需要在ReactJS中实现,在弹框中带输入框,允许用户输入文字
对于弹框之前是用weui.js实现的,比如:
weui.dialog
weui.toast
weui.alert
先去看看weui中是否有这种带输入框的弹框
react weui popup input
weui/react-weui: weui for react
没有找到。
急:Form 表单如何提交如何获取其中input的各字段的值 · Issue #122 · weui/react-weui
Input组件的defaultValue不能用变量? · Issue #232 · weui/react-weui
react js input inside popup
reactjs – Use Popup to display Input Error message in React-Semantic-UI – Stack Overflow
reactjs/react-modal: Accessible modal dialog component for React
How to focus on primary button when modal loads? · Issue #51 · reactjs/react-modal
chentsulin/sweetalert-react: Declarative SweetAlert in React
->
sweetalert-react/examples at master · chentsulin/sweetalert-react
->
sweetalert-react/App.js at master · chentsulin/sweetalert-react
好像支持popup中input?
去试试
➜ ucowsapp_h5 git:(master) ✗ npm install sweetalert-react -S
npm WARN ucows-app@2017.9.21 No repository field.
npm WARN ucows-app@2017.9.21 No license field.
+ sweetalert-react@0.4.10
added 4 packages and removed 17 packages in 11.48s
去使用,结果出错:
【已解决】ReactJS导入sweetalert-react出错:rotate(45deg) \9; } Unrecognised input
代码:
import SweetAlert from ‘sweetalert-react’;
import ‘sweetalert/dist/sweetalert.css’;
state = {
inputReasonIsShow: false,
};
showInputCustomReason() {
console.log(“showInputCustomReason”);
this.setState({
inputReasonIsShow : true
});
}
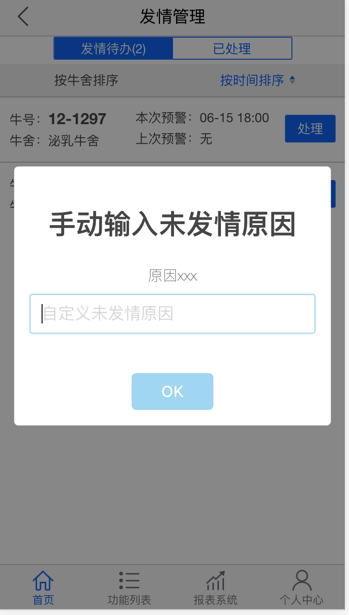
<SweetAlert
show={this.state.inputReasonIsShow}
title=”手动输入未发情原因”
text=”原因xxx”
type=”input”
inputType=”text”
inputPlaceholder=”自定义未发情原因”
onConfirm={inputValue => {
console.log(`SweetAlert onConfirm: inputValue=${inputValue}`);
this.setState({ inputReasonIsShow: false });
}}
/>
</div>
可以弹出,虽然和当前风格有点不一致:

然后去手机端试试能否正常输入。
但是发现个小问题
如果是使用:
onOutsideClick={this.onCustomReasonCancel}
则会导致一个问题:
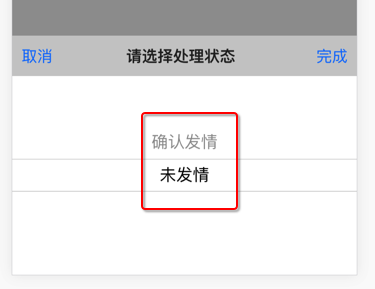
滚动去选择是否发情的原因时:

弹框就消失了。
后来找到原因是:
在自定义输入框还没显示的时候,此时的onOutsideClick就已经生效了
解决办法是,继续参考example中的:
https://github.com/chentsulin/sweetalert-react/blob/master/examples/cancel/components/App.js
不用onOutsideClick,改用onCancel
去加上:showCancelButton和onCancel
import SweetAlert from ‘sweetalert-react’;
import ‘sweetalert/dist/sweetalert.css’;
export default class EstrusManagement extends Component {
state = {
inputReasonVisible: false,
inputReasonValue: “”,
}
<SweetAlert
show={this.state.inputReasonVisible}
showCancelButton
title=””
text=”手动输入未发情原因”
type=”input”
inputType=”text”
inputPlaceholder=”自定义未发情原因”
onConfirm={this.onCustomReasonConfirm}
onCancel={this.onCustomReasonCancel}
/>
onCustomReasonCancel() {
console.log(`onCustomReasonCancel`);
this.setState({
inputReasonVisible : false
});
this.cancelReasonAndProcessPick();
}
才可以正常在点击了 其他后,再跳出弹框输入内容
【总结】
最后用代码:
<code>
import SweetAlert from 'sweetalert-react';
import 'sweetalert/dist/sweetalert.css';
render() {
const {
totalPending,
activeSegment
} = this.state;
return (
<SweetAlert
show={this.state.inputReasonVisible}
showCancelButton
title=""
text="手动输入未发情原因"
type="input"
inputType="text"
inputPlaceholder="自定义未发情原因"
onConfirm={this.onCustomReasonConfirm}
onCancel={this.onCustomReasonCancel}
/>
</div>
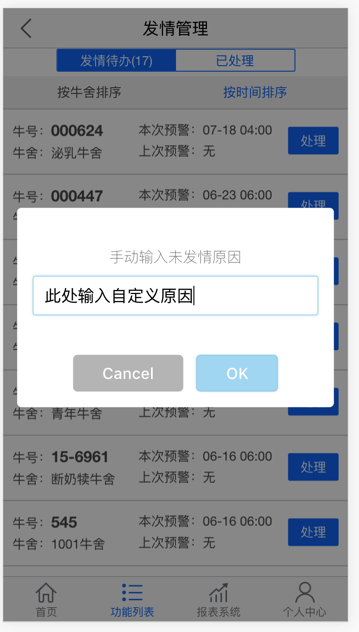
</code>效果:

转载请注明:在路上 » 【已解决】ReactJS中如何实现弹框中显示输入框