之前已经实现了:
其中对于加载更多页面的数据时,会有底部的
加载更多。。。
的提示,但是很明显:
不好看,且容易看不到
因为是加载到对底部的,往往看不到。
所以希望:
找个更好看的,加载更多的提示
最好是原生app的那种toast最好
或者是普通的菊花转,也行
react js loading animation
reactjs – React – Display loading screen while DOM is rendering? – Stack Overflow
reactjs – React show loading spinner while DOM is rendering – Stack Overflow
javascript – Adding a loading animation when loading in ReactJS – Stack Overflow
fakiolinho/react-loading: React component for loading animations
去试试
➜ ucowsapp git:(master) ✗ npm install react-loading -S npm WARN ucows-app@6.0.0 No repository field. npm WARN ucows-app@6.0.0 No license field. added 1 package and removed 1749 packages in 91.926s |
用代码:
loadingIndicator(){ return ( // <div class={style.loading}>正在加载…</div> <ReactLoading type="bars" color={"#123"} height={667} width={375} /> ); } |
结果就警告了:
Warning: setState(…): Can only update a mounted or mounting component. This usually means you called setState() on an unmounted component. This is a no-op. Please check the code for the Loading component. |
所以,放弃。
再去试试:
➜ ucowsapp git:(master) ✗ npm install -S react-loading-animation npm WARN ucows-app@6.0.0 No repository field. npm WARN ucows-app@6.0.0 No license field. added 1 package in 12.949s |
然后是可以显示出来的:

但是还是只能在底部显示,由于加载太快而一闪而过。
还是希望可以在屏幕中间显示就好了。
其中,希望可以让加载指示显示在屏幕中间,去参考:
div show on screen center
javascript – Positioning <div> element at center of screen – Stack Overflow
css – center div in the middle of the screen – even when page is scrolled up/down – Stack Overflow
Positioning DIV element at center of screen
How to Center Floated Divs in a Container , How to Center a Floating div
【总结】
调试了半天,可以通过:
.loading { // border-top: 1px solid #cccac9; // text-align: center; position: absolute; top: 50%; left: calc(~"50% + 20px"); margin-left: -40px; transform: translate3d(0, 100%, 50%); } |
render () { let childrenArray = [this.props.children]; // if (this.props.hasMore) { // if (this.props.loader) { // childrenArray.push(this.props.loader); // // childrenArray.unshift(this.props.loader); // } // } // <div class={style.forLoading}> // {this.props.loader} // </div> return ( <div> { this.props.showLoading ? ( <div class={style.loading}> {this.props.loader} </div> ) : (null) } {childrenArray} </div> ); } } Scroll.PropTypes = { children: PropTypes.oneOfType([ PropTypes.object, PropTypes.array ]).isRequired, loadMore : PropTypes.func.isRequired, hasMore: PropTypes.bool.isRequired, loader: PropTypes.object, showLoading: PropTypes.bool }; Scroll.defaultProps = { loader: null, showLoading : false, // showLoading : true, hasMore: false }; |
然后调用地方是:
import ReactLoadingAnimation from ‘react-loading-animation’; loadingIndicator(){ return ( // <div class={style.loading}>正在加载…</div> // <ReactLoading type="bars" color={"#123"} height={667} width={375} /> <ReactLoadingAnimation /> ); } <Scroll loadMore={this.loadMore} hasMore={this.state.hasMore} loader={this.loadingIndicator()} showLoading={this.state.isLoading} > { deviceList.map(eachDeviceItem => { return ( <DeviceListItem deviceItem={eachDeviceItem} thisObj={this}/> ); }) } </Scroll> |
然后loadMore中,再去控制是否是isLoading
决定是否显示loading。
效果是:

【后记】
后来看到:
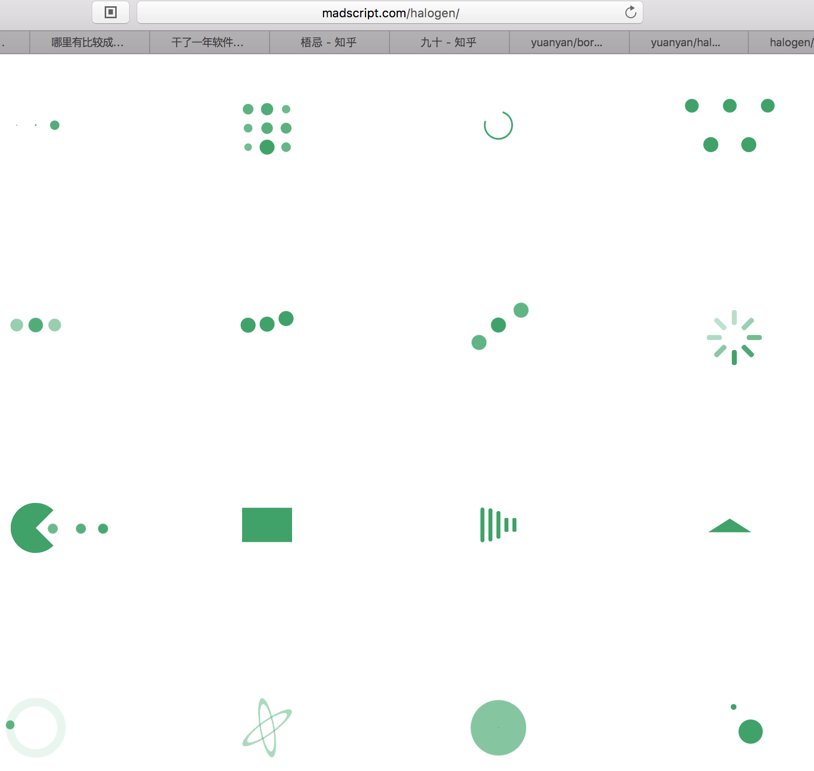
yuanyan/halogen: A collection of loading spinners with React.js
去试试
➜ ucowsapp git:(master) ✗ npm install halogen –save npm WARN ucows-app@6.0.0 No repository field. npm WARN ucows-app@6.0.0 No license field. added 2 packages in 12.547s |
然后用代码:
// import Loading from ‘halogen/PulseLoader’; import Loading from ‘halogen/ScaleLoader’; <div class={style.defaultLoading}> {/* <ReactLoadingAnimation /> */} <Loading color="#26A65B" size="100px" margin="4px" /> {/* <Loading color="#00F" size="100px" margin="4px"/> */} </div> .defaultLoading { // border-top: 1px solid #cccac9; // text-align: center; position: absolute; top: 50%; left: 50%; // left: calc(~"50% + 20px"); // margin-left: -40px; // transform: translate3d(0, 100%, 50%); } |
效果还可以:


注:
其余的效果,可以参考:
https://github.com/yuanyan/halogen/blob/master/example/src/index.html
中的:
<div style={style}>PulseLoader<Halogen.PulseLoader color={color}/></div> <div style={style}>GridLoader<Halogen.GridLoader color={color}/></div> <div style={style}>ClipLoader<Halogen.ClipLoader color={color}/></div> <div style={style}>RiseLoader<Halogen.RiseLoader color={color}/></div> <div style={style}>BeatLoader<Halogen.BeatLoader color={color}/></div> <div style={style}>SyncLoader<Halogen.SyncLoader color={color}/></div> <div style={style}>RotateLoader<Halogen.RotateLoader color={color}/></div> <div style={style}>FadeLoader<Halogen.FadeLoader color={color}/></div> <div style={style}>PacmanLoader<Halogen.PacmanLoader color={color}/></div> <div style={style}>SquareLoader<Halogen.SquareLoader color={color}/></div> <div style={style}>ScaleLoader<Halogen.ScaleLoader color={color}/></div> <div style={style}>SkewLoader<Halogen.SkewLoader color={color}/></div> <div style={style}>MoonLoader<Halogen.MoonLoader color={color}/></div> <div style={style}>RingLoader<Halogen.RingLoader color={color}/></div> <div style={style}>BounceLoader<Halogen.BounceLoader color={color}/></div> <div style={style}>DotLoader<Halogen.DotLoader color={color}/></div> |
可以找到到底对应着哪个:

好处是:
至少对于大小和颜色可以定制。
缺点是:
好像也不是太有必要换成这个。
转载请注明:在路上 » 【已解决】ReactJS中增加加载更多的提示