ReactJS页面中,已经实现了:
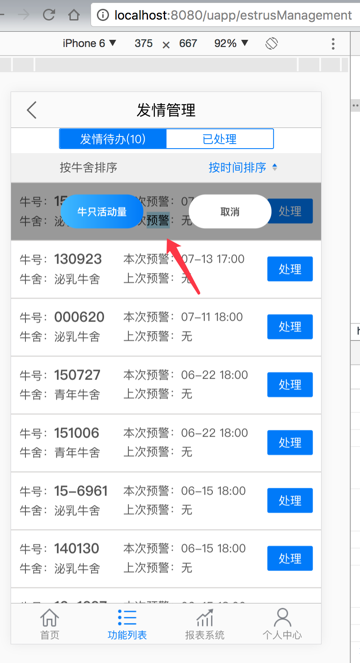
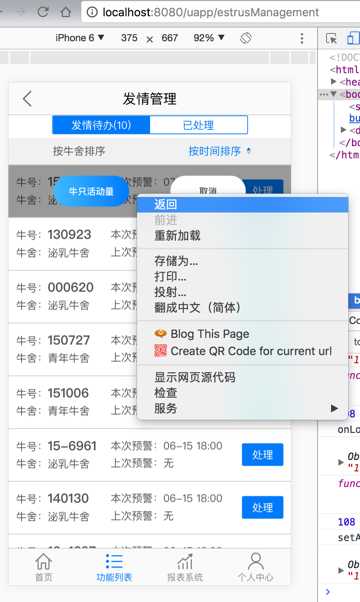
长按后,弹出对应的功能选项列表,但是现在有个问题是:
会同时出现赋值选择的框:
Copy Select All Look Up


react js disable text selectable
javascript – disable text selection on double click – Stack Overflow
用css去控制即可?
.item { //disable text selection -moz-user-select: none; -webkit-user-select: none; -ms-user-select: none; user-select: none; |
试试效果:
好像是可以的:
在网页端测试的效果:
当鼠标长按后,之前可以选择文字:

加上上述css控制后,
长按文字处,也不能选择了:

移动端的效果,应该也是不能选择了:


并且,把定义复用了,多处都可调用:
转载请注明:在路上 » 【已解决】ReactJS的页面中禁止长按某行时弹出的复制选择功能