在调试代码期间,遇到一个奇怪的现象:
在app.js中定义了:
<Router onChange={this.handleRoute} history={browserHistory}> <CowshedEditAdd path={`${ROUTE_PREFIX.COWSHED_EDIT_ADD}/:type/:id?/:caller?`} /> |
对应别处路由调用写的是:
import { Link, route } from ‘preact-router’; route(`${ROUTE_PREFIX.COW_ADD}/0/COW_ADD`); |
其中:
COW_EDIT : `${config.routePrefix}/cowEditAdd/1`, COW_ADD : `${config.routePrefix}/cowEditAdd/2`, |
然后代码运行后,的确是调用了:
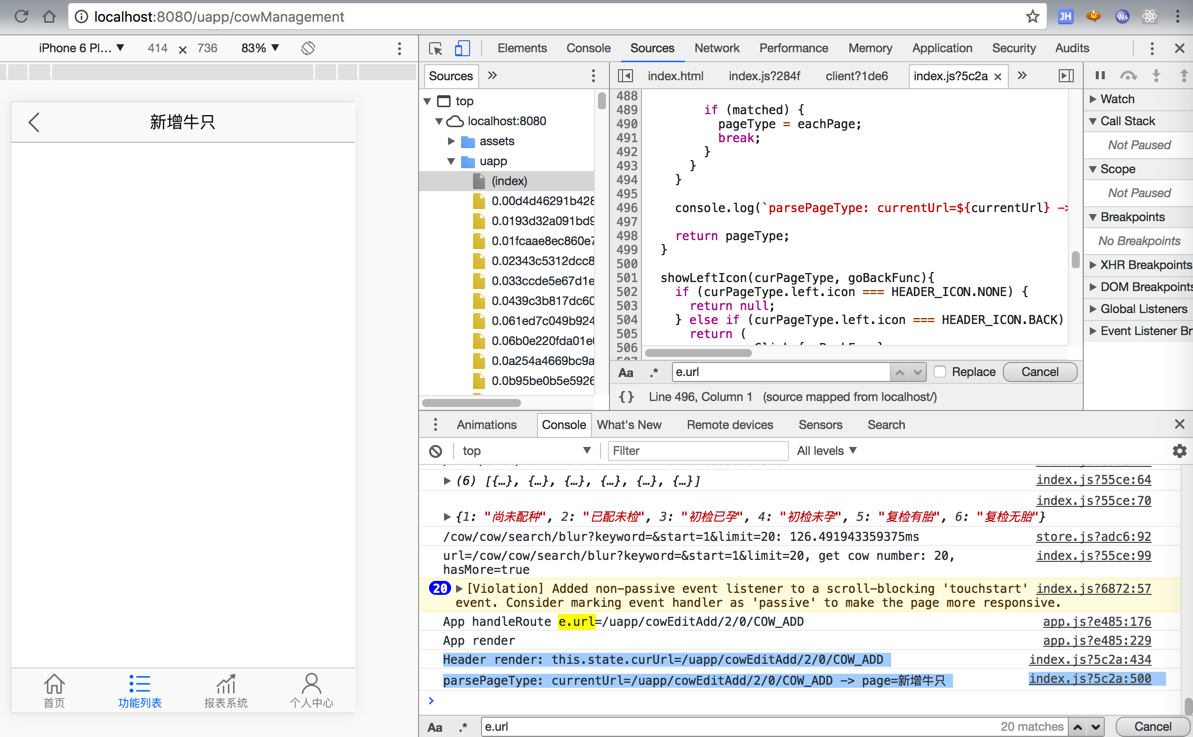
Header render: this.state.curUrl=/uapp/cowEditAdd/2/0/COW_ADD index.js?5c2a:500 parsePageType: currentUrl=/uapp/cowEditAdd/2/0/COW_ADD -> page=新增牛只 |
但却是对应着的代码:
src/container/cow/cow-edit-add/index.js
CowEditAdd的constructor
export default class CowEditAdd extends Component { constructor(props) { let logStr = `type=${this.props.type},id=${this.props.id},caller=${this.props.caller}`; console.log(logStr); |
无法调用到,对应的页面无法加载:

去看了看对应的解释:
developit/preact-router: URL router for Preact.
<Router> <A path=”/” /> <B path=”/b” id=”42″ /> <C path=”/c/:id” /> <C path=”/d/:optional?/:params?” /> <D default /> </Router> |
是可以以这种方式传递参数才对的啊
去看看:
react router multiple params
是否有其他写法
How to do multiple optional params with react-router? · Issue #2762 · ReactTraining/react-router
reactjs – Multiple params with React Router – Stack Overflow
path=”/user/manage(/:id)(/:type)”
react-router的写法还是和preact-router不一样
Multiple optional segments · Issue #929 · ReactTraining/react-router
Multiple params in one route · Issue #112 · relay-tools/react-router-relay
reactjs – Using multiple params with React Router? – Stack Overflow
试试:
<CowshedEditAdd path={`${ROUTE_PREFIX.COWSHED_EDIT_ADD}/:type/:id/:caller`} />
结果问题依旧。
去看看:
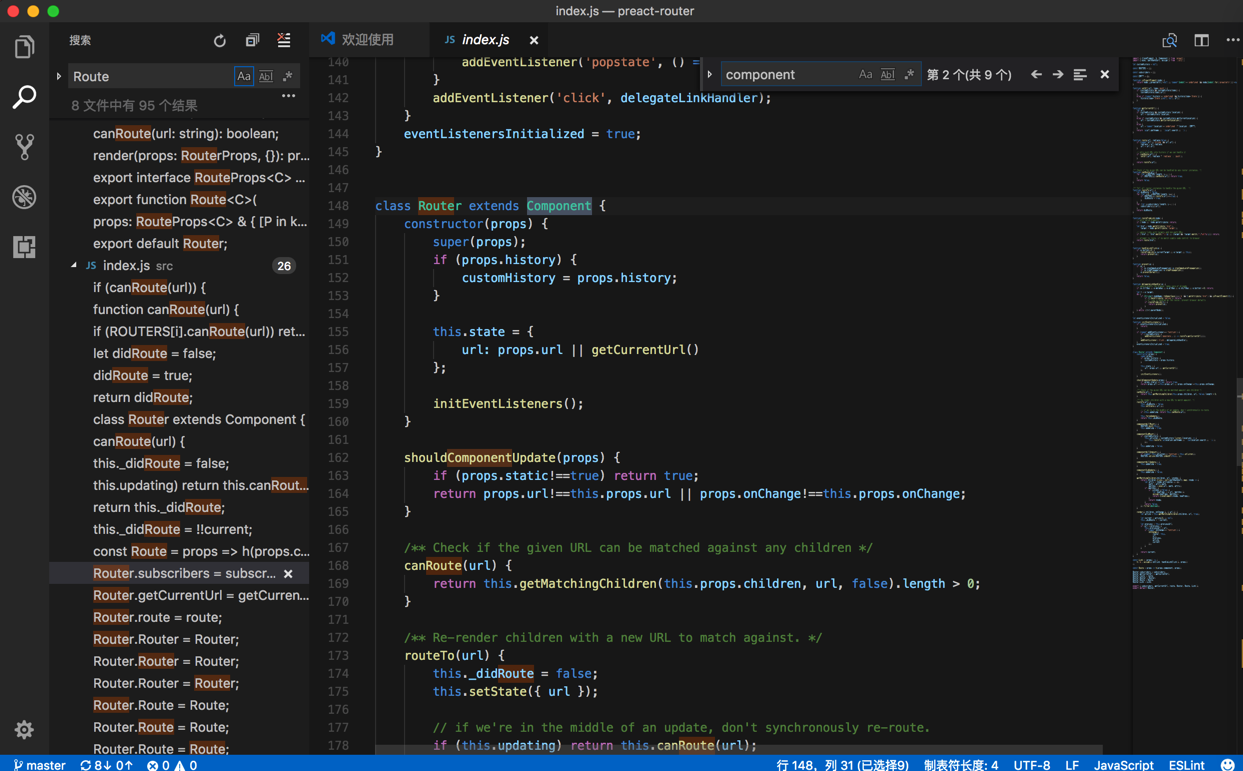
https://github.com/developit/preact-router.git
的源码中,route是否支持超过2个或3个的参数?

