("Search onInputInput"); console.log(e); } <input type="search" value={this.state.value} placeholder={this.props.placeholder} onClick={this.onInputClick} onInput={this.onInputInput} onChange={this.onInputChange} /> |
果然是可以了:

【总结】
ReactJS中,对于input控件来说,事件的触发机制是:
- onChange:只有输入光标离开input控件,焦点失去后,才可以触发onChange
- onClick:第一次点击input输入框时才触发
- onInput:点击输入框获得焦点后,每当有内容输入,包括删除已输入的内容,都会触发
-》此处所需要的,输入内容有任何变动,都会触发的效果,可以使用onInput。