折腾:
后,代码:
.nz_tp_box{ width: 1.24rem; height: 1.24rem; position: relative; display: inline-block; float: left; margin-right: 0.5rem; // background: url(../images/nz_add_bg.png) center center no-repeat; background: url("@{env-prefix}/assets/nz_add_bg.png") center center no-repeat; background-size: 1.24rem 1.24rem; box-sizing: border-box; } .nz_tp_box img { display: inline-block; //width: 1.26rem; // width: 1.24rem; // height: 1.24rem; max-width: 1.24rem; max-height: 1.24rem; // height: auto; // background: center center no-repeat; // background-size: 1.24rem 1.24rem; } .nz_tp_box i { position: absolute; display: inline-block; width: 0.5rem; height: 0.5rem; top: -0.25rem; right:-0.25rem; // background: url(../images/nz_close.png) no-repeat; background: url("@{env-prefix}/assets/nz_close.png") no-repeat; background-size: 0.5rem 0.5rem; } <dl> <dt>牛只照片(左-中-右)</dt> <dd class={style.clearfix}> <div class={style.nz_tp_box}> {this.state.cowImageLeft.isAdded ? (<img src={this.state.cowImageLeft.originUrl} />) : (null)} {this.state.cowImageLeft.isAdded ? (<i/>) : (null)} </div> <div class={style.nz_tp_box}> {this.state.cowImageMiddle.isAdded ? (<img src={this.state.cowImageMiddle.originUrl} />) : (null)} {this.state.cowImageMiddle.isAdded ? (<i/>) : (null)} </div> <div class={style.nz_tp_box}> {this.state.cowImageRight.isAdded ? (<img src={this.state.cowImageRight.originUrl} />) : (null)} {this.state.cowImageRight.isAdded ? (<i/>) : (null)} </div> {/* <div class={style.nz_tp_box}></div> <div class={style.nz_tp_box}></div> <div class={style.nz_tp_box}></div> */} </dd> </dl> |
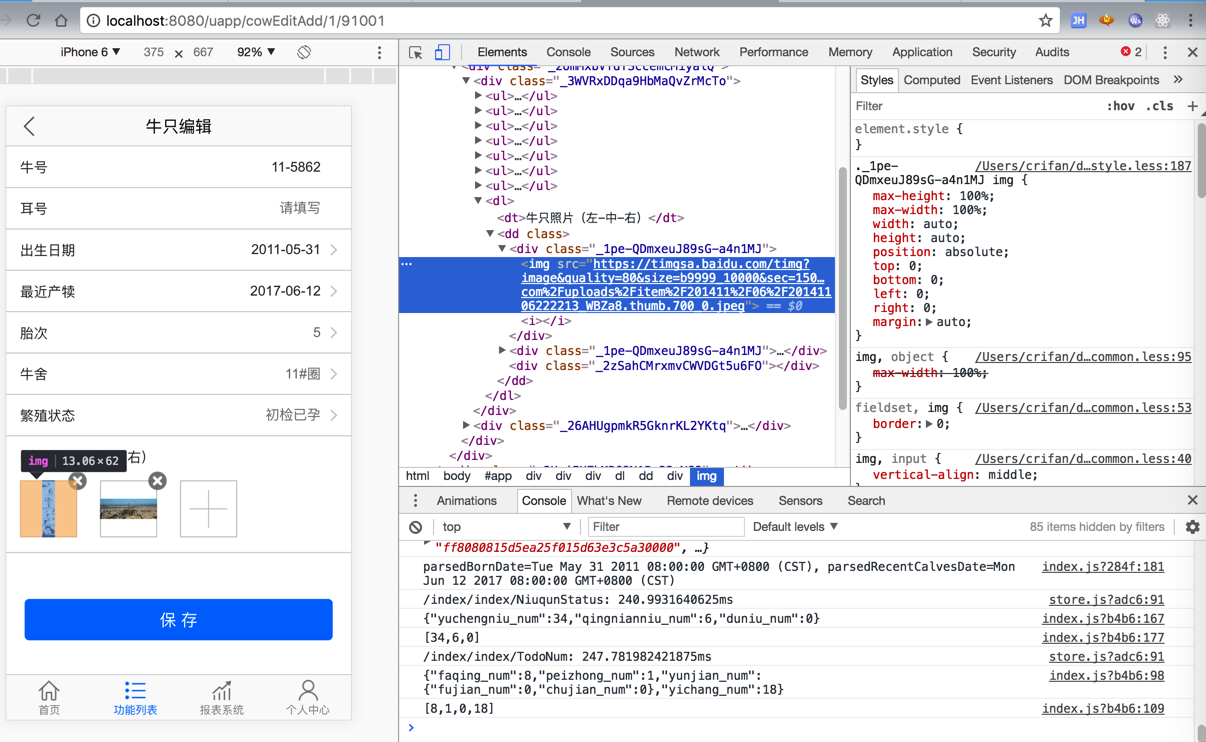
显示效果:

但是很明显,希望有图片时:
(1)去掉背景图片的加号
(2)图片可以居中对齐
css img center vertical
css – How to vertically align an image inside a div? – Stack Overflow
结果:
vertical-align: middle;
没用。
参考:
.frame { height: 160px; /*can be anything*/ width: 160px; /*can be anything*/ position: relative; } img { max-height: 100%; max-width: 100%; width: auto; height: auto; position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin: auto; } |
去写成:
【总结】
less:
.nz_tp_box_common { width: 1.24rem; height: 1.24rem; position: relative; display: inline-block; float: left; margin-right: 0.5rem; // background: url("@{env-prefix}/assets/nz_add_bg.png") center center no-repeat; background-size: 1.24rem 1.24rem; box-sizing: border-box; } .addImgBkg{ background: url("@{env-prefix}/assets/nz_add_bg.png") center center no-repeat; } .noImgBkg{ background: url("@{env-prefix}/assets/nz_tp_bg.png") center center no-repeat; } .nz_tp_box_addImgBkg{ .addImgBkg; .nz_tp_box_common; // width: 1.24rem; // height: 1.24rem; // position: relative; // display: inline-block; // float: left; // margin-right: 0.5rem; // background-size: 1.24rem 1.24rem; // background: url("@{env-prefix}/assets/nz_add_bg.png") center center no-repeat; // box-sizing: border-box; } .nz_tp_box_noImgBkg{ .noImgBkg; .nz_tp_box_common; // width: 1.24rem; // height: 1.24rem; // position: relative; // display: inline-block; // float: left; // margin-right: 0.5rem; // background: url("@{env-prefix}/assets/nz_tp_bg.png") center center no-repeat; // background-size: 1.24rem 1.24rem; // box-sizing: border-box; } // .nz_tp_box img { .nz_tp_box_noImgBkg img{ // display: inline-block; //width: 1.26rem; // width: 1.24rem; // height: 1.24rem; // max-width: 1.24rem; // max-height: 1.24rem; // height: 100%; // vertical-align: middle; // height: auto; // background: center center no-repeat; // background-size: 1.24rem 1.24rem; // box-sizing: border-box; max-height: 100%; max-width: 100%; width: auto; height: auto; position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin: auto; } // .nz_tp_box i { .nz_tp_box_noImgBkg i { position: absolute; display: inline-block; width: 0.5rem; height: 0.5rem; top: -0.25rem; right:-0.25rem; // background: url(../images/nz_close.png) no-repeat; background: url("@{env-prefix}/assets/nz_close.png") no-repeat; background-size: 0.5rem 0.5rem; } |
html:
state = { cowImageLeft: { // "isAdded" : false, "isAdded" : true, "thumbnailUrl" : "", // "originUrl" : "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1502084214262&di=3ff4eca5cc6d4c384a83e09877006772&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimgad%2Fpic%2Fitem%2F023b5bb5c9ea15ce94e6792cbc003af33a87b28f.jpg" // "originUrl" : "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1502094214839&di=e08c056c667c3c27e672a4f240da1675&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimage%2Fc0%253Dshijue1%252C0%252C0%252C294%252C40%2Fsign%3D79c5c60e8c18367ab984779e461ae1a1%2Fdbb44aed2e738bd47a88b916ab8b87d6277ff968.jpg" "originUrl" : "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1502096249512&di=7549c67f02f48ac9f0730bf7437cd356&imgtype=0&src=http%3A%2F%2Fcdn.duitang.com%2Fuploads%2Fitem%2F201411%2F06%2F20141106222213_WBZa8.thumb.700_0.jpeg" }, cowImageMiddle: { "isAdded" : true, "thