当前一个Preact中的项目中,已经有别人设计好的,计算rem的方式:
/src/lib/rem.js
let width = 750; // 设置默认最大宽度 let fontSize = 0; const ClientUA = navigator.userAgent; // 兼容红米3 if (ClientUA.indexOf(‘Redmi 3’) >= 0) { fontSize = 85;// 默认字体大小 } else { fontSize = 100;// 默认字体大小 } function widthProportion () { const p = document.documentElement.offsetWidth / width; return p > 1 ? 1 : p < 0.3 ? 0.3 : p; } function onResize () { document.documentElement.style.fontSize = widthProportion() * fontSize + “px”; } window.addEventListener(‘resize’, onResize, false); onResize(); |
没太看懂,但是事实上好像是:1rem=200px?
后来在折腾:
期间,看到:
Antd Mobile viewport setting wiki · ant-design/ant-design-mobile Wiki
中的:
代码是:
‘use strict’; /** * @param {Number} [baseFontSize = 100] – 基础fontSize, 默认100px; * @param {Number} [fontscale = 1] – 有的业务希望能放大一定比例的字体; */ const win = window; export default win.flex = (baseFontSize, fontscale) => { const _baseFontSize = baseFontSize || 100; const _fontscale = fontscale || 1; const doc = win.document; const ua = navigator.userAgent; const matches = ua.match(/Android[\S\s]+AppleWebkit\/(\d{3})/i); const UCversion = ua.match(/U3\/((\d+|\.){5,})/i); const isUCHd = UCversion && parseInt(UCversion[1].split(‘.’).join(”), 10) >= 80; const isIos = navigator.appVersion.match(/(iphone|ipad|ipod)/gi); let dpr = win.devicePixelRatio || 1; if (!isIos && !(matches && matches[1] > 534) && !isUCHd) { // 如果非iOS, 非Android4.3以上, 非UC内核, 就不执行高清, dpr设为1; dpr = 1; } const scale = 1 / dpr; let metaEl = doc.querySelector(‘meta[name=”viewport”]’); if (!metaEl) { metaEl = doc.createElement(‘meta’); metaEl.setAttribute(‘name’, ‘viewport’); doc.head.appendChild(metaEl); } metaEl.setAttribute(‘content’, `width=device-width,user-scalable=no,initial-scale=${scale},maximum-scale=${scale},minimum-scale=${scale}`); doc.documentElement.style.fontSize = `${_baseFontSize / 2 * dpr * _fontscale}px`; }; // 开始设置,可以根据业务需求修改参数 flex(100, 1); |
默认是:
1rem=100px
导致已有项目代码和Antd的UI的大小没法统一。
所以想要去研究一下,如何在项目最初,统一设置rem的值。
widthProportion ClientUA rem
Font Size Idea: px at the Root, rem for Components, em for Text Elements | CSS-Tricks
