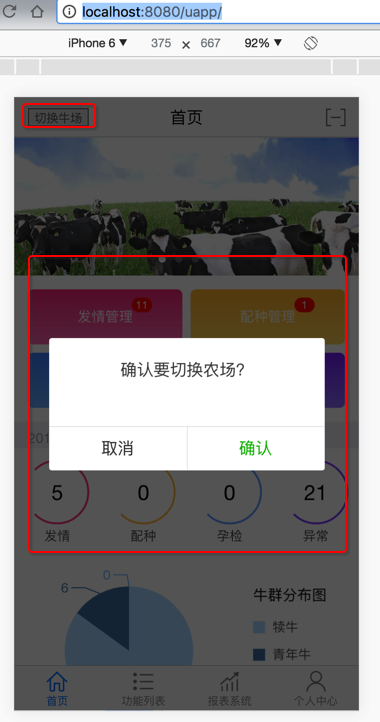
Reactjs中的Preact项目中,一个H5的app中,首页顶部导航栏中,有个按钮,点击后,弹出来一个确认对话框。
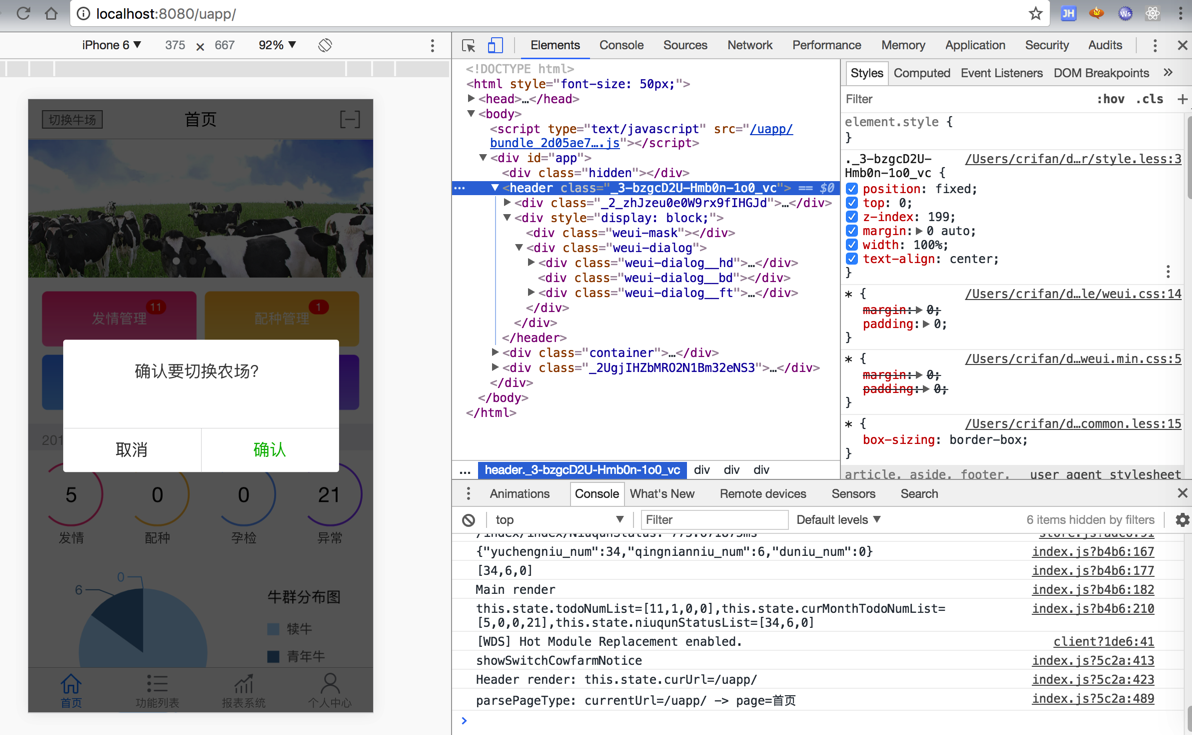
在Mac的Chrome浏览器中调试是显示正常的:

但是发布到服务器上,其他iOS和部分android中,结果弹框无法显示,且顶部导航栏中会出现灰色背景:
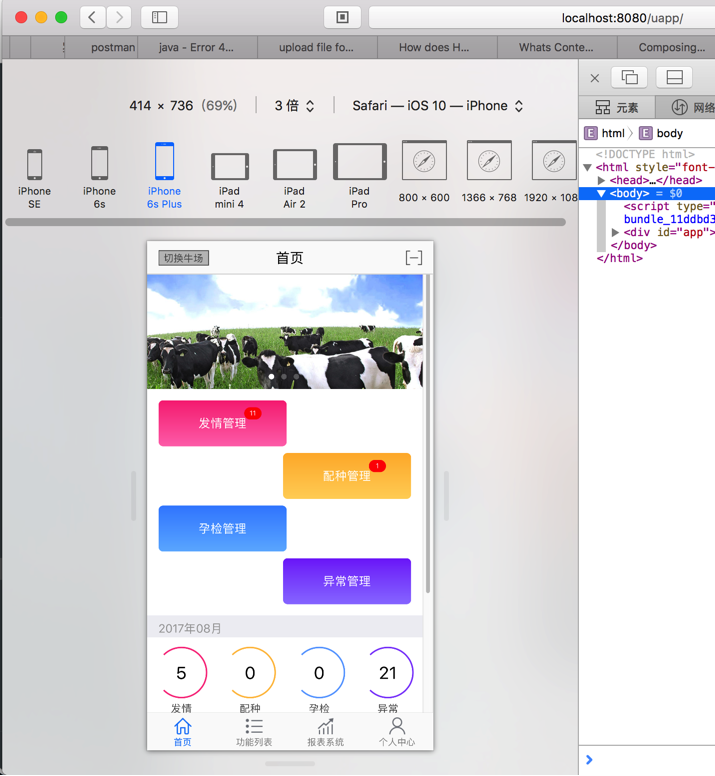
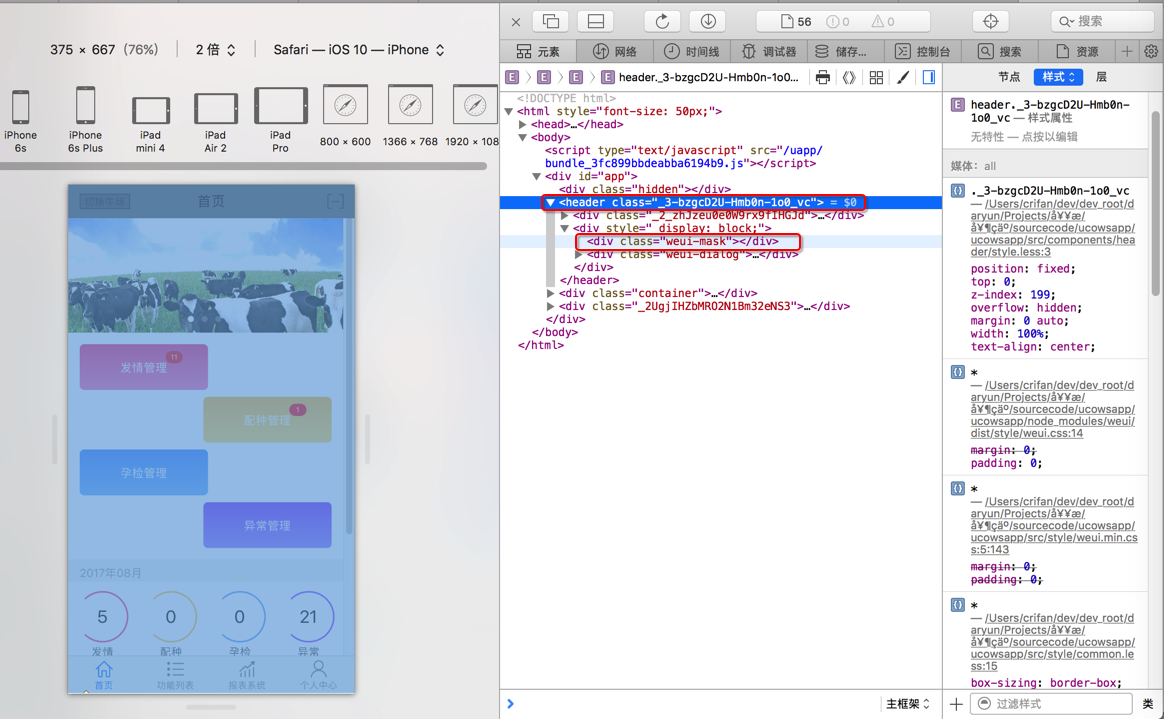
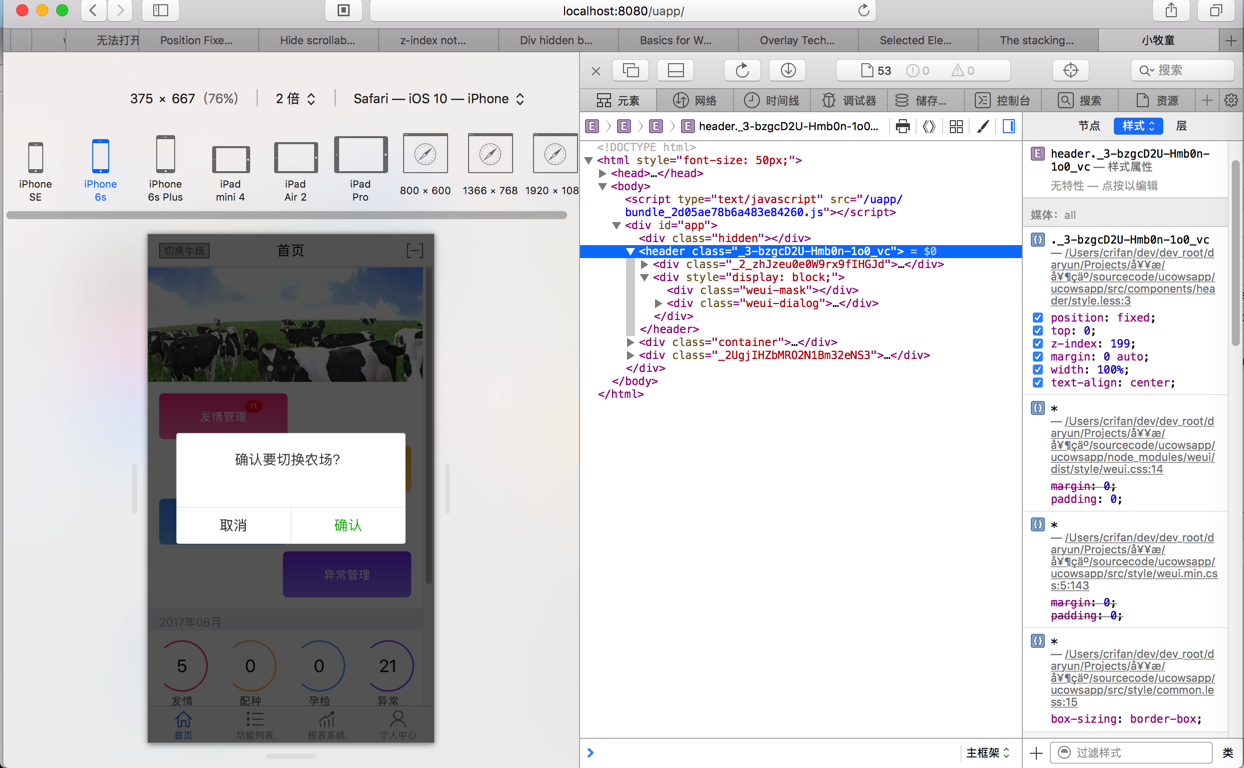
经过调试发现,Mac中Safari,模拟iOS 10中Safari,效果也是弹框不显示的:


此处弹框看不到,但是实际上是存在的,点击对应的 取消 确定 位置,是可以正常运行的。
现在需要想办法去解决显示问题。
之前试过了:
(1)把顶部的按钮的tag从<a>换成<button>,问题依旧
(2)把弹框从自定义的,换成weui的Dialog,问题依旧。
所以感觉是:
不是弹框的问题,而是zindex之类的问题?
但是为何部分的android(比如我的锥子M1L)中可以正常显示?
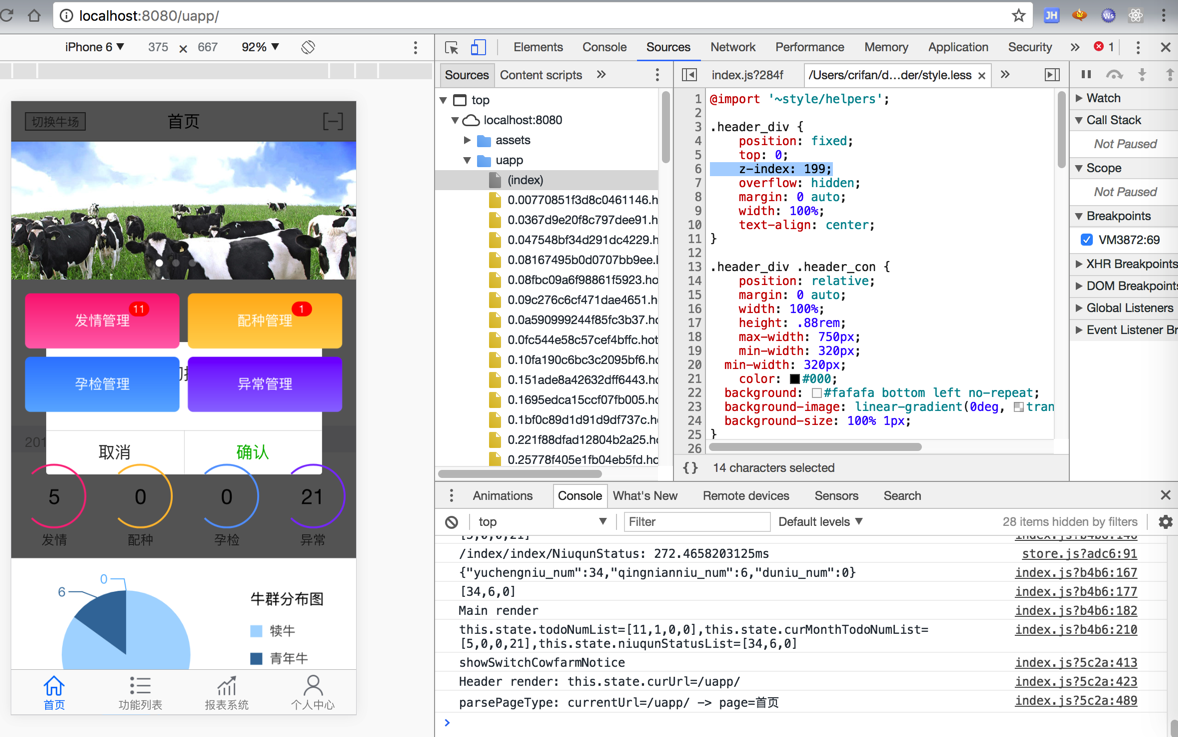
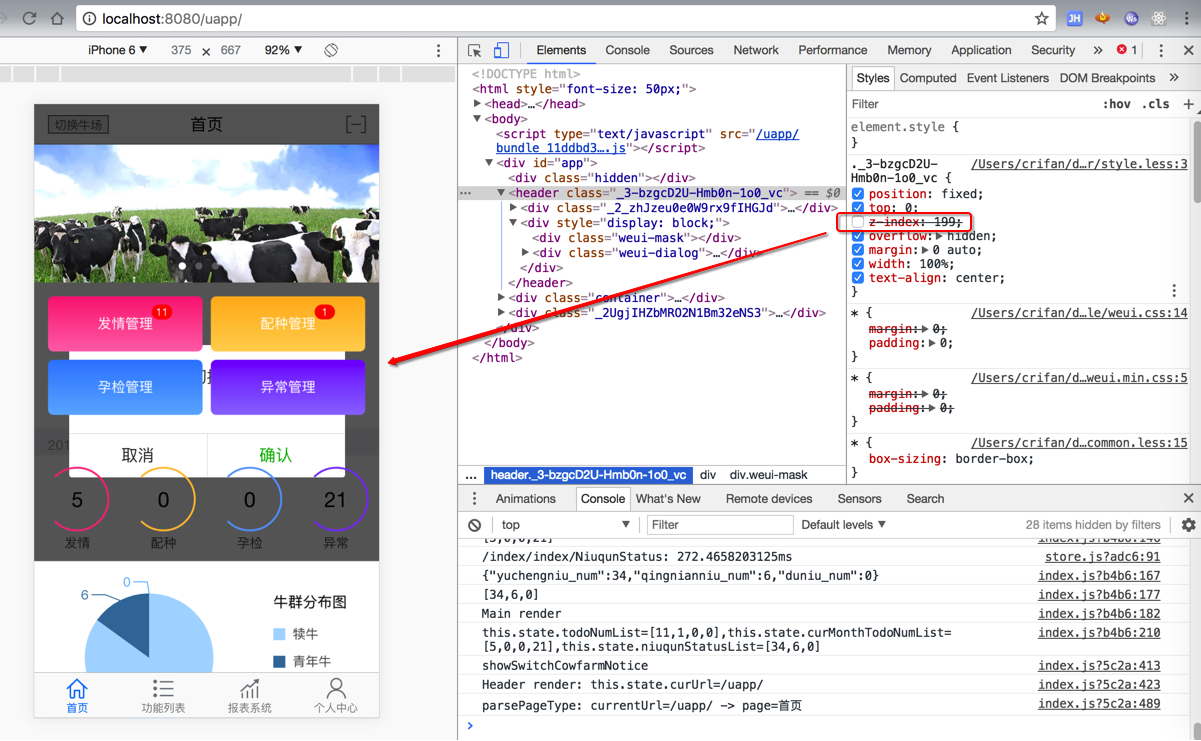
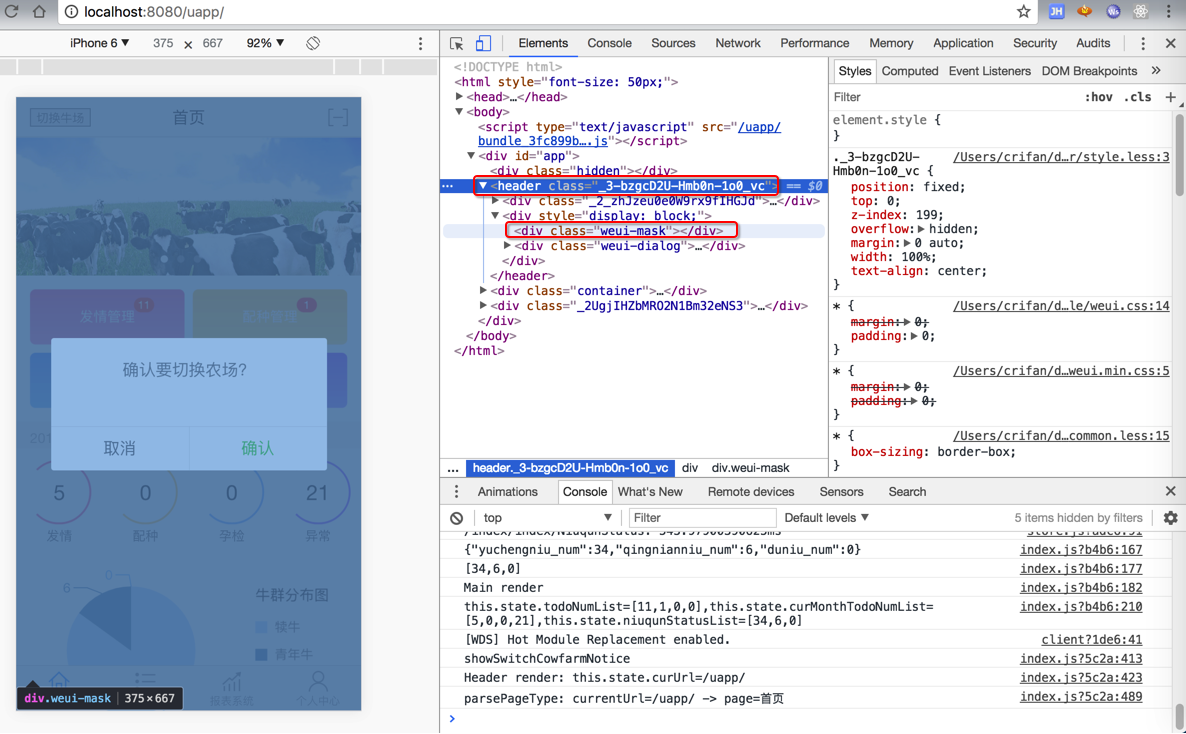
通过去调试发现,去掉header_div的z-index,可以看到弹框了,虽然界面很乱:


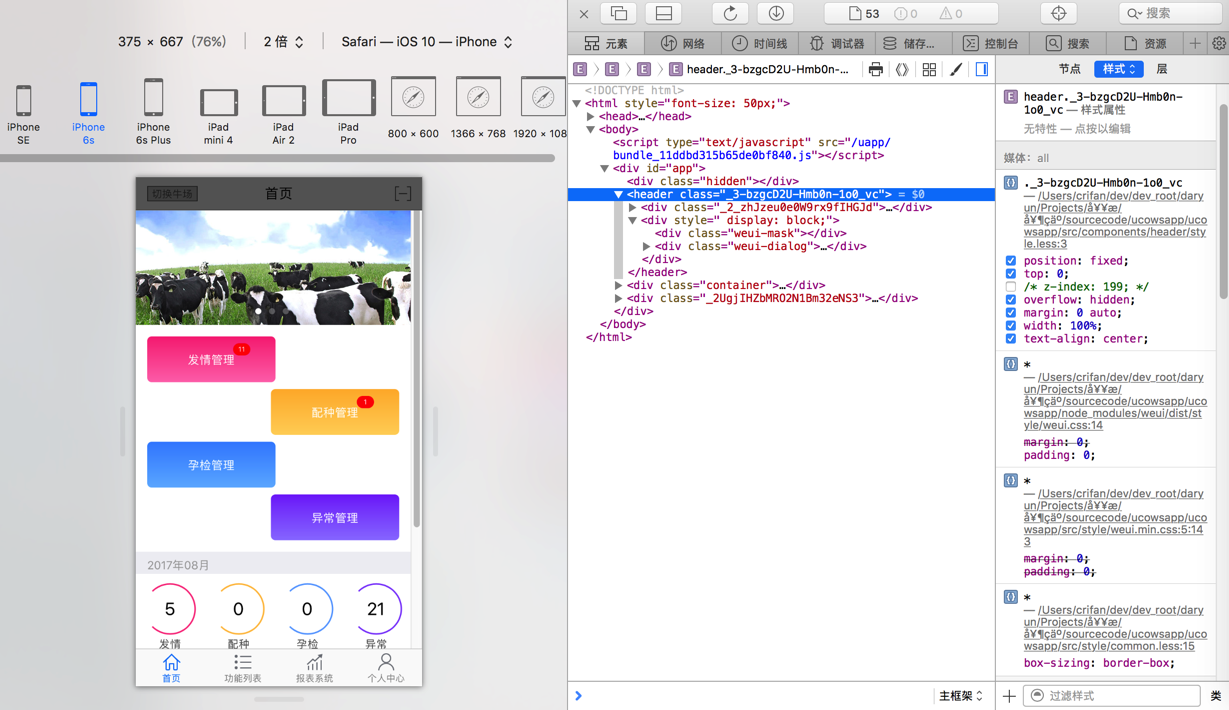
然后iOS的Safari中,没有变化:

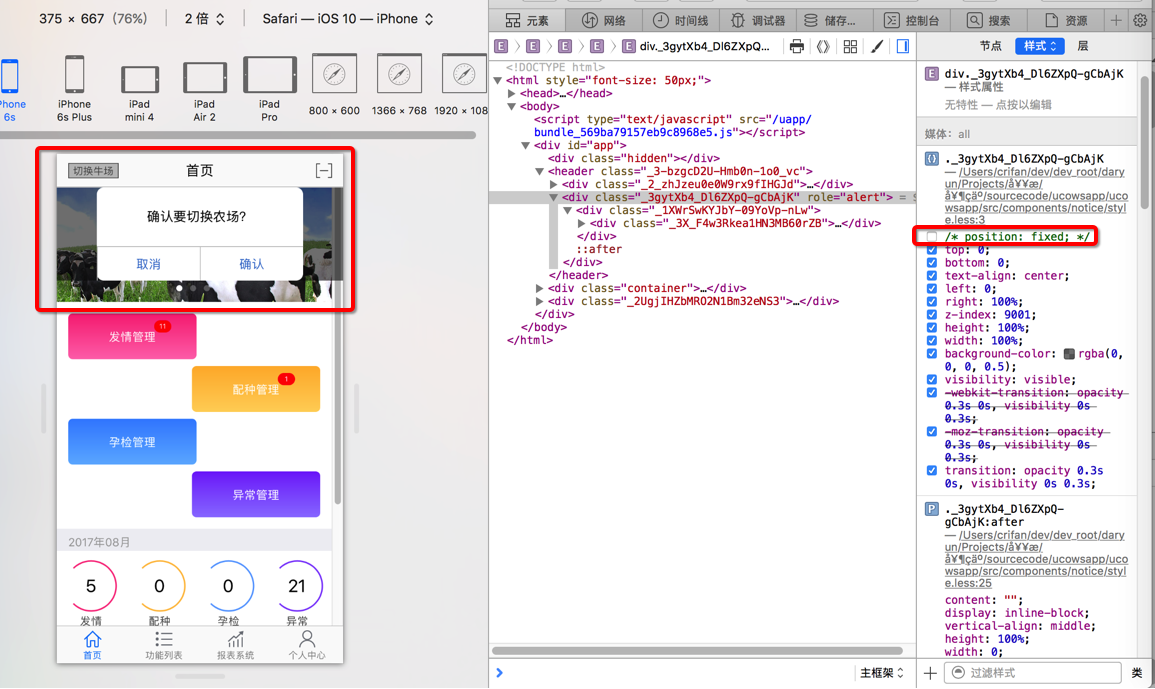
继续调试把weui的Dialog换成之前自己写的Notice:
<Notice onCancel={this.onCancel} onConfirm={this.onConfirm} noticeText="确认要切换农场?" visible={this.state.visible} /> .cd_popup_01{ position: fixed; // left: -100%; top: 0; bottom: 0; text-align: center; // font-size: 0; left: 0; right: 100%; // top: 0; z-index: 1001; height: 100%; width: 100%; background-color: rgba(0, 0, 0, 0.5); // opacity: 0; // visibility: hidden; visibility: visible; -webkit-transition: opacity 0.3s 0s, visibility 0s 0.3s; -moz-transition: opacity 0.3s 0s, visibility 0s 0.3s; transition: opacity 0.3s 0s, visibility 0s 0.3s; } |
,发现

position: fixed;
影响了显示的位置
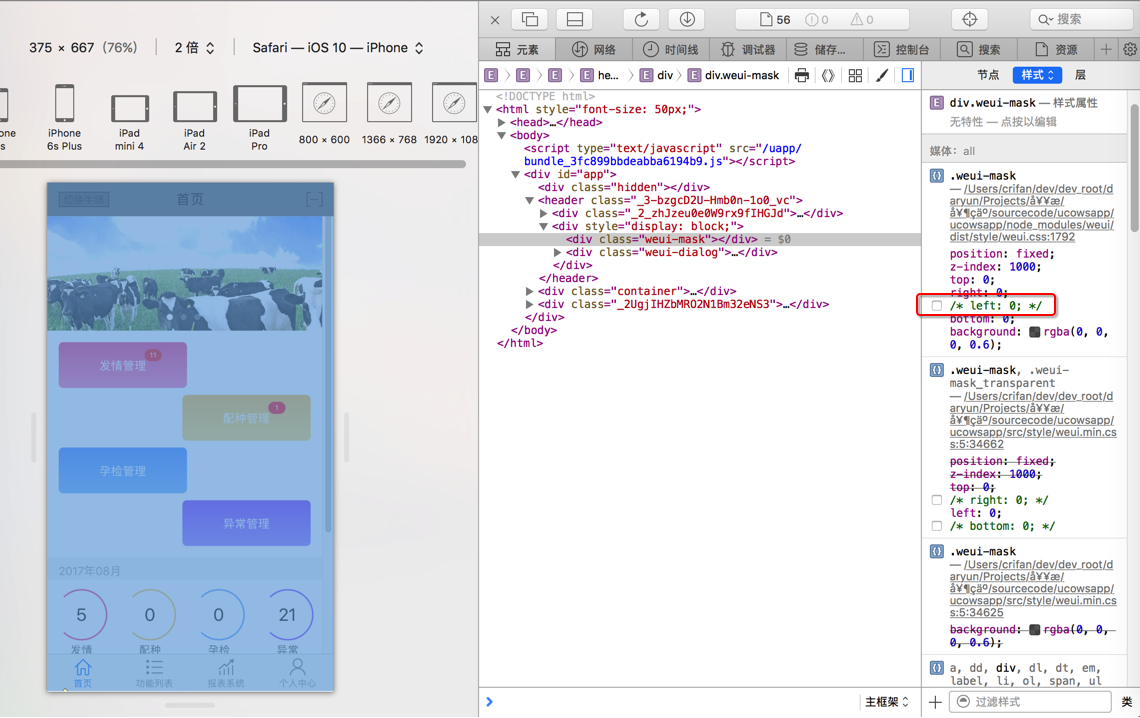
然后再去测试weui的Dialog,结果也是类似的感觉:
left=0,之类的设置,就可以取消顶部的背景

-》
现在感觉是mask的这层遮罩,不起效果。
去试了:
position:absolute
没有用。
突然感觉:
或许是
header内部的mask,全屏幕的设置,好像在iOS的Safari不起效果:

而android的Chrome中就可以:

reactjs header div mask not work
html header div mask not work
html – Use a div as a mask over a fixed image – Stack Overflow
html5 mask inside header not work
html mask header not work
url – HTML position:fixed page header and in-page anchors – Stack Overflow
Why My Css Code Is Not Working For My Html Header And Footer? – Stack Overflow
css – website header hiding behind content when position is fixed – Stack Overflow
此处是z-index确保是没问题的。
html header position fixed mask not show
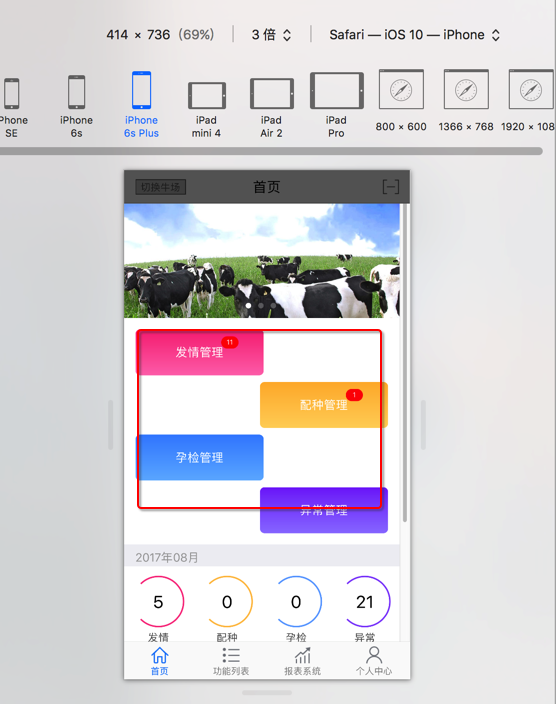
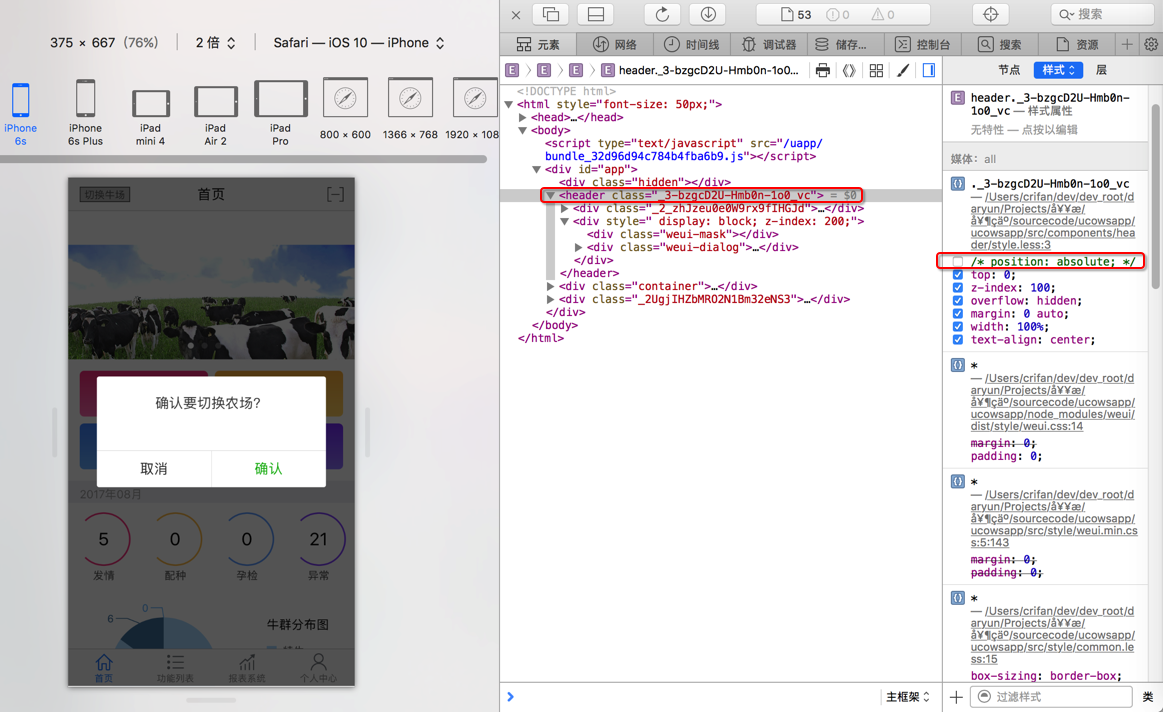
改为relative,就可以看到部分弹框内容了,但是明显位置也不对:

The stacking context – CSS | MDN
First, you need to make sure that the overlay is positioned absolutely with respect to the body. So, if the overlay is contained in another div for example and that other div has a position set to relative, then the overlay will be positioned absolutely with respect to its container, not the page body. So you have to either let the overlay be a direct child node of the body, or make sure none of its ancestors has a position set to relative. |
然后就去确保其所有父节点都不要设置为relative
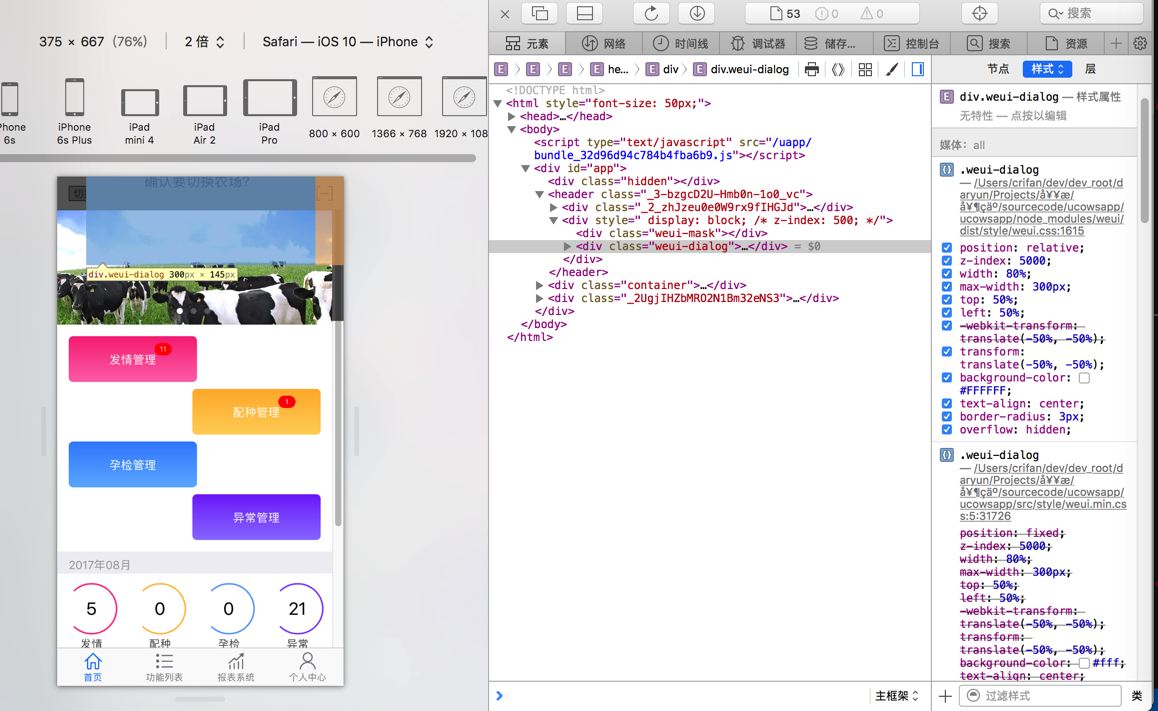
结果无意间发现,把header的position从fixed,取消掉,不设置,结果就可以显示出来弹框了:
但是剩余页面内容也往下移动了:

结果是:
【总结】
把
overflow: hidden;
从header_div去掉:
.header_div { position: fixed; top: 0; z-index: 199; // overflow: hidden; margin: 0 auto; width: 100%; text-align: center; } |
然后就可以正常显示弹框了:


所以需要去深究一下:
overflow: hidden
的作用
css – z-index not working with fixed positioning – Stack Overflow
