折腾:
【已解决】ReactJS中如何判断页面滚动到底部以实现下拉加载更多页面数据
期间,这么写:
constructor(props) { 。。。 this.onListScroll = this.onListScroll.bind(this); } onListScroll(e){ console.log(`onListScroll`); console.log(e); } <ul class={style.nn_a_list} onScroll={this.onListScroll}> { cowshedList.map(item => { return ( <CowshedListItem data={item} cowshedTypeDict={cowshedTypeDict} /> ); }) } </ul> |
还真是没有起效果,onScroll没有被调用。
其中刚才有点不清楚,onScroll时传递参数是不是event,
所以去找找参考
react js onscroll example
How to add `onscroll` event in ReactJS component
javascript – Update style of a component onScroll in React.js – Stack Overflow
reactjs – React onScroll not working – Stack Overflow
React 监听浏览器onscroll事件 – 提问 – React 中文
javascript – How to add scroll event in react component – Stack Overflow
javascript – Update style of a component onScroll in React.js – Stack Overflow
react js onscroll not work
javascript – React onScroll not firing – Stack Overflow
overflowY设置为auto祸scroll?
reactjs – React onScroll not working – Stack Overflow
说ReactDOM.findDOMNode()后再去对于scroll去addEventListener
ES6 onScroll never fires · Issue #5042 · facebook/react
给addEventListener设置为true,表示capture模式,就可以了?
react-listview-sticky-header/ReactListView.js at master · cht8687/react-listview-sticky-header
还有专门的scroll的库呢:
不过star太少,不用了。
然后去试试:addEventListener
【已解决】Preact中如何实现ReactJS中的ReactDOM:[eslint] Do not use findDOMNode (react/no-find-dom-node)
但是结果还是没有触发onScroll
加上capture为true:
componentDidMount() { console.log(`CowshedManagement componentDidMount`); console.log(this.scrollItem); // this.scrollItem.addEventListener(‘scroll’, this.onListScroll); this.scrollItem.addEventListener(‘scroll’, this.onListScroll, true); } componentWillUnmount() { console.log(`CowshedManagement componentWillUnmount`); console.log(this.scrollItem); // this.scrollItem.removeEventListener(‘scroll’, this.onListScroll); this.scrollItem.removeEventListener(‘scroll’, this.onListScroll, true); } |
问题依旧。
从之前的url换到div上面:
<div class={style.the_herd_all} ref={(scrollItem) => {this.scrollItem = scrollItem;}} onScroll={this.onListScroll} > <Search placeholder=”请输入牛舍号搜索” onInputChange={this.onInputChange} /> <ul class={style.nn_a_list} > { cowshedList.map(item => { return ( <CowshedListItem data={item} cowshedTypeDict={cowshedTypeDict} /> ); }) } </ul> </div> |
问题依旧。
先去看看:
overflowY是啥意思
此处和滚动不触发没关系。
react js onscroll not fire
要确保滚动的代码是放在div或overflow: auto或overflow:scroll
给此处的div加上:
.the_herd_all { // display: none; overflow: auto } |
或:
.the_herd_all { // display: none; // overflow: auto; overflow: scroll; } |
结果:问题依旧。
去试试:
window.addEventListener
代码:
componentDidMount() { console.log(`CowshedManagement componentDidMount`); console.log(this.scrollItem); // this.scrollItem.addEventListener(‘scroll’, this.onListScroll); // this.scrollItem.addEventListener(‘scroll’, this.onListScroll, true); window.addEventListener(‘scroll’, this.onListScroll, true); } componentWillUnmount() { console.log(`CowshedManagement componentWillUnmount`); console.log(this.scrollItem); // this.scrollItem.removeEventListener(‘scroll’, this.onListScroll); //this.scrollItem.removeEventListener(‘scroll’, this.onListScroll, true); window.removeEventListener(‘scroll’, this.onListScroll); } |
结果:
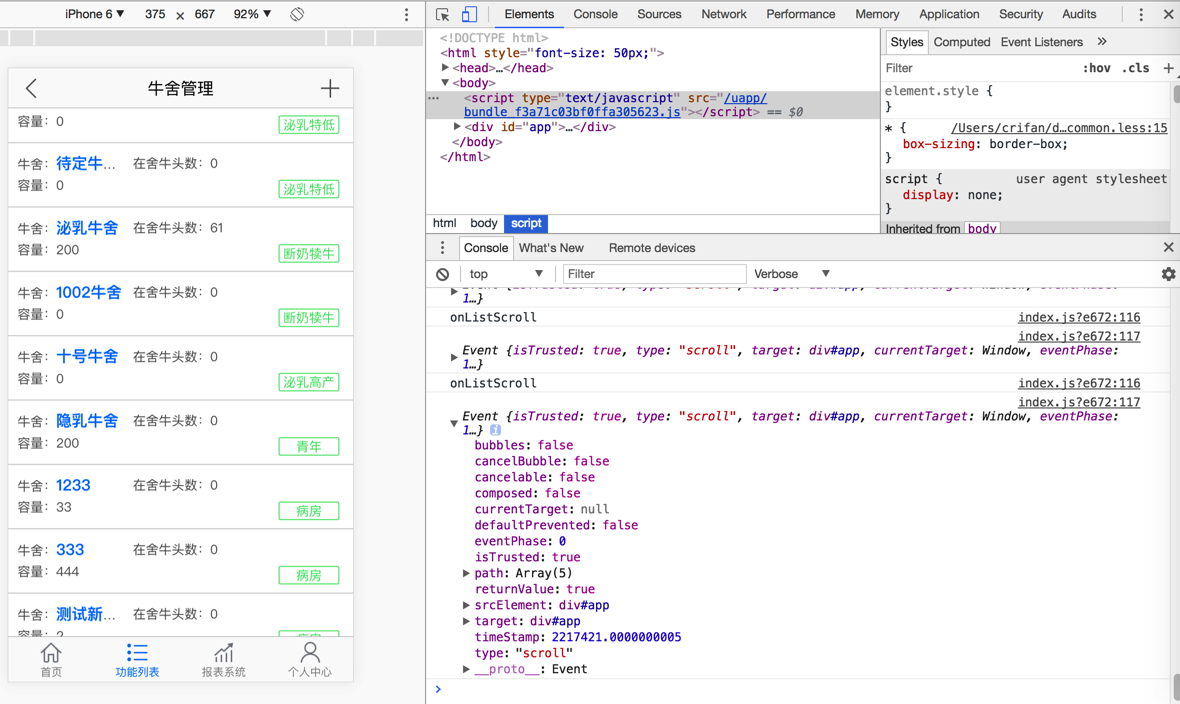
真的可以触发滚动了:
如图:

且,获得滚动的srcElement是div#app
【总结】
此处对于refs的element去onScroll,都是无效,即使:
addEventListener的useCapture为true
确保scroll是针对于div
或者是加了overflow: auto;或 overflow: scroll;
也都不行。
最终是:
给window去window,才可以。
代码:
constructor(props) { 。。。 this.onListScroll = this.onListScroll.bind(this); 。。。 } componentDidMount() { window.addEventListener(‘scroll’, this.onListScroll, true); } componentWillUnmount() { window.removeEventListener(‘scroll’, this.onListScroll, true); } onListScroll(e){ console.log(`onListScroll`); console.log(e); } render() { const { cowshedList, cowshedTypeDict } = this.state; return ( <div class={style.the_herd_all} ref={(scrollItem) => {this.scrollItem = scrollItem;}} onScroll={this.onListScroll} > 。。。 。。。 </div> ); } } |
但是还是觉得不完美,有机会再去优化:
应该只是针对于单个node elment去加上scroll才对,而不是整个的window。
转载请注明:在路上 » 【已解决】ReactJS中onScroll不触发不起效果