Building Resizeable Components with Relative CSS Units | CSS-Tricks
Understanding Font sizing in CSS: em – px – pt – percent – rem | NARGA
Using CSS3 units to support low and high density screens | Tizen Developers
widthProportion rem
(function(_D){ var _self = {}; _self.resizeEvt = ‘orientationchange’ in window ? ‘orientationchange’ : ‘resize’; _self.Html = _D.getElementsByTagName(“html”)[0]; _self.widthProportion = function(){ var p = Number((_D.body&&_D.body.clientWidth||_self.Html.offsetWidth)/720).toFixed(3); return p>1.067?1.067:p<0.444?0.444:p; }; _self.changePage = function(){ _self.Html.setAttribute(“style”,”font-size:”+_self.widthProportion()*100+”px”); _self.correctPx(); }; _self.correctPx = function(){ var docEl = document.documentElement; var clientWidth = docEl.clientWidth; if (!clientWidth || clientWidth > 768) return; var div = document.createElement(‘div’); div.style.width = ‘1.4rem’; div.style.height = ‘0’; document.body.appendChild(div); var ideal = 140 * clientWidth / 720; var rmd = (div.clientWidth / ideal); console.log(rmd); if(rmd > 1.2 || rmd < 0.8){ docEl.style.fontSize = 100 * (clientWidth / 720) / rmd + ‘px’; document.body.removeChild(div); } }; _self.changePage(); if (!document.addEventListener) return; window.addEventListener(_self.resizeEvt,_self.changePage,false); document.addEventListener(‘DOMContentLoaded’, _self.changePage, false); })(document); |
然后也是去计算rem的。
但是不太懂。
现在去试试:
把上述的:
src/antm-viewport.min.js
!function(e){function t(a){if(i[a])return i[a].exports;var n=i[a]={exports:{},id:a,loaded:!1};return e[a].call(n.exports,n,n.exports,t),n.loaded=!0,n.exports}var i={};return t.m=e,t.c=i,t.p=””,t(0)}([function(e,t){“use strict”;Object.defineProperty(t,”__esModule”,{value:!0});var i=window;t[“default”]=i.flex=function(e,t){var a=e||100,n=t||1,r=i.document,o=navigator.userAgent,d=o.match(/Android[\S\s]+AppleWebkit\/(\d{3})/i),l=o.match(/U3\/((\d+|\.){5,})/i),c=l&&parseInt(l[1].split(“.”).join(“”),10)>=80,p=navigator.appVersion.match(/(iphone|ipad|ipod)/gi),s=i.devicePixelRatio||1;p||d&&d[1]>534||c||(s=1);var