“I was building a nav menu. I have overflow: hidden in my nav’s css which hid everything. I thought it was a z-index problem, but really I was hiding everything outside my nav.”
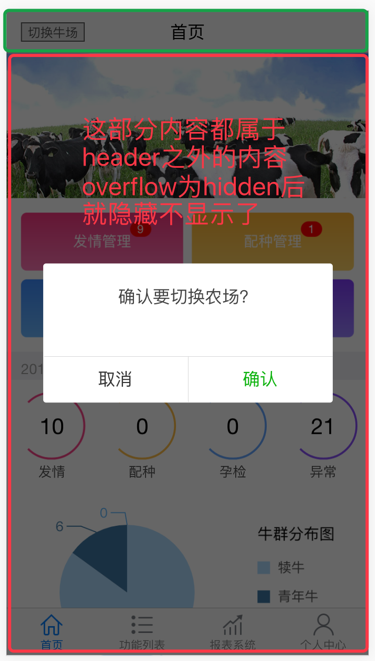
就是用hidden去把当前的标签header之外的地方,都隐藏掉。
html header overflow hidden mask not show
CSS Basics for Web Developers: Positioning
想起来了:
overflow,溢出,的含义是:
决定了,当显示的内容,超出当前的范围后,超出的内容,如何显示。
比如:
overflow: hidden
意思就是:当超出当前区域后,隐藏不显示。
对应着此处的:

所以就出现之前的效果了。
而去掉
overflow: hidden
后,就可以正常显示了。
转载请注明:在路上 » 【已解决】Reactjs中弹出modal框显示不出来