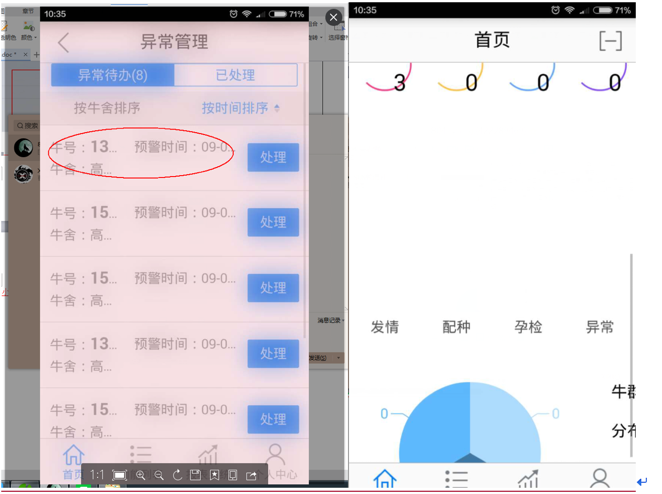
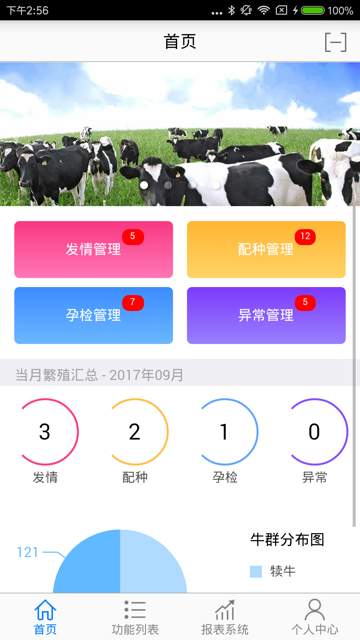
小米三手机出现布局乱的问题

现在需要去找到原因并解决。
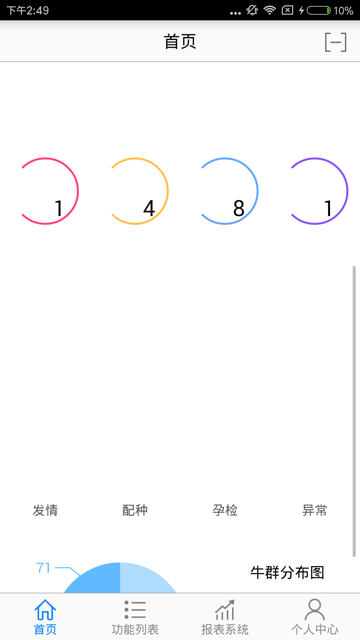
优先去解决右边的,首页的布局错乱,圆环的上下多出太多的空白的问题。
此处找到一个小米3真机
MI3
MIUI 8.2 稳定版 8.2.3.0 KXCCNDL
android 4.4.4 KTU84P
屏幕:
5英寸 IPS
441 PPI
1920×1080全高清
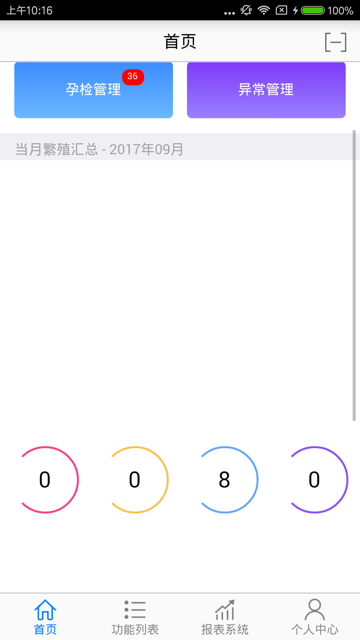
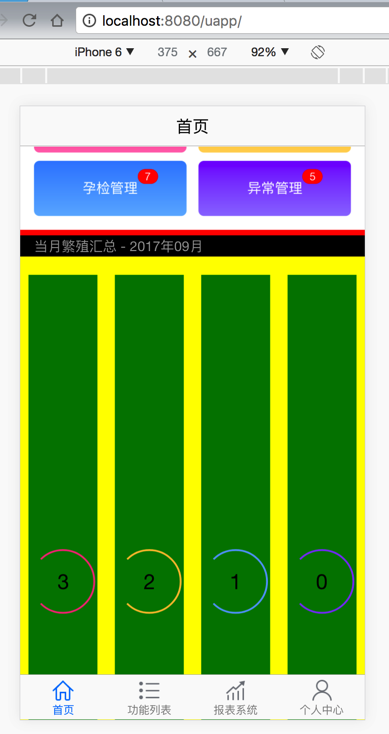
主页显示也是有问题:

小米3 android webview 兼容
Android WebView 在开发过程中有哪些坑? – 知乎
部分安卓设备 webview 和 UC 等浏览器问题汇总 · Issue #12 · amazeui/amazeui-touch
Android 各个版本WebView – typename 记录点滴 – CSDN博客
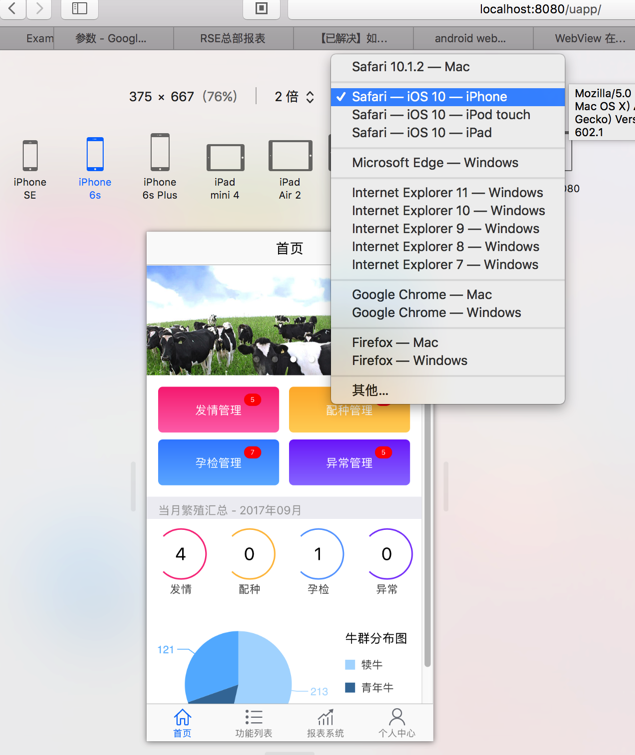
去Mac的Safari中,模拟其他设备:

结果全部都试了一遍,还是没发重现这个现象。
然后去调试代码,发现个小现象:
import { h } from ‘preact’; import style from ‘./style.less’; export default function ring({ color = ‘#eee’, borderWidth = 3, label = ‘label’, number = 0 }) { return ( <div> <div class={style.ring}> <svg height="100%" width="100%" viewBox="0 0 110 110"> <circle cx="50%" cy="50%" r="50" fill="none" transform="rotate(-135 55 55)" stroke={color} stroke-width={borderWidth + ‘px’} stroke-dasharray={`${0.75 * 314}, 314`} /> </svg> <div class={style.number}>{number}</div> </div> <div> <div class={style.label}>{label}</div> </div> </div> ); } .number { position: absolute; // position: relative; display: inline-block; // display: block; top: 50%; left: 50%; width: 0.6rem; text-align: center; color: #000; font-size: 0.46rem; // transform: translate(-50%, -50%); } |
上述,把number的
transform: translate(-50%, -50%);
注释掉,则对应的圆圈内部的数字的错位的位置:

和上面错误倒是一致的
所以感觉像是:
小米3中android4.4.4中的webview,对于
transform的translate
支持不够好?