u=1/s,m=r.querySelector(‘meta[name=”viewport”]’);m||(m=r.createElement(“meta”),m.setAttribute(“name”,”viewport”),r.head.appendChild(m)),m.setAttribute(“content”,”width=device-width,user-scalable=no,initial-scale=”+u+”,maximum-scale=”+u+”,minimum-scale=”+u),r.documentElement.style.fontSize=a/2*s*n+”px”},e.exports=t[“default”]}]); flex(100, 1); |
放到项目中:
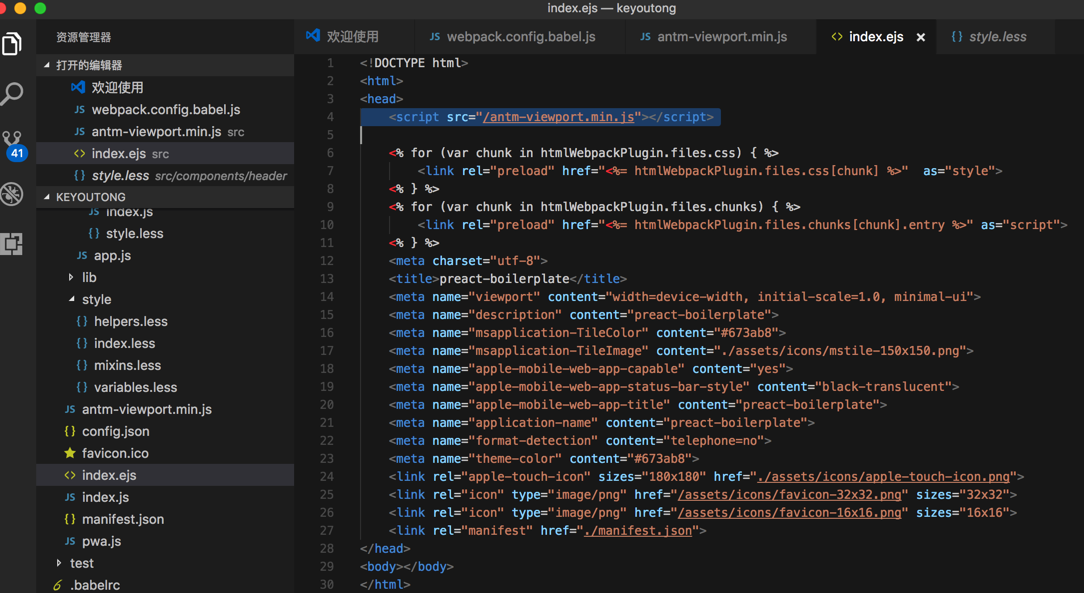
/src/index.ejs
<script src=”/antm-viewport.min.js”></script> |

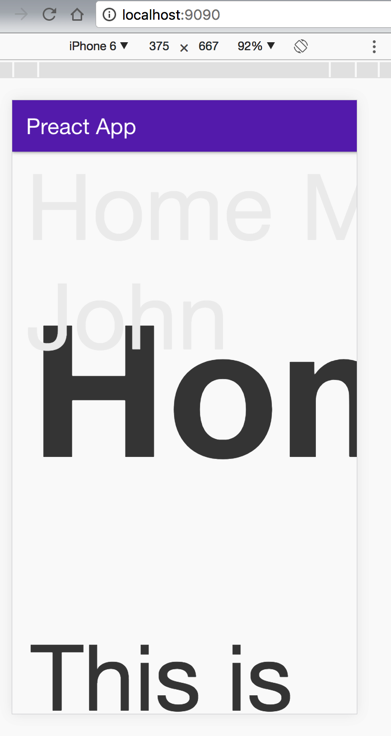
结果是:

很明显,太大了。
然后再去调试看看,最终用16:
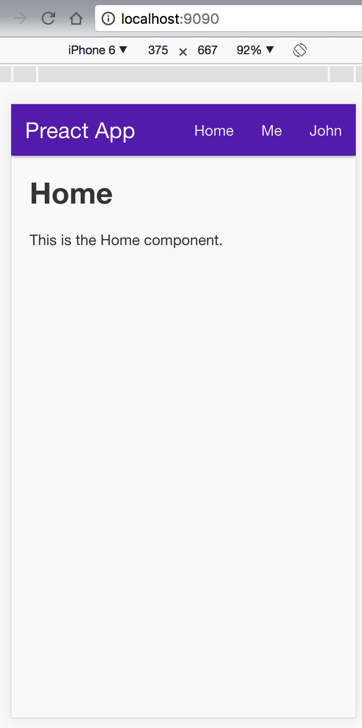
flex(16, 1);
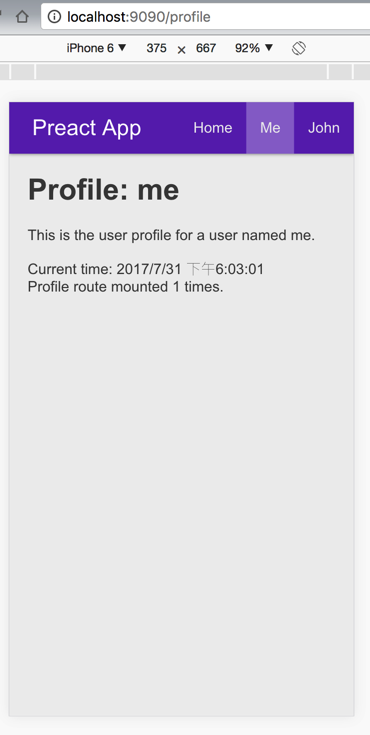
恢复到正常效果:

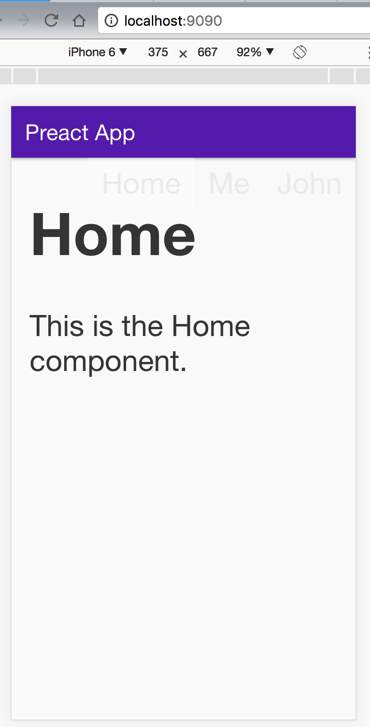
设置为32的效果,是变成2倍:

但是想要去实现:
1rem=100px时,设置了:
flex(100, 1); |
然后把其他地方的px都改为对应的rem值:
56px=0.56rem
结果,竟然字体还是很大:
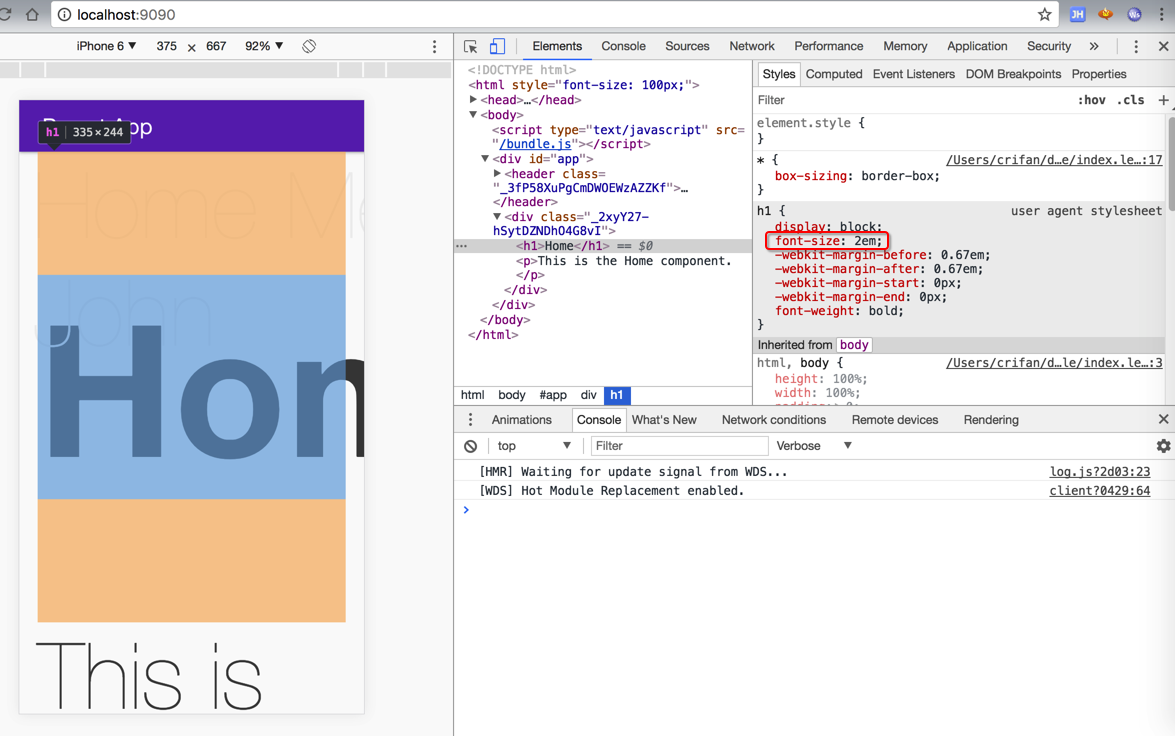
调试半天最终发现时font-size的值是:2rem导致的

改为:
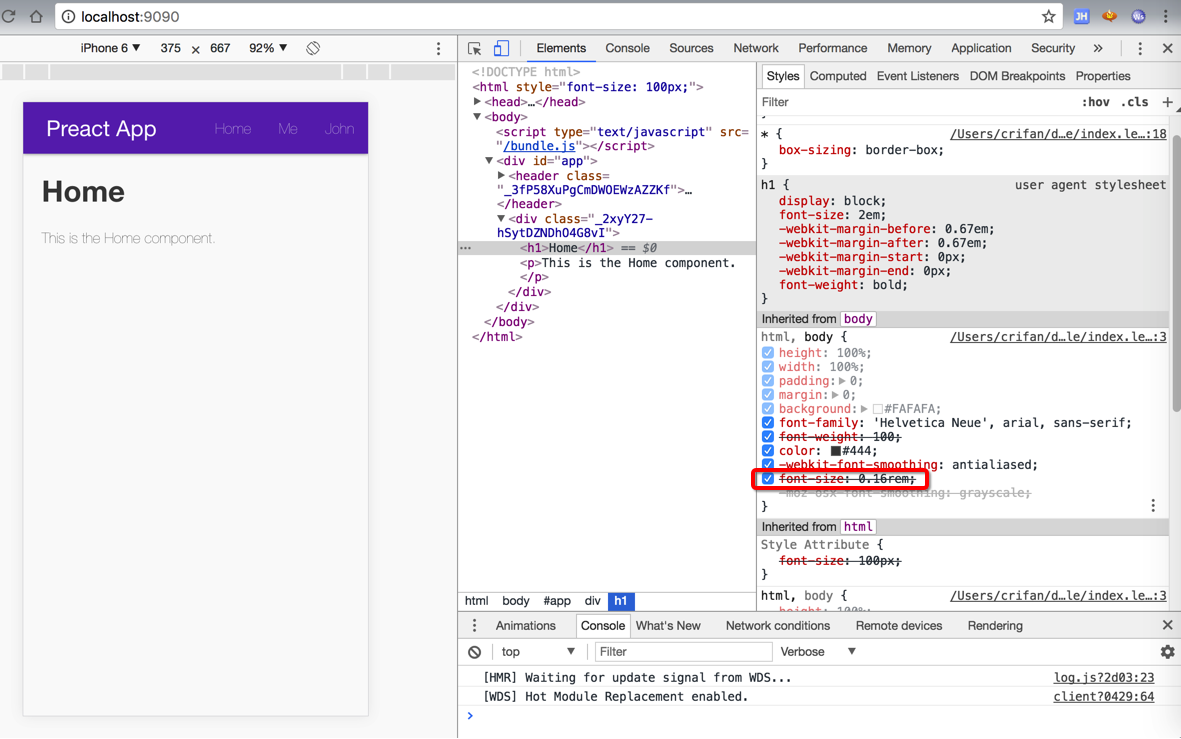
0.16rem就可以了:

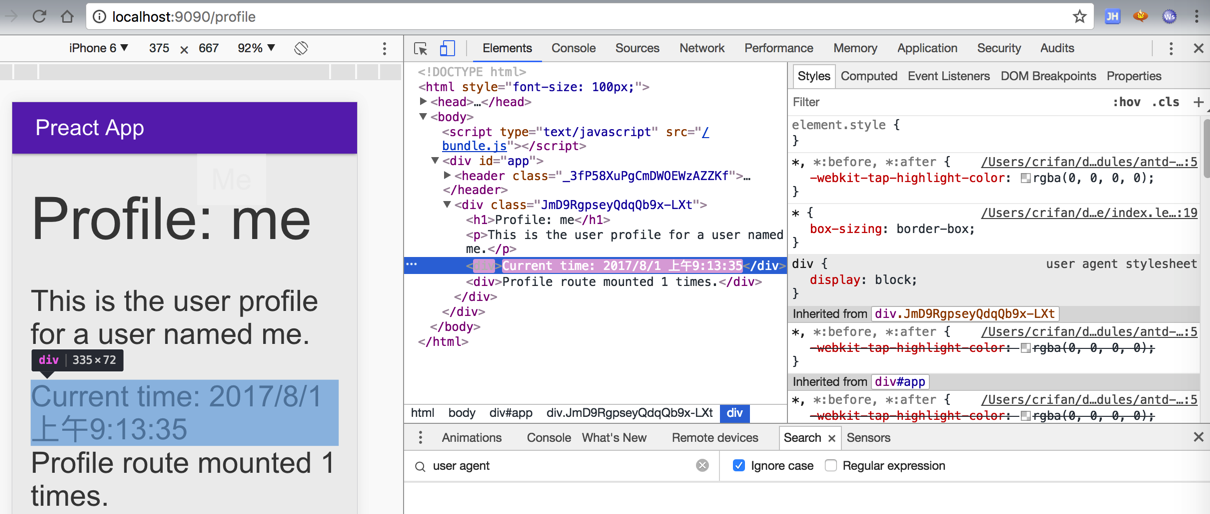
所以现在问题就是:
那个显示了:user agent stylesheet的css,到底是哪里生成的?