看了半天还是没有完全看懂。
总体感觉,算是属于这个库的bug。算了,不继续折腾了。
换成另外的办法,去解决参数传递吧。
但是诡异的是,我另外一个类,是可以接受三个参数的啊:
DEVICE_BIND : `${config.routePrefix}/bindDeviceCow`, // no acture path DEVICE_BIND_DEVICE : `${config.routePrefix}/bindDeviceCow/1`, DEVICE_BIND_COW : `${config.routePrefix}/bindDeviceCow/2`, <BindDeviceCow path={`${ROUTE_PREFIX.DEVICE_BIND}/:type/:deviceCode?/:cowCode?`} /> |
后来的后来才发现:
奶奶的,原来是自己眼花了,看错代码了,应该去修改CowEditAdd,结果去修改了CowshedEditAdd了。。。。
所以去改为:
{/* <CowEditAdd path={`${ROUTE_PREFIX.COW_EDIT_ADD}/:type/:id?`} /> */} <CowEditAdd path={`${ROUTE_PREFIX.COW_EDIT_ADD}/:type/:id?/:caller?/:callerPara1/:callerPara2?`} /> <CowshedManagement path={ROUTE_PREFIX.COWSHED_MANAGEMENT} /> <CowshedEditAdd path={`${ROUTE_PREFIX.COWSHED_EDIT_ADD}/:type/:id?`} /> {/* <CowshedEditAdd path={`${ROUTE_PREFIX.COWSHED_EDIT_ADD}/:type/:id?/:caller?/:callerPara1?/:callerPara2`} /> */} {/* <CowshedEditAdd path={`${ROUTE_PREFIX.COWSHED_EDIT_ADD}/:type/:id?/:caller?`} /> */} {/* <CowshedEditAdd path={`${ROUTE_PREFIX.COWSHED_EDIT_ADD}/:type/:id?/:caller`} /> */} |
【总结】
此处preact-router的无法传递超过3个参数的问题:
实际上是不存在的,是自己的笔误,眼花看错了。
实际上是可以的。
相关最终代码是:
COW_MANAGEMENT : `${config.routePrefix}/cowManagement`, COW_EDIT_ADD : `${config.routePrefix}/cowEditAdd`, // no acture path COW_EDIT : `${config.routePrefix}/cowEditAdd/1`, COW_ADD : `${config.routePrefix}/cowEditAdd/2`, <CowEditAdd path={`${ROUTE_PREFIX.COW_EDIT_ADD}/:type/:id?/:caller?/:callerPara1?/:callerPara2?`} /> route(`${ROUTE_PREFIX.COW_EDIT}/${eachItem.id}/COW_MANAGEMENT`); <Link href={`${ROUTE_PREFIX.COW_ADD}//COW_MANAGEMENT`} > route(`${ROUTE_PREFIX.COW_ADD}//DEVICE_BIND_COW/${deviceCode}`); |
类CowEditAdd中即可获得对应的参数:

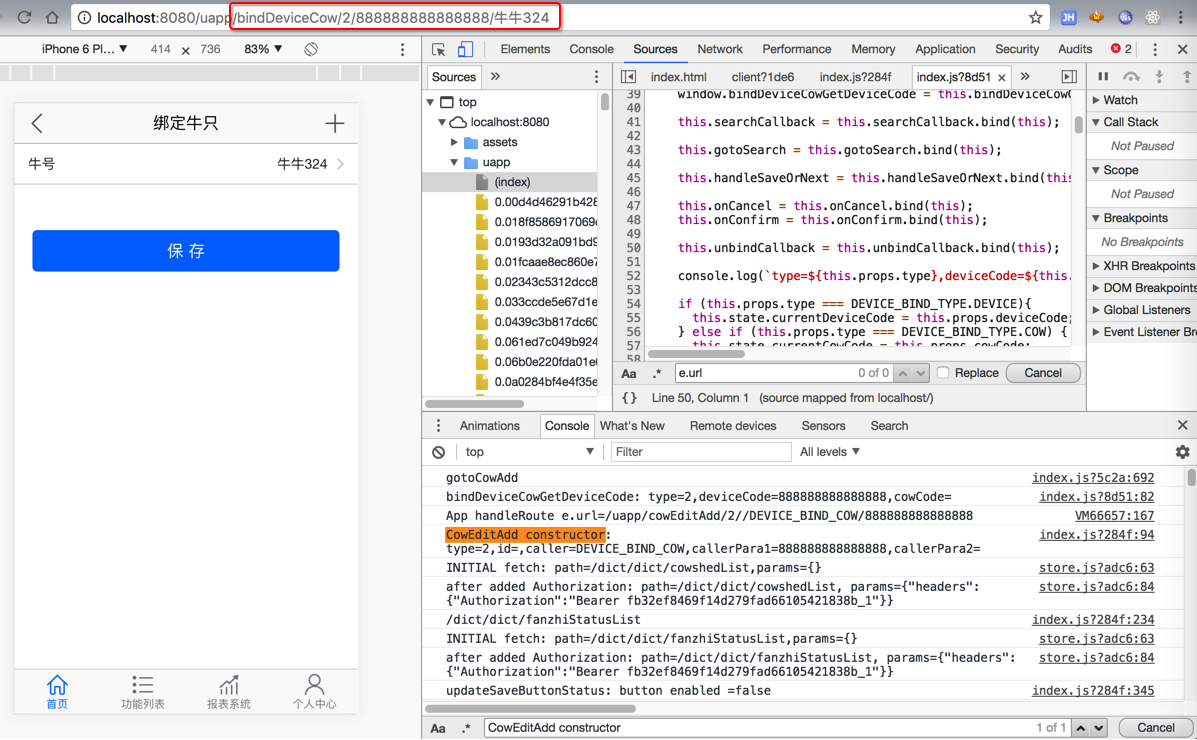
currentUrl=/uapp/bindDeviceCow/2/888888888888888/牛牛324 BindDeviceCow constructor: type=2,deviceCode=888888888888888,cowCode=牛牛324 CowEditAdd constructor: type=2,id=,caller=DEVICE_BIND_COW,callerPara1=888888888888888,callerPara2= |