对于代码:
index.js
。。。 render() { const { cowList } = this.state; console.log(cowList); return ( <div class={style.the_herd_all}> <div class={style.cz_top_box}> <ul> <Link href="/cowSearch"> <li class={style.min_box}> <input class="" type="text" name="" id="" placeholder="输入牛号搜索" disabled="disabled" /> </li> </Link> </ul> </div> <div class={style.the_herd_all}> <ul class={style.nn_a_list}> { cowList.map(item => { return ( <CowListItem data={item} /> ); }) } </ul> </div> </div> ); } } function CowListItem({ data}) { const { cow_code, cowshed_id, taici, fanzhistatus, born_date, zuihouchandu_date } = data; console.log(data); return ( <div class={style.item}> <div> <p>牛号:<span>{cow_code}</span></p> <p>牛舍:{cowshed_id}</p> <p>胎次:{taici} </p> </div> <div> <label>{fanzhistatus}</label> <div>出生日期:{born_date}</div> <div>最近产犊:{zuihouchandu_date}</div> </div> </div> ); } |
style.less
.item { position: relative; display: flex; padding: 0.22rem 1.52rem 0.22rem 0.2rem; line-height: 0.46rem; color: #535353; font-size: 0.28rem; border-top: 1px solid #cccac9; min-height: 1.0rem; > div { line-height: 0.46rem; color: #535353; font-size: 0.28rem; > p, > div { white-space: nowrap; overflow: hidden; text-overflow: ellipsis; display: block; width: 100%; } } > label { position: absolute; bottom: 0.18rem; right: 0.3rem; display: inline-block; min-width: 1.32rem; padding: 0 0.06rem; height: 0.4rem; border: 1px solid #48da6a; color: #48da6a; font-size: 0.28rem; line-height: 0.38rem; text-align: center; border-radius: 0.04rem; } } .item > div:first-child { width: 50%; } .item > div:nth-child(2) { padding-left: .2rem; width: 50%; } .item span { font-size: 0.34rem; font-weight: bold; color: #007af9; } .item > a { position: absolute; top: 0.37rem; right: 0.2rem; display: inline-block; width: 1.1rem; height: 0.6rem; background: #007af9; color: #fff; font-size: 0.28rem; line-height: 0.6rem; text-align: center; border-radius: 0.04rem; } 。。。 |
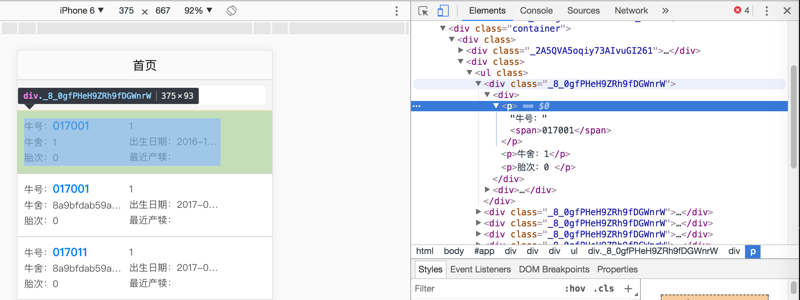
但是结果render出来的内容,就是不显示:

经过一番调试发现和别处正常显示的内容,不一样:
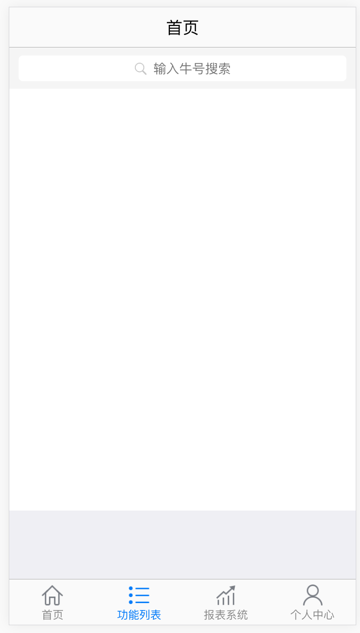
正常的是:

此处不正常的是:
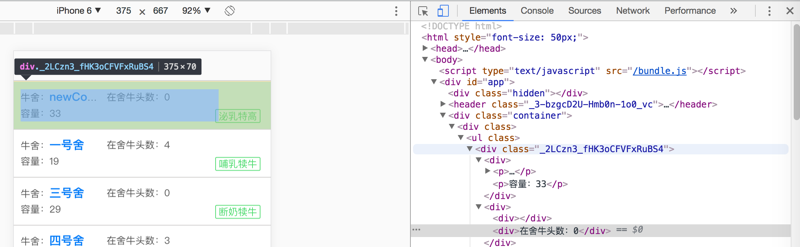
生成的html都是:
<cowlistitem data="[object Object]"></cowlistitem>

以为是此处传入的data对象Object有误呢。
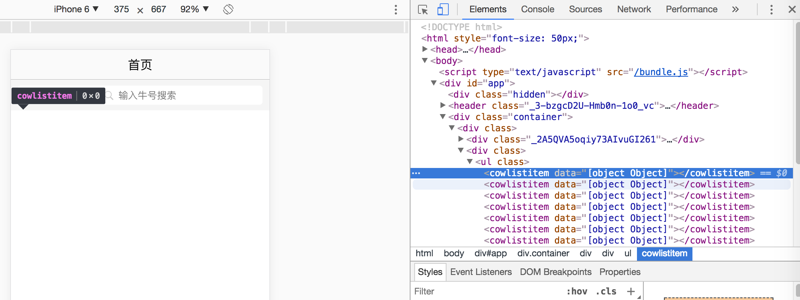
但是通过打log,输出的对象是正常的:

最后发现,原来是:
把:
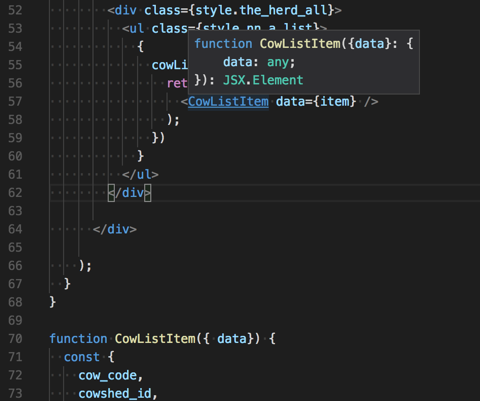
cowListItem
改为,大写开头的:
CowListItem
就可以了正常输出html,正常显示了:

然后再去注意到:
大写的时候,提示的是:
function CowListItem({data}: { data: any; }): JSX.Element |

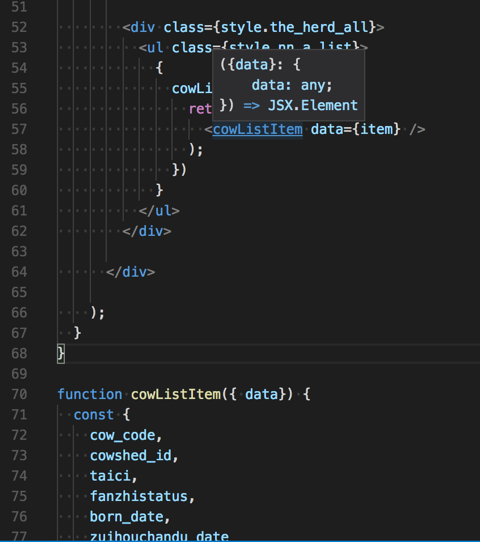
小写开头提示的是:
({data}: { data: any; }) => JSX.Element |

【总结】
然后也知道原因了:
就是之前看ReactJS教程中所提示的:
“1.组件的首字母要大写
-》
<div />表示一个DOM标签
而<Welcome />表示一个React的组件”
而此次子所以写错,则是因为:
VSCode中,用了代码替换,参考了别处的代码后,把cowshedList,替换为cowList,然后点击全部替换,
又没有全字匹配,也没有区分大小写,结果导致把
CowshedListItem
替换为
cowListItem
从而导致此处错误了。
从而导致,render时,对于小写开头的标签:
<cowListItem data={item} />
误以为是html普通的标签了。
改为大小开头的:
<CowListItem data={item} />
才会正常解析,去调用
function CowListItem({ data}) {
去解析成对应的html元素。
转载请注明:在路上 » 【已解决】ReactJS中render出来的页面内容不显示