因为项目中,找不到2rem的设置,或者是font-size方面的设置啊。
最主要是灰色的且无法修改。
【未解决】Chrome调试期间css出现user agent stylesheet无法修改且找不到出处
先不管了,去设置对应的font-size好像就可以了:

然后字体好像太细了:

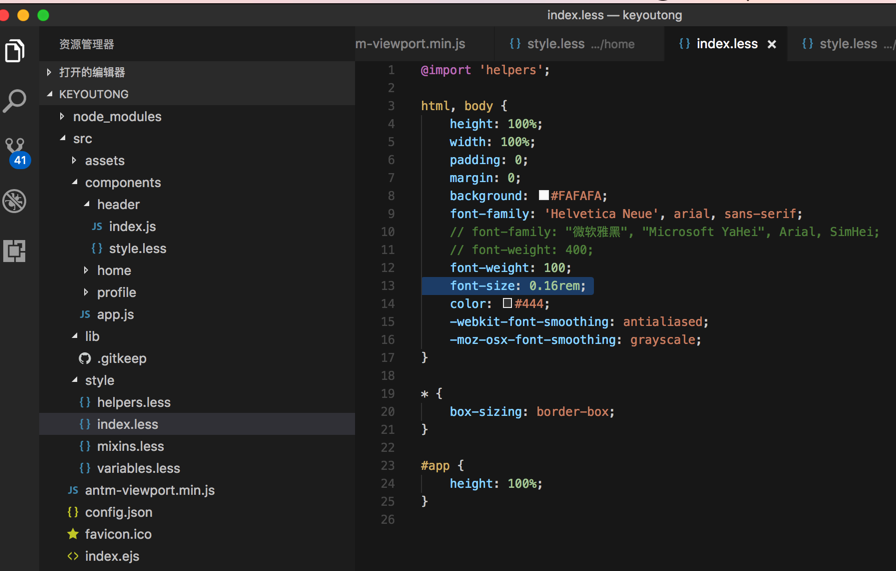
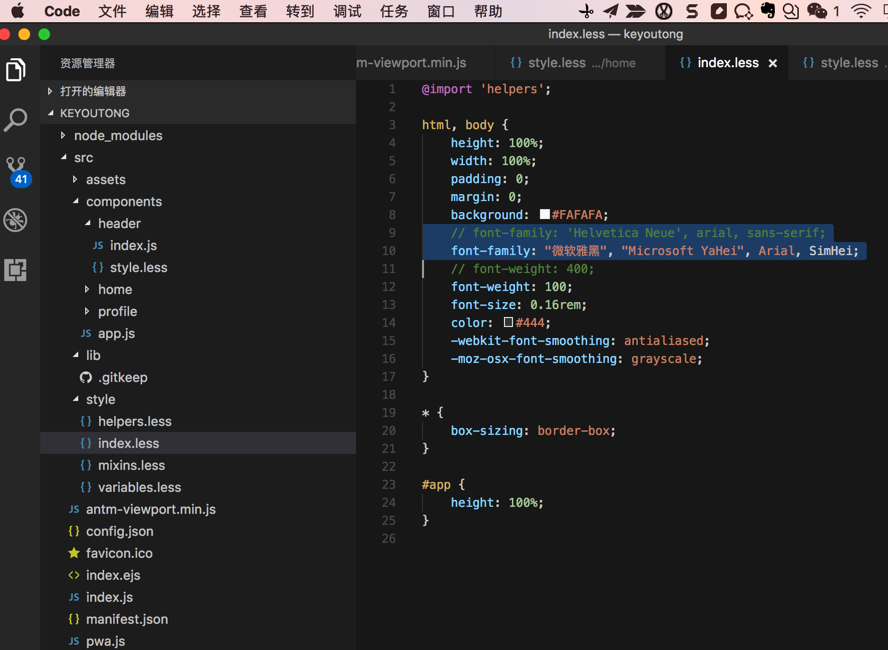
然后去换成微软雅黑字体后:
// font-family: ‘Helvetica Neue’, arial, sans-serif; font-family: “微软雅黑”, “Microsoft YaHei”, Arial, SimHei; |

好看多了:

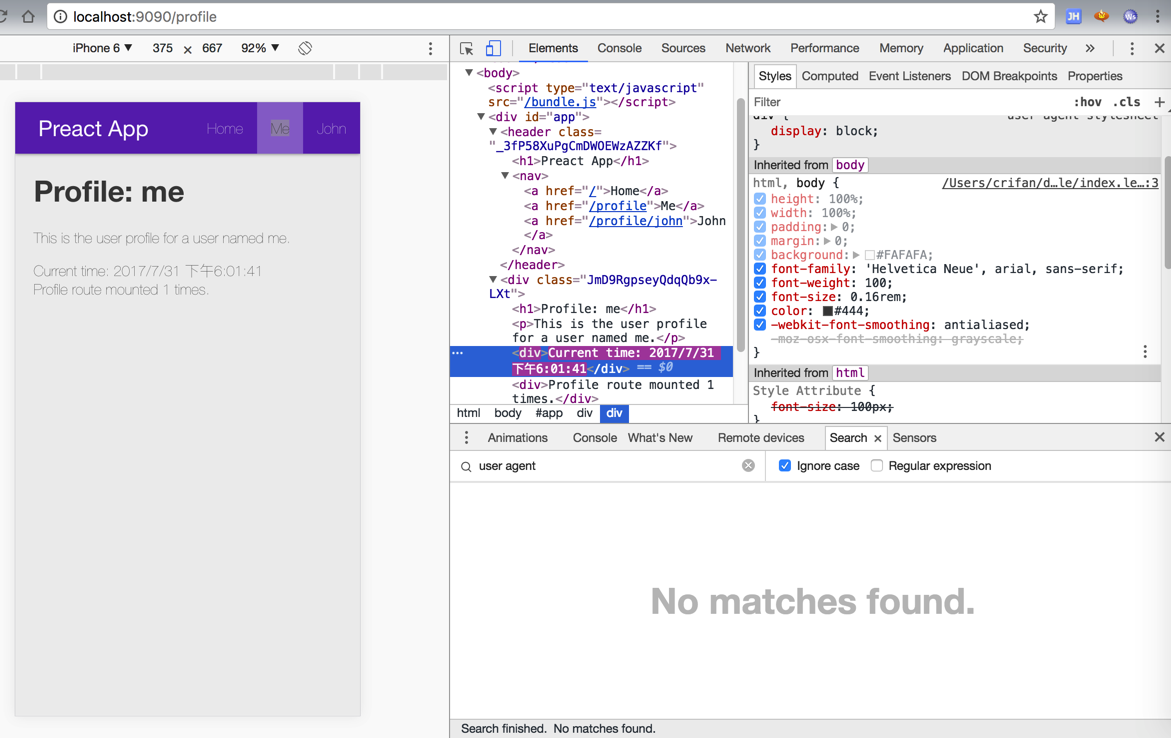
但是其实还有个小问题:
上面的 下午 两个字,字体很诡异
难道说:微软雅黑等字体中,竟然没有 下午 这两个字???
算了,懒得操心了。有空再说。
【后记】
后来无意间遇到:
把
font-weight: 100;
改为:
font-weight: 400;
好像字体就看起来一样了:

不过好像也不对。
然后继续:
【记录】尝试把一个preact-boilerplate的空项目引入antd-mobile的UI
结果尝试去整合antd-mobile时,字体又变大了: