折腾:
【已解决】Reactjs中尝试使用touch事件实现长按效果
期间,对于代码:
onItemTouchStart(e){ console.log("onItemTouchStart"); console.log(e); this.longPressItemTimeout = setTimeout(this.onLongPressItem, 2000); //长按时间超过800ms,则执行传入的方法 console.log(this.longPressItemTimeout); } onItemTouchEnd(e){ console.log("onItemTouchEnd"); console.log(e); clearTimeout(this.longPressItemTimeout); } onLongPressItem(){ console.log("onLongPressItem"); console.log(this.longPressItemTimeout); // clearTimeout(this.longPressItemTimeout); } renderPending() { const { activeItem, pendingList } = this.state; return ( <div> <div class={style.nn_list_tit}> <a onClick={this.sortByShed} class={this.sortType === ORDER.BY_SHED ? style.px_c : ”} >按牛舍排序</a> <a onClick={this.sortByTime} class={this.sortType === ORDER.BY_TIME ? style.px_c : ”} >按时间排序 <i class={style.zx} /></a> </div> <ul class={style.nn_a_list}> { pendingList.map(item => { const fn = () => this.setActiveItem(item); return ( <EstrusPendingItem currentItem={item} active={activeItem === item} show={fn} hide={this.hideActiveItem} thisObj={this} /> ); }) } </ul> </div> ); } function EstrusPendingItem({ currentItem, active, show, hide, thisObj }) { const { previous_date, current_date, cow_code, cowshed_name } = currentItem; return ( <div class={style.item} onTouchStart={thisObj.onItemTouchStart} onTouchEnd={thisObj.onItemTouchEnd} > <div> <p>牛号:<span>{cow_code}</span></p> <p>牛舍:{cowshed_name}</p> </div> <div> <div>本次预警:{formatDate(current_date)}</div> <div>上次预警:{formatDate(previous_date)}</div> </div> <a onClick={show}>处理</a> {/*<dl class={active ? style.dl_active : ”} > <dd> <Link href="/"><span>牛只活动量</span></Link> <span onClick={hide}>取消</span> </dd> </dl>*/} </div> ); } |
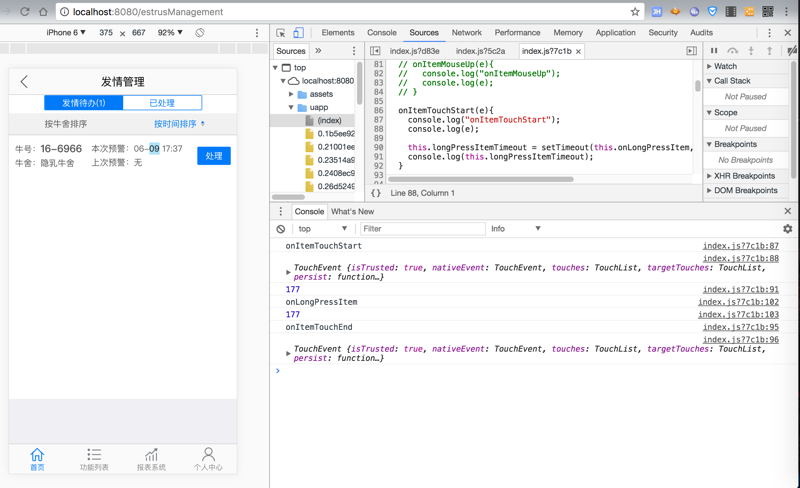
已经可以实现了长按的检测了:

但是想要:
对于长按某行时,把对应的EstrusPendingItem中的currentItem这个数据,作为参数,传递到:
onTouchStart和onTouchEnd中,以便于:
实现检测到当前哪行,然后显示对应的弹框
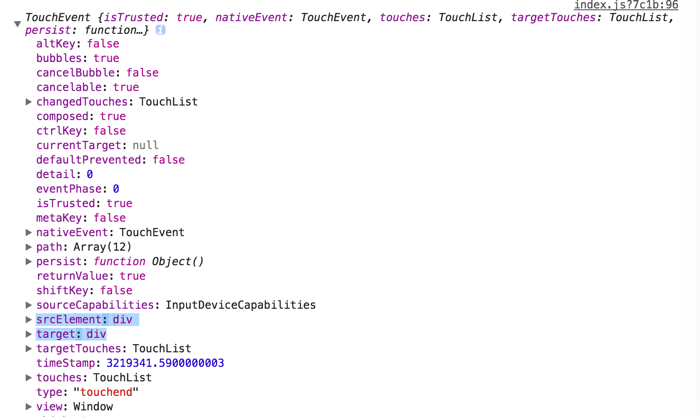
此处,已经知道:

TouchEvent中,是有srcElement和target的
但是没有上面要的特定的参数
react js pass parameter to eventhandler
javascript – React js onClick can’t pass value to method – Stack Overflow
然后用代码:
// onItemTouchStart(e){ // console.log("onItemTouchStart"); // console.log(e); onItemTouchStart(currentItem){ console.log("onItemTouchStart"); console.log(currentItem); this.longPressItemTimeout = setTimeout(this.onLongPressItem, 2000); //长按时间超过800ms,则执行传入的方法 console.log(this.longPressItemTimeout); } // onItemTouchEnd(e){ // console.log("onItemTouchEnd"); // console.log(e); onItemTouchEnd(currentItem){ console.log("onItemTouchEnd"); console.log(currentItem); clearTimeout(this.longPressItemTimeout); } function EstrusPendingItem({ currentItem, active, show, hide, thisObj }) { const { previous_date, current_date, cow_code, cowshed_name } = currentItem; return ( <div class={style.item} onTouchStart={() => thisObj.onItemTouchStart(currentItem)} onTouchEnd={() => thisObj.onItemTouchEnd(currentItem)} > |
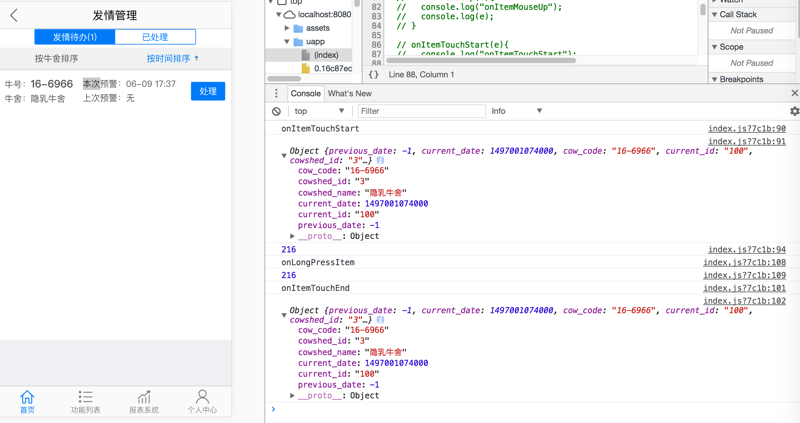
果然可以收到参数了:

【总结】
把:
<div class={style.item} onTouchStart={thisObj.onItemTouchStart} onTouchEnd={thisObj.onItemTouchEnd} > |
改为:
function EstrusPendingItem({ currentItem, active, show, hide, thisObj }) { 。。。 return ( <div class={style.item} onTouchStart={() => thisObj.onItemTouchStart(currentItem)} onTouchEnd={() => thisObj.onItemTouchEnd(currentItem)} > |
即可传递参数。
转载请注明:在路上 » 【已解决】ReactJS中onTouchStart和onTouchEnd事件中如何传递特定数据作为参数