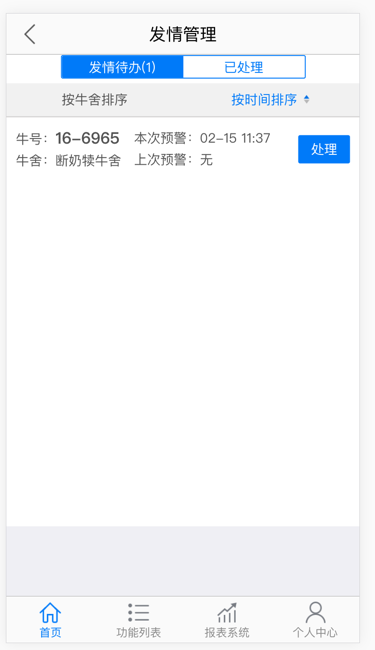
现在对于:

想要实现类似于:
长按某行,弹出对应的内容:

reactjs long press row
javascript – long press and drag event in react.js – Stack Overflow
javascript – React JS display clicked table row – Stack Overflow
onMouseUp event doesn’t fire after a long key press. – Google Groups
React JS Tutorial and Guide to the Gotchas – The Zapier Engineering Blog – Zapier
Long Press in JavaScript? – Stack Overflow
JedWatson/react-tappable: Tappable component for React
貌似没有直接可以使用的,支持长按的库
-》只能参考别人的写法,自己去模拟了?
-》
好像上面的库是支持长按的,用的是
onPress
➜ ucowsapp git:(master) ✗ npm install react-tappable –save npm WARN preact-boilerplate@6.0.0 No repository field. npm WARN preact-boilerplate@6.0.0 No license field. added 1 package in 11.095s |
结果:
【已解决】react-tappable中TappableMixin.js报错:Uncaught TypeError this.setState is not a function
然后又接着出现其他问题:
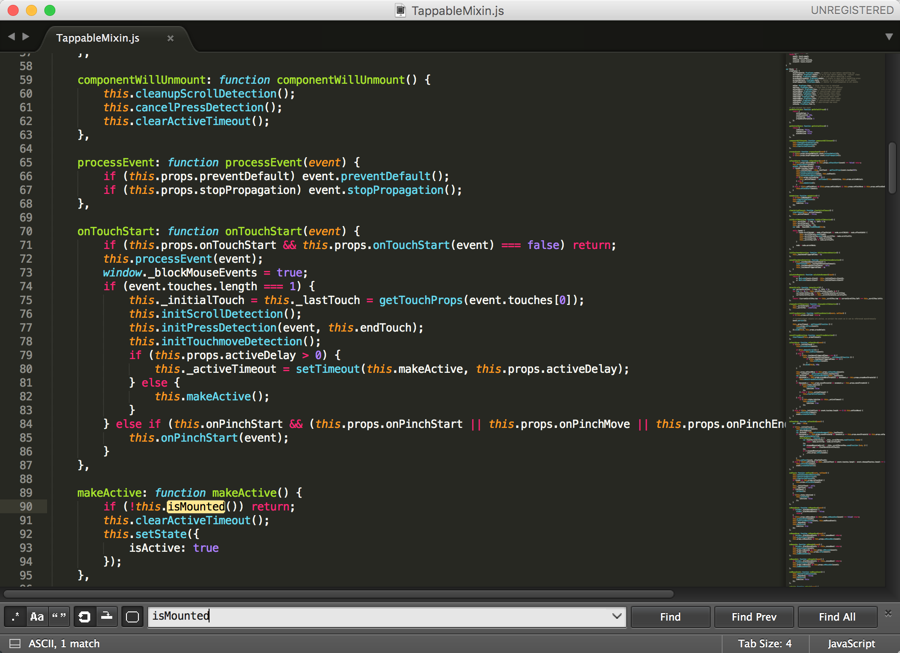
【未解决】react-tappable中代码出错:this.isMounted is not a function
->再去确认时,结果发现代码还是之前错误,无法运行:
如果用:}.bind(this),则提示: this.clearActiveTimeout();找不到
如果不用}.bind(this),,则提示 this.setState找不到

现在去:
想办法,下载和安装
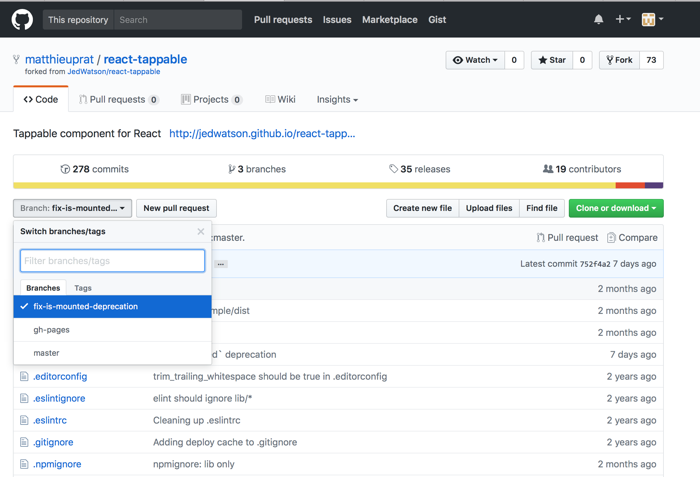
fix-is-mounted-deprecation
这个branch的代码
【已解决】如何用npm install去安装react-tappable的github中特定分支的代码
强制删除了
node_modules/react-tappable
然后重新安装看看
➜ ucowsapp git:(master) ✗ npm install git://github.com/matthieuprat/react-tappable.git#fix-is-mounted-deprecation –save npm WARN preact-boilerplate@6.0.0 No repository field. npm WARN preact-boilerplate@6.0.0 No license field. added 1 package in 12.547s |
结果坑爹,还是旧代码:

后来才注意到:
此处库本身是:
src/TappableMixin.js
中是修改了
但是:
lib/TappableMixin.js
没有修改。。。
然后手动改的话:
componentWillUnmount: function componentWillUnmount() { this.isMounted = false; this.cleanupScrollDetection(); this.cancelPressDetection(); this.clearActiveTimeout(); }, componentDidMount: function componentDidMount() { this.isMounted = true; }, makeActive: function makeActive() { // if (!this.isMounted()) return; if (!this.isMounted) return; this.clearActiveTimeout(); this.setState({ isActive: true }); }, |
但是也还是导致其他错误:
【已解决】react-tappable中TappableMixin.js报错:Uncaught TypeError this.setState is not a function
改为:
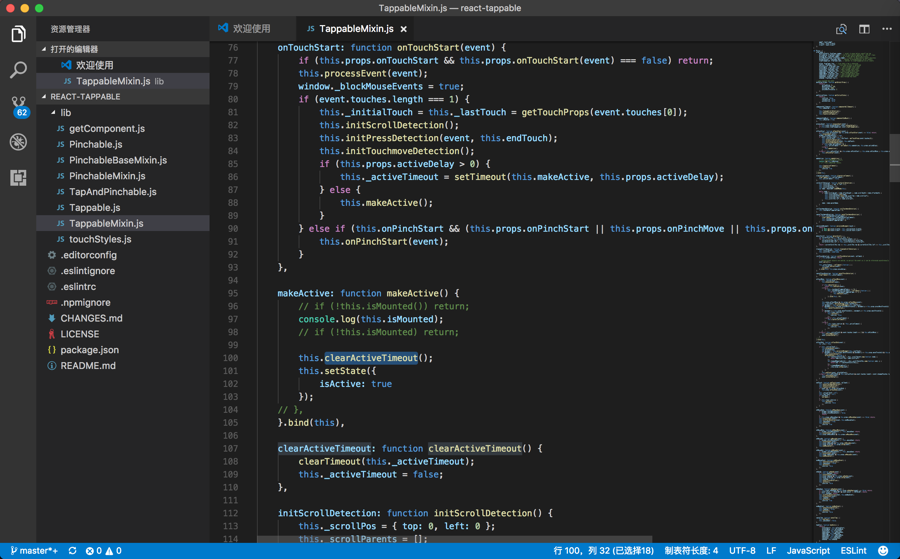
makeActive: function makeActive() { // if (!this.isMounted()) return; if (!this.isMounted) return; this.clearActiveTimeout(); this.setState({ isActive: true }); // }, }.bind(this), |
但是又会导致:
此处的this.isMounted始终是undefined
所以后面的代码:
this.clearActiveTimeout(); this.setState({ isActive: true }); |
一直没有被执行到。
然后如果注释掉:
// if (!this.isMounted) return; |
使得后面代码得以运行,结果就会出现:
Uncaught TypeError: this.clearActiveTimeout is not a function at Object.makeActive (eval at 878 (0.35b5d6f….hot-update.js:7), <anonymous>:100:8) at Object.onTouchStart (eval at 878 (0.35b5d6f….hot-update.js:7), <anonymous>:88:10) at HTMLSpanElement.eventProxy (eval at <anonymous> (bundle.js:759), <anonymous>:96:32) |
但是实际上是有函数的:

还是无法解决。
算了,放弃使用该库函数了。
看到另外一个库,去试试:
git clone https://github.com/ethanselzer/react-touch-position.git
cd react-touch-position/example
npm install
npm start
结果出错:

然后才发现:不是我要的,这个库里没有 长按long press的回调函数。
自己去参考:
Long Press in JavaScript? – Stack Overflow
onMouseUp event doesn’t fire after a long key press. – Google Groups
尝试自己去写一个。
react js 长按
关于react中子组建长按删除事件有问 – 提问 – React 中文
然后再去查:
然后知道了这几个touch的事件:
onTouchCancel onTouchEnd onTouchMove onTouchStart
【已解决】Reactjs中尝试使用touch事件实现长按效果
【总结】
最后,用如下代码:
export default class EstrusManagement extends Component { componentWillUnmount() { clearTimeout(this.longPressItemTimeout); } onItemTouchStart(currentItem, showLongPressOptions){ console.log("onItemTouchStart"); console.log(currentItem); console.log(showLongPressOptions); this.longPressItemTimeout = setTimeout(() => this.onLongPressItem(currentItem, showLongPressOptions), 1000); console.log(this.longPressItemTimeout); } onItemTouchEnd(){ console.log("onItemTouchEnd"); console.log(this.longPressItemTimeout); clearTimeout(this.longPressItemTimeout); } onLongPressItem(currentItem, showLongPressOptions){ console.log("onLongPressItem"); console.log(currentItem); console.log(showLongPressOptions); console.log(this.longPressItemTimeout); this.setState({ activeItem: currentItem }); showLongPressOptions(); } showEstrusProcess(){ console.log("showEstrusProcess"); this.setState({ pickerVisible : true }); } setActiveItem(item) { this.setState({ activeItem: item }); console.log("setActiveItem"); console.log(this.activeItem); } hideActiveItem() { this.setActiveItem(null); console.log("hideActiveItem"); console.log(this.activeItem); } renderPending() { const { activeItem, pendingList } = this.state; return ( 。。。 <ul class={style.nn_a_list}> { pendingList.map(item => { const setActiveItemFunc = () => this.setActiveItem(item); return ( <EstrusPendingItem currentItem={item} isActive={activeItem === item} showLongPressOptions={setActiveItemFunc} hideLongPressOptions={this.hideActiveItem} thisObj={this} /> ); }) } </ul> </div> ); } } function EstrusPendingItem({ currentItem, isActive, showLongPressOptions, hideLongPressOptions, thisObj }) { … return ( <div class={style.item} onTouchStart={() => thisObj.onItemTouchStart(currentItem, showLongPressOptions)} onTouchEnd={thisObj.onItemTouchEnd} > … </div> ); } |
实现了:
支持长按的检测
并且可以传递对应的参数过去
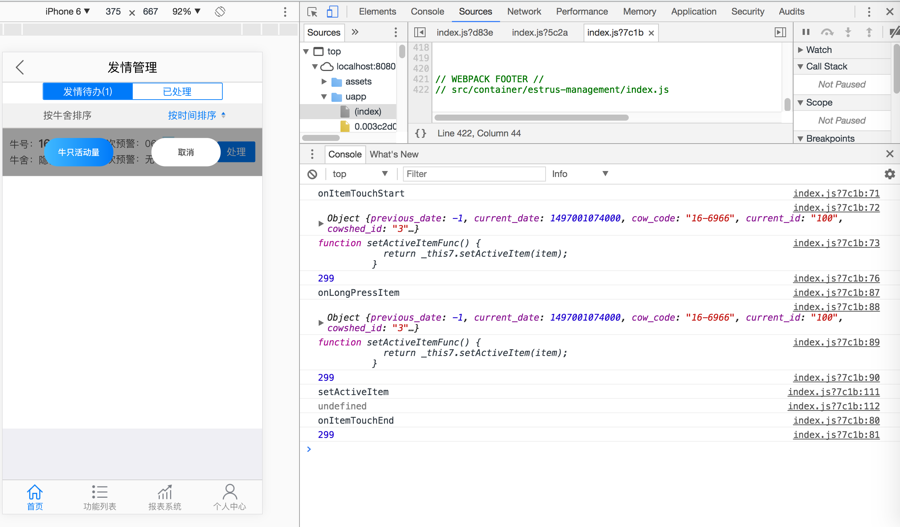
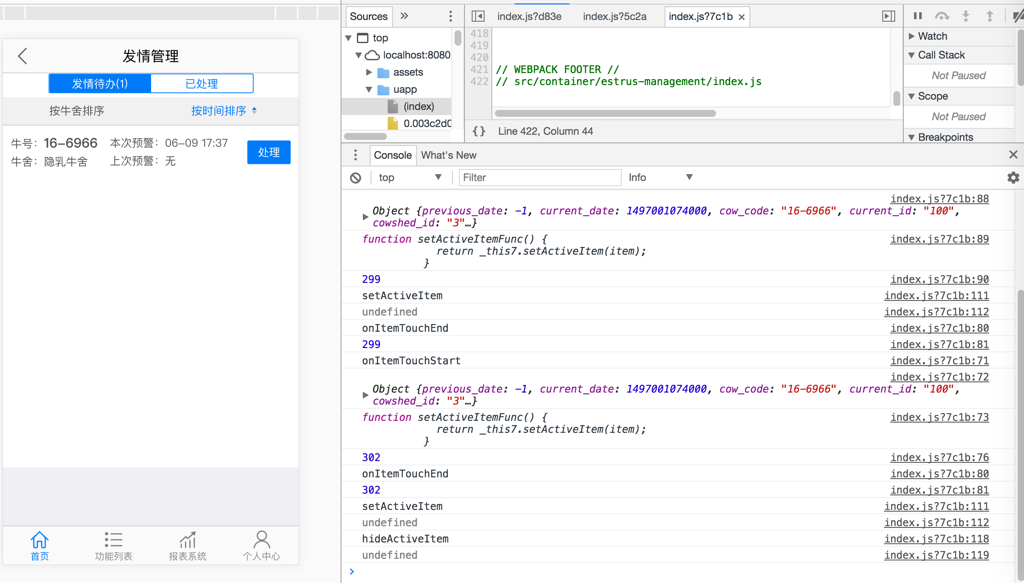
效果是:

点击 取消 即可消失:

转载请注明:在路上 » 【已解决】ReactJS中如何实现长按某行显示内容