折腾:
【已解决】如何把react-hot-boilerplate的项目打包为生产环境
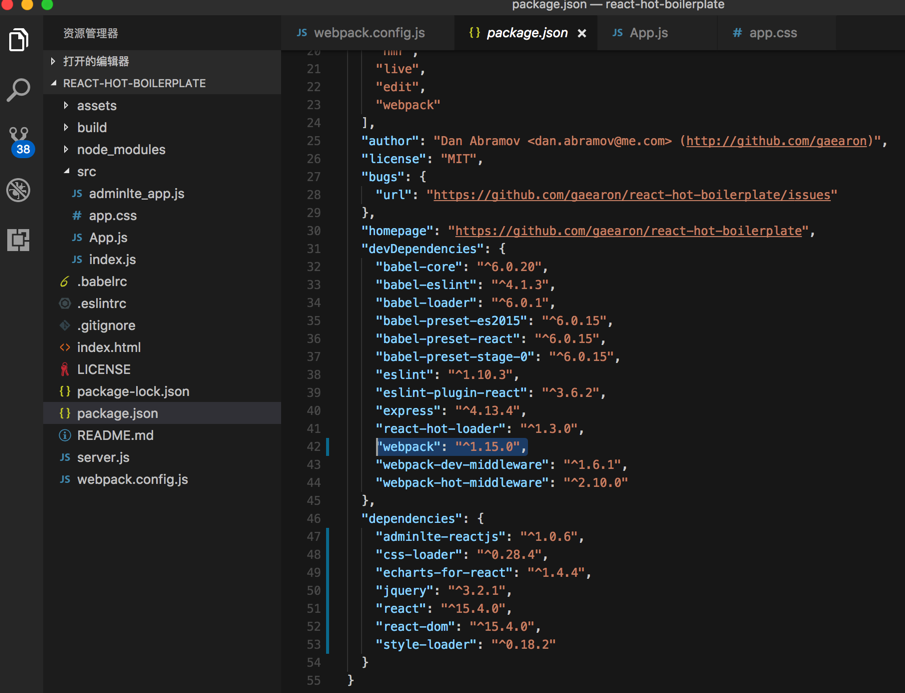
期间,发现还是先把webpack从1.x:
“webpack”: “^1.15.0”, “webpack-dev-middleware”: “^1.6.1”, “webpack-hot-middleware”: “^2.10.0” |

升级到最新的3,然后再去做各种设置吧。
这样可以提高效率。
webpack 升级 3
Webpack 3 更新了啥? · Issue #34 · lishengzxc/bblog
🍾🚀 webpack 3: 正式发布!! 🚀🍾 – 众成翻译
webpack-3 react-router-4 react-15.6 升级记录 – mjzhang1993的博客 – CSDN博客
webpack 3
➜ react-hot-boilerplate git:(master) ✗ npm install –save-dev webpack npm WARN react-dom@15.6.1 requires a peer of react@^15.6.1 but none was installed. updated 1 package in 12.432s |
结果此处还是:
“webpack”: “^1.15.0”,
还是没有升级。
删除掉,重新去安装:
➜ react-hot-boilerplate git:(master) ✗ npm install –save-dev webpack@3.x > uglifyjs-webpack-plugin@0.4.6 postinstall /Users/crifan/dev/dev_root/daryun/Projects/xxx/sourcecode/web/AdminManagement/reference/react-hot-boilerplate/react-hot-boilerplate/node_modules/uglifyjs-webpack-plugin > node lib/post_install.js npm WARN babel-loader@6.2.10 requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. npm WARN react-dom@15.6.1 requires a peer of react@^15.6.1 but none was installed. npm WARN babel-loader@6.4.1 requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed. added 108 packages, removed 17 packages, updated 4 packages and moved 1 package in 27.064s |
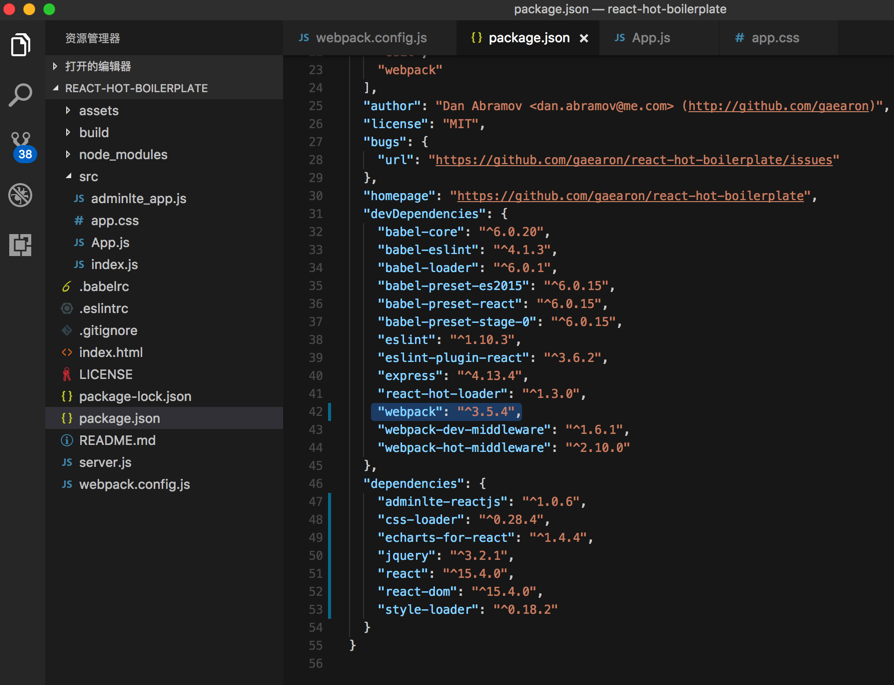
看到更新了:
“webpack”: “^3.5.4”,

此处webpack的CLI,是Webpack自己,而不是想要的webpack-dev-server
所以再去:
【已解决】把react-hot-boilerplate改为用最新webpack-dev-server去调试代码
【总结】
然后现在算是升级到了Webpack 3。
相关的配置如下:
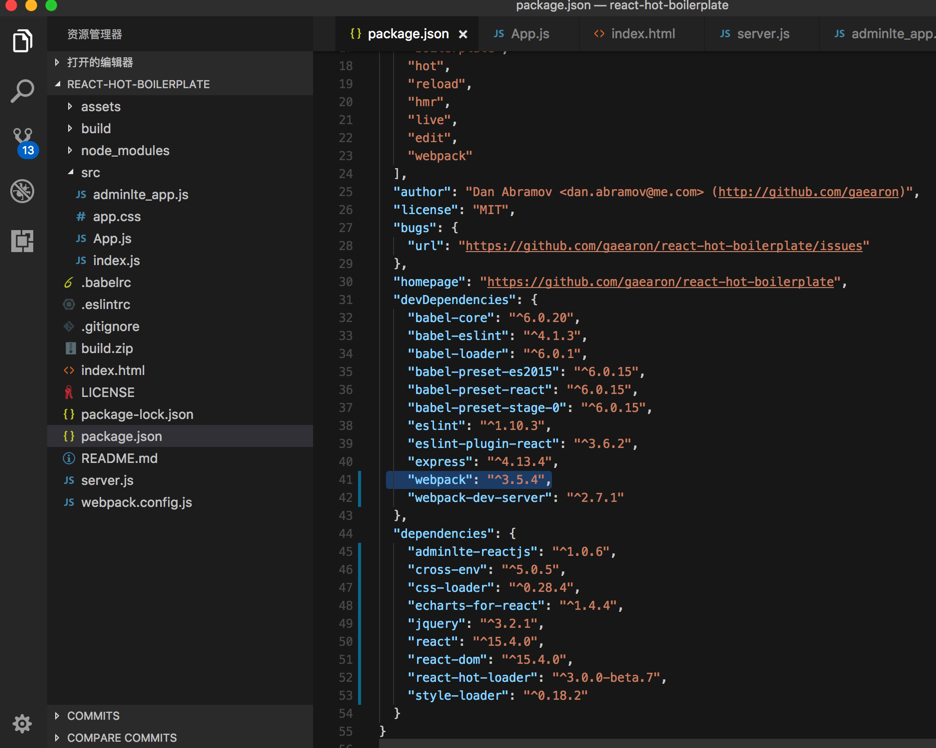
react-hot-boilerplate/react-hot-boilerplate/package.json
{ “name”: “react-hot-boilerplate”, “version”: “1.0.0”, “description”: “Boilerplate for ReactJS project with hot code reloading”, “scripts”: { “dev”: “cross-env NODE_ENV=development webpack-dev-server –progress –colors –hot –inline –open”, “lint”: “eslint src”, “build”: “rm -rf build && mkdir -p build && cp index.html build && cross-env NODE_ENV=production webpack -p –progress –colors” }, “repository”: { “type”: “git”, “url”: “https://github.com/gaearon/react-hot-boilerplate.git” }, “keywords”: [ “react”, “reactjs”, “boilerplate”, “hot”, “reload”, “hmr”, “live”, “edit”, “webpack” ], “author”: “Dan Abramov <dan.abramov@me.com> (http://github.com/gaearon)”, “license”: “MIT”, “bugs”: { “url”: “https://github.com/gaearon/react-hot-boilerplate/issues” }, “homepage”: “https://github.com/gaearon/react-hot-boilerplate”, “devDependencies”: { “babel-core”: “^6.0.20”, “babel-eslint”: “^4.1.3”, “babel-loader”: “^6.0.1”, “babel-preset-es2015”: “^6.0.15”, “babel-preset-react”: “^6.0.15”, “babel-preset-stage-0”: “^6.0.15”, “eslint”: “^1.10.3”, “eslint-plugin-react”: “^3.6.2”, “express”: “^4.13.4”, “webpack”: “^3.5.4”, “webpack-dev-server”: “^2.7.1” }, “dependencies”: { “adminlte-reactjs”: “^1.0.6”, “cross-env”: “^5.0.5”, “css-loader”: “^0.28.4”, “echarts-for-react”: “^1.4.4”, “jquery”: “^3.2.1”, “react”: “^15.4.0”, “react-dom”: “^15.4.0”, “react-hot-loader”: “^3.0.0-beta.7”, “style-loader”: “^0.18.2” } } |

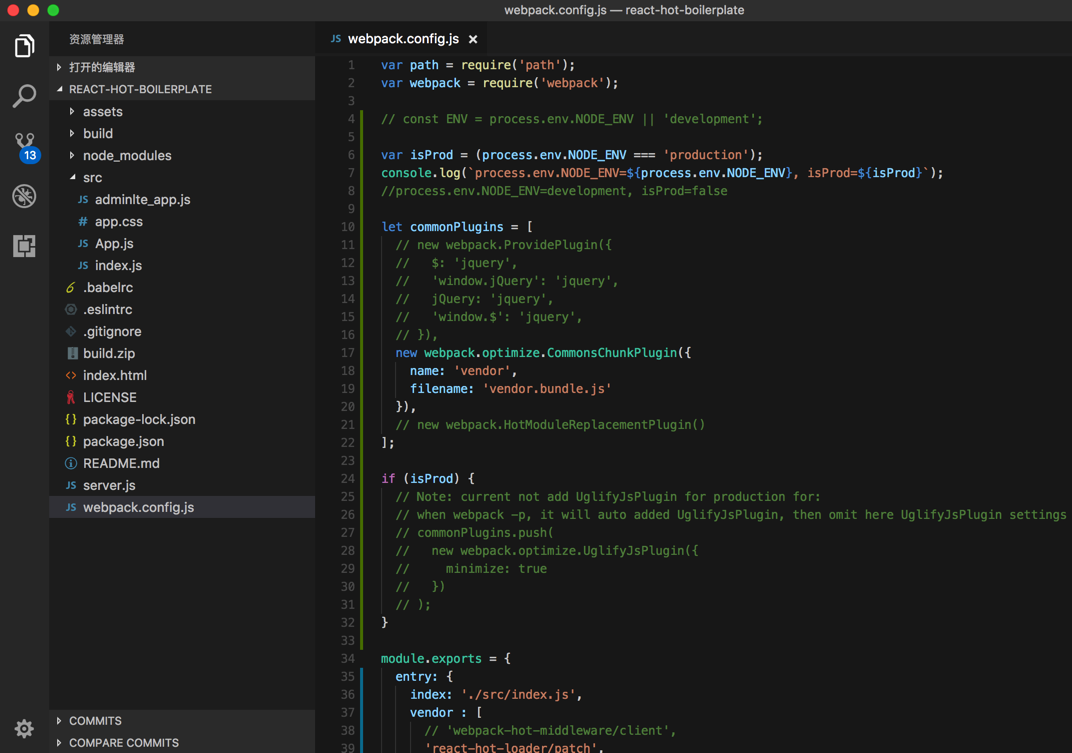
react-hot-boilerplate/react-hot-boilerplate/webpack.config.js
var path = require(‘path’); var webpack = require(‘webpack’); // const ENV = process.env.NODE_ENV || ‘development’; var isProd = (process.env.NODE_ENV === ‘production’); console.log(`process.env.NODE_ENV=${process.env.NODE_ENV}, isProd=${isProd}`); //process.env.NODE_ENV=development, isProd=false let commonPlugins = [ // new webpack.ProvidePlugin({ // $: ‘jquery’, // ‘window.jQuery’: ‘jquery’, // jQuery: ‘jquery’, // ‘window.$’: ‘jquery’, // }), new webpack.optimize.CommonsChunkPlugin({ name: ‘vendor’, filename: ‘vendor.bundle.js’ }), // new webpack.HotModuleReplacementPlugin() ]; if (isProd) { // Note: current not add UglifyJsPlugin for production for: // when webpack -p, it will auto added UglifyJsPlugin, then omit here UglifyJsPlugin settings // commonPlugins.push( // new webpack.optimize.UglifyJsPlugin({ // minimize: true // }) // ); } module.exports = { entry: { index: ‘./src/index.js’, vendor : [ // ‘webpack-hot-middleware/client’, ‘react-hot-loader/patch’, ‘./src/adminlte_app.js’ ], }, output: { // path: path.join(__dirname, ‘public’), // path: path.join(__dirname, ‘build’), path: path.resolve(__dirname, ‘build’), // filename: ‘bundle.js’, filename: ‘[name].js’, // filename: ‘./build/[name].js’, // publicPath: ‘/public/’ // publicPath: ‘/public’ // publicPath: ‘/assets/’ // publicPath: ‘http://localhost:3000/public/’ }, // devtool: isProd ? ‘cheap-module-source-map’ : ‘eval’, devtool: isProd ? ‘false’ : ‘eval’, devServer:{ // hot: true, // contentBase: path.join(__dirname, ‘dist’), contentBase: path.resolve(__dirname, ‘build’), // publicPath: path.resolve(__dirname, ‘build’), compress: true, port: 3000, historyApiFallback: true }, plugins: commonPlugins, module: { // loaders: [ rules: [ { test: /\.js$/, //loaders: [‘react-hot-loader’, ‘babel-loader’], // use: [‘react-hot-loader’, ‘babel-loader’], use: [‘babel-loader’], // include: path.join(__dirname, ‘src’) }, { test: /\.css$/, // loaders: [‘style-loader’, ‘css-loader’], use: [‘style-loader’, ‘css-loader’], // include: path.join(__dirname, ‘src’) } ] } }; |

转载请注明:在路上 » 【已解决】把ReactJS项目react-hot-boilerplate中的Webpack 1升级到Webpack 3