android 4.4.4 webview transform translate
CSS transform not working in Android – Stack Overflow
此处的:
transform: translate(-50%, -50%);
内部应该是用了postcss处理,自动加了-webkit-前缀,有:
-webkit-transform: translate(-50%, -50%);
才对。
css – -webkit-transform does not work in Android webview – Stack Overflow
html5 – Does the Android Webview support CSS3 WebKit Animations? – Stack Overflow
android 4.0+,此处4.4.4,应该是支持的才对
transform translate percentages and Android – CSS-Tricks
[Solved] -webkit-transform not working? – CSS-Tricks
不管了,还是先去手动加上:
transform: translate(-50%, -50%); -webkit-transform: translate(-50%, -50%); |
看看小米3中是否数字显示位置能正常在圆圈的中间
结果问题依旧。
后记:
后来发现,貌似是对了,此处number的数字,的确是在圆圈中间了:

不过现在重点的问题是:圆环上下高度多出很多,不知道何故。
目前看起来,难道是:
<div class={style.rings}> { newMainRings.map(({ color, text, number }) => ( <Ring color={color} label={text} number={number} /> )) } </div> .rings { display: flex; flex-direction: row; flex-wrap: nowrap; justify-content: space-around; background-color: #fff; padding: .2rem 0; > div { width: 20%; } } |
中的rings的display的flex,导致了上和下,都无故多出了额外的空白?
难道是android 4.4.4 中对于flex的支持不够好?
android webview flex
flexbox – android webview 不支持css3 flex布局 怎么办? – SegmentFault
html5 – Webview does not support flex box on Android Jellybean – Stack Overflow
The Android Browser by HTML5test
Android 4.4:Webview基于Chromium 30(和Google Chrome是不一样的)
ANDROID 4.4.3:webview基于Chromium 33
ANDROID 5:webview基于Chromium 37
部分安卓设备 webview 和 UC 等浏览器问题汇总 · Issue #12 · amazeui/amazeui-touch
小米4c 安卓5.1.1,对于,理应支持的flexbox(通过autoprefixer添加的),实际上不支持
-》那么此处的MIUI 8的Android 4.4.4,估计更不支持了
-》所以此处flex布局才显示出现问题??
其解决办法是:
fixes flex child display on Android UC, maybe also other browsers: · amazeui/amazeui-touch@3d6bbdc
“// Browser compatibility
// 在安卓里 flex 里的子元素一定要是 block 元素,如果用行内元素 可以用flex-inline。
// (不过flex-inline兼容也不好,所以全改成块元素就好了)
// @see https://github.com/amazeui/amazeui-touch/issues/12#issuecomment-169879658
@mixin fixes-flexbox-for-andriod {
display: block;
}”
部分安卓设备 webview 和 UC 等浏览器问题汇总 · Issue #12 · amazeui/amazeui-touch
“其实跟flex 语法没什么关系 ,只要display:flex 再用autoprefixer编译一下就OK了,之所以有个问题,是安卓下flex 里有一个bug。
在安卓里 flex 里的子元素一定要是 block 元素,如果用行内元素 可以用flex-inline。(不过flex-inline兼容也不好,所以全改成块元素就好了)
我看了你的结构 ul>li.flex>a>h3 & span.icon
a 和span都是行内元素 inline-block 也不行。
改成
ul>li.block>a.flex>h3 & span.block”
去看看此处的rings的子元素,是否有非block的
android webview 不支持css3 flex布局 怎么办?_问答_ThinkSAAS
不过,目前看起来,最大怀疑是:
上下的padding,有异常。
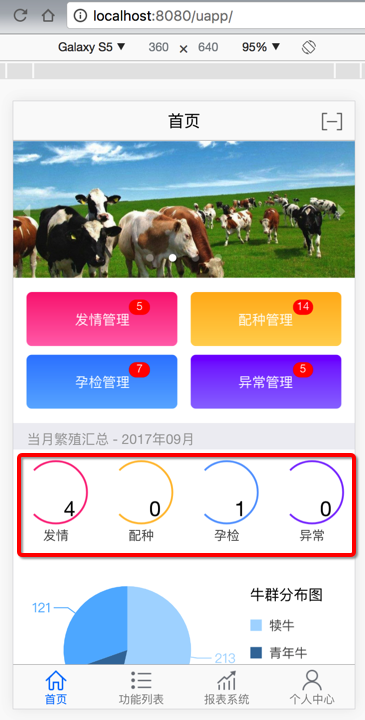
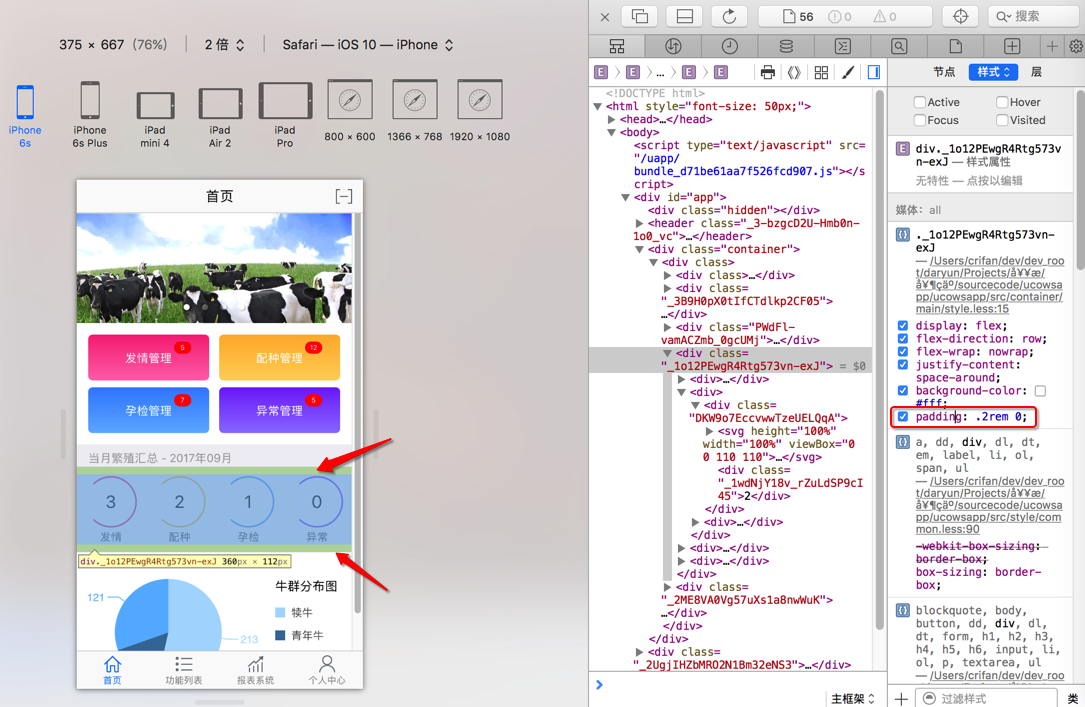
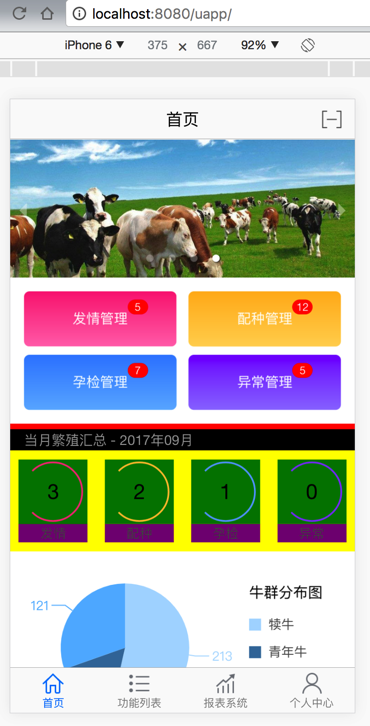
此处正常的是:

而小米3中上下的padding都很大
-》难道是rem单位不对?也不像啊
-》难道是flex一起使用时,rem就不对了?
去把rem改为px:
// padding: .2rem 0; padding: 20px 0; |
看看效果,问题依旧。
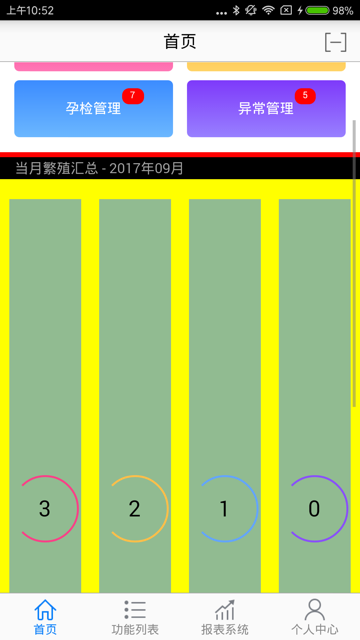
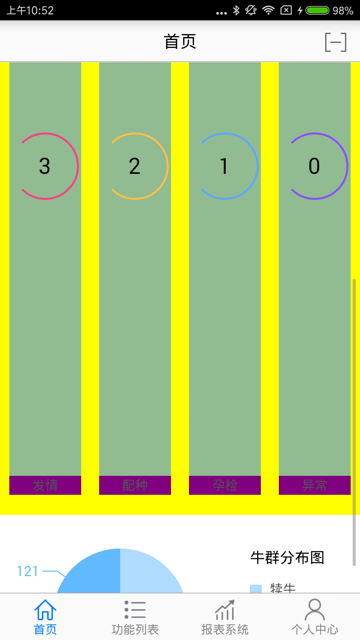
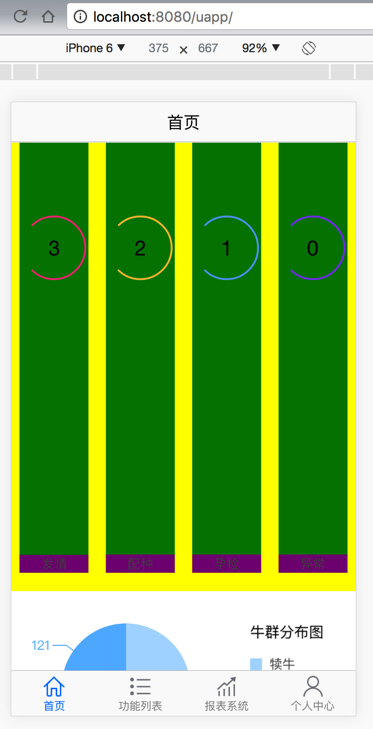
然后加上背景色去调试,看出错误是哪部分导致的了:


很明显,是单个ring内部的高度问题。
通过调试发现,给ring的高度设置为当前屏幕高度667:
.ring { position: relative; background: green; height: 667px; > svg { display: block; } } |
结果现象和小米3中的一样:


现在调试下来,感觉是:
<svg height="100%" width="100%" viewBox="0 0 110 110"> |
的height高度有问题?
设置为:
<svg height="70px" width="100%" viewBox="0 0 110 110"> |
好像是暂时可以高度基本上一致:

android webview svg height
暂时解决了Android webview组件中显示SVG自适应屏幕问题 – nightrainljh的专栏 – CSDN博客
<svg x="0" y="0"width="1920" height="1080" viewBox="0 0 1920 1080"preserveAspectRatio="none" > |
不过发现此处的宽度,不应该是固定大小,而是要写成屏幕的宽度百分比
但是另外也发现了此处有点诡异的地方:
为何svg的viewpoint是110的宽高?
<svg x=’0′ y=’0′ height="30%" width="100%" viewBox="0 0 110 110”>
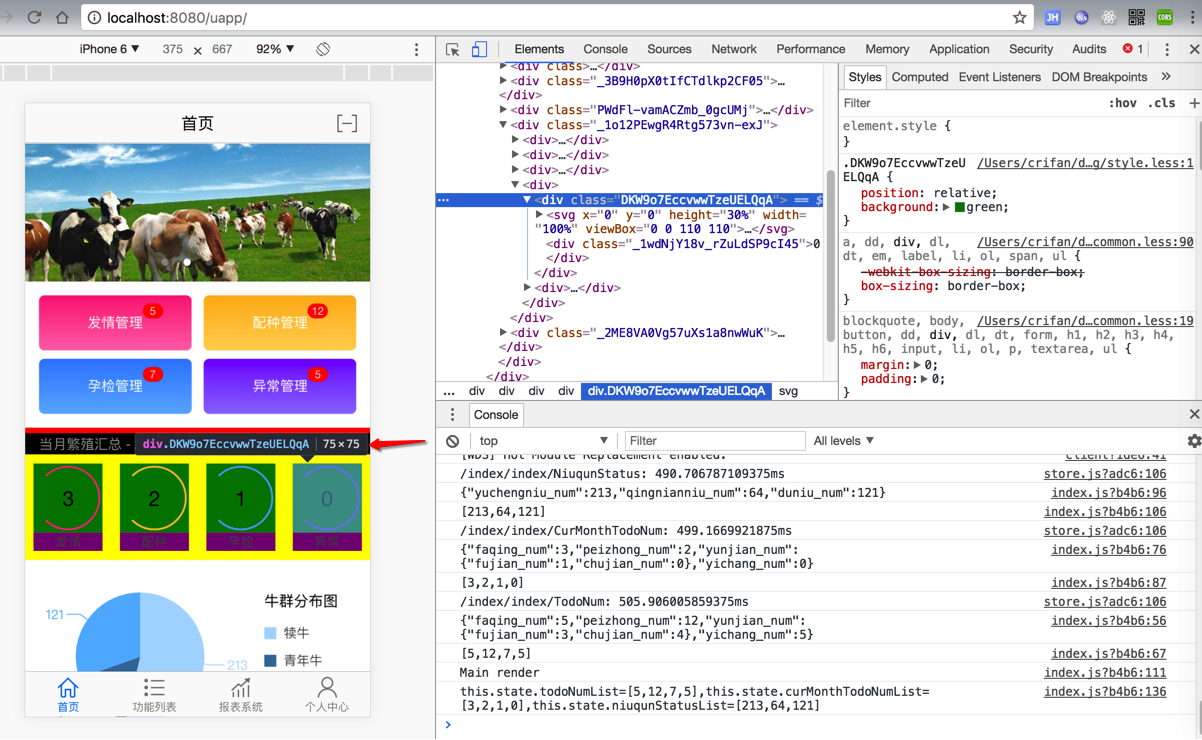
如果110的宽高真正生效了,那么实际上的圆圈一行只能显示3个,而不是当前的4个,且圆圈宽度只有75:

去看了下代码历史,感觉是:
从第一次写这部分代码就是110:
<svg height="100%" width="100%" viewBox="0 0 110 110”>
所以这个110,估计不知道从哪里参考,拷贝过来的
搜:
<svg height="100%" width="100%" viewBox="0 0 110 110”>
svg height 100% width 0 0 110 110
“<svg height="110px" style="enable-background:new 0 0 110 110;" version="1.0" viewBox="0 0 110 110" width="110px”"
design – Rotate circle and position arc over it with start and end angle – Stack Overflow
“<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
width="110px" height="110px" viewBox="0 0 110 110" enable-background="new 0 0 110 110"
"
html – Circle/Donut shape with a piece cut-off – Stack Overflow
“<svg width="100px" height="100px" viewbox="0 0 110 110”>"
Resizing SVG in html? – Stack Overflow
“Erase width and height attributes; the defaults are 100%, so it should stretch to whatever the container allows it.”
