代码:
export default class Header extends Component { render() { return ( <header class={style.header_div}> <div class={style.header_con}> <div /> <div class={style.top_tit}>{this.currentTitle(this.state.curUrl)}</div> <Link href="/function" > <div class={style.right_div} > {/*<i/>*/} <i class={style.add_i} /> </div> </Link> </div> </header> ); } |
想要实现:
根据传入的curUrl的属性变化时,就刷新显示
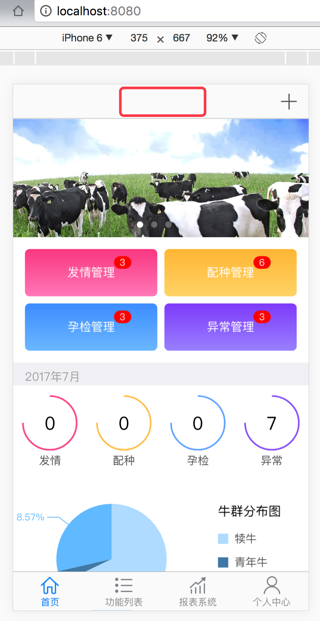
实现对应的,当路由变化时,更新此处导航栏中Header部分title的标题:

react rerender on prop change
reactjs – rerender react component when prop changes – Stack Overflow
javascript – Re-render component on props update – Stack Overflow
javascript – React doesn’t rerender on props change – Stack Overflow
但是加了代码:
export default class Header extends Component { state = { curUrl : "" } constructor(props) { super(props); // autoBind(this); console.log(`Header constructor: props=${props}`); this.state.curUrl = this.props.curUrl; } componentWillReciveProps(nextProps) { console.log(`Header componentWillReciveProps: nextProps=${nextProps}`); console.log(nextProps); this.setState({curUrl: nextProps.curUrl}); } render() { return ( <header class={style.header_div}> <div class={style.header_con}> <div /> <div class={style.top_tit}>{this.currentTitle(this.state.curUrl)}</div> |
componentWillReciveProps没有被调用到啊
-》貌似Preact不支持这个回调函数?
preact componentWillReciveProps
preact WillReciveProps
react WillReciveProps
Reactjs hightchart实现图表 – 教程 – React 中文
reactjs – How to access child components value in parent component in React – Stack Overflow
componentWillReciveProps
->提示我写错了,应该是:
componentWillReceiveProps
(加上:
this.forceUpdate();
注:后来去掉this.forceUpdate();也是可以的。)
【总结】
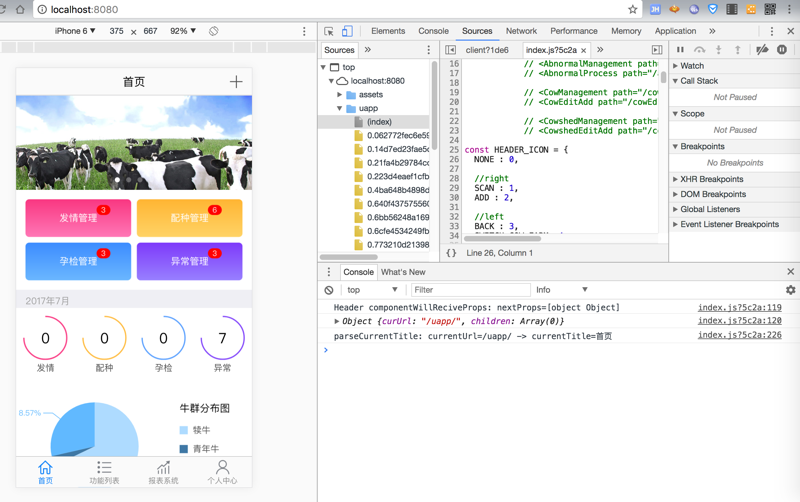
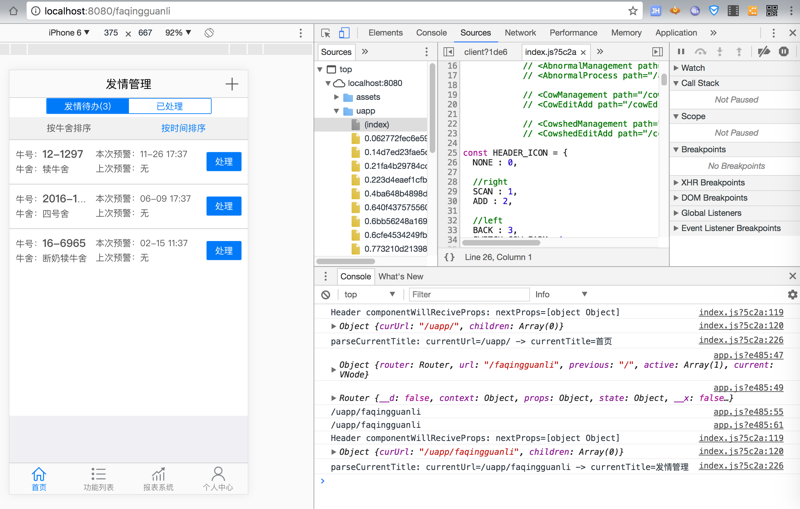
然后就可以达到对应的效果了:
app.js
@connect(reducer, bindActions(actions)) export default class App extends Component { state = { curUrl : "/" }; constructor(props) { super(props); autoBind(this); } handleRoute = e => { console.log(e); // console.log(e.router.activeClassName); console.log(e.router); // console.log(e.router.title); // this.currentUrl = e.url; const currentUrl = "/uapp" + e.url; // console.log(this.currentUrl); console.log(currentUrl); this.setState({ curUrl : currentUrl }); console.log(this.state.curUrl); window.scrollTo(0, 0); }; render() { const prop = this.props; return ( <Header curUrl={this.state.curUrl}/> <div class="container"> <Router onChange={this.handleRoute} history={browserHistory}> <Main path="/" /> <Profile path="/profile" title="个人中心"/> |
header/index.js
export default class Header extends Component { state = { curUrl : "" } constructor(props) { super(props); // autoBind(this); console.log(`Header constructor: props=${props}`); this.state.curUrl = this.props.curUrl; } componentWillReceiveProps(nextProps) { console.log(`Header componentWillReciveProps: nextProps=${nextProps}`); console.log(nextProps); this.setState({curUrl: nextProps.curUrl}); //this.forceUpdate(); } render() { return ( <header class={style.header_div}> <div class={style.header_con}> <div /> <div class={style.top_tit}>{this.parseCurrentTitle(this.state.curUrl)}</div> <Link href="/function" > <div class={style.right_div} > {/*<i/>*/} <i class={style.add_i} /> </div> </Link> </div> </header> ); } |
就可以实现:
当路由变化时,会设置和更新对应的url
然后(参数curUrl发生变化)传递给Header时,调用到了:
componentWillReceiveProps
然后通过setState即可触发重新刷新页面,显示对应的标题(和其他图标等内容了)