感觉是:
此处问题原因是:svg的height的100%,就缩放高度,到container所允许的高度
-》其他正常的android的webview中,container高度是屏幕的25%的宽度
-》此处小米3不正常的android的webview中,container却变为整个屏幕的高度了,之前
> div { width: 20%; } |
没有起效果。
-》贴上此处完整代码:
svg的最终极的父级元素:
<div class={style.rings}> { newMainRings.map(({ color, text, number }) => ( <Ring color={color} label={text} number={number} /> )) } </div> .rings { display: flex; flex-direction: row; flex-wrap: nowrap; justify-content: space-around; background-color: #fff; padding: .2rem 0; // padding: 20px 0; background: yellow; > div { width: 20%; } } |
svg的相关代码和其自己当前的父级元素:
.ring { position: relative; background: green; // height: 667px; > svg { display: block; // height: 110px; } } <div> <div class={style.ring}> <svg x=’0′ y=’0′ height="100%" width="100%" viewBox="0 0 110 110"> <circle cx="50%" cy="50%" r="50" fill="none" transform="rotate(-135 55 55)" stroke={color} stroke-width={borderWidth + ‘px’} stroke-dasharray={`${0.75 * 314}, 314`} /> </svg> <div class={style.number}>{number}</div> </div> <div> <div class={style.label}>{label}</div> </div> </div> |
-》所以是刚才看错了,之前的rings的div的宽度是20%实际上是起效果了,而问题原因是:
此处svg的父级元素的height没有指定
-》所以之前去测试给svg的父级的ring指定高度,或者svg自己指定高度,都可以影响显示效果
-》此处之所以宽度是75是因为:20%*375=75,但是宽度没有指定,为何也是75,则暂时还没搞清楚
-》后来想了想,估计,或许,是因为:
此处设置了viewBox="0 0 110 110”,宽和高都是110,所以此处宽度从110适配缩小到75后,高度也从110缩小到75了?
-》但是小米3中,却没有用svg的这套自动等比例缩放的逻辑?
-》所以现在最好的办法就是:
设置高度也是和宽度一样,都是屏幕宽度的20%
Resizing SVG in html? – Stack Overflow
不过还是先去了解一下:
【整理】svg中的宽width,height,viewbox的含义和关系
然后此处解决办法:
(1)想办法,让height自动适配,和width一样,比如支持auto之类的设置
搜:
css height auto
先去试试svg的height为auto:
.ring { position: relative; background: green; // height: 667px; > svg { display: block; // height: 110px; height: auto; } } |
结果问题依旧。
(2)想办法手动设置height的高度:但是是先获取屏幕宽度,然后计算出20%的屏幕宽度,作为高度
(3)想办法让:高度和宽度一样
【已解决】css中如何实现高度和宽度一样都是宽度的某个百分比
【总结】
最终,此处解决了布局错乱的问题:
问题1:圆环内部的数字没有居中显示
原因:
貌似此处的autoprefixer没有起效果啊
所以之前的.number的:
transform: translate(-50%, -50%); |
没起效果。
解决办法:
改为:
-webkit-transform: translate(-50%, -50%); |
就可以了。
问题2:圆环上下有很多空白
原因:svg中虽然定义好了heiht=100%,但是由于父级的div,div的div等,都没有定义高度,结果svg的100%高度,就按照屏幕的高度去100%了,变成了667高度了,所以显示很多空白
解决办法:定义好svg(或者父级的div)的高度即可。
此处做法是,保留svg原先100%的height的定义:
<svg height="100%" width="100%" viewBox="0 0 110 110"> <circle cx="50%" cy="50%" r="50" 。。。 /> </svg> |
然后css中定义对应的高度为20%的屏幕的宽度:
> svg { display: block; height: 20vw; } |
即可。
其中:svg的父级的父级中,定义了div的宽度为20%的屏幕宽度:
.rings { display: flex; flex-direction: row; flex-wrap: nowrap; justify-content: space-around; 。。。 > div { width: 20%; // height: 20%; } } |
这样就实现了,宽度和高度都是20%的屏幕宽度了,就可以了。
问题修复后的效果:

转载请注明:在路上 » 【已解决】ReactJS的布局在小米3手机中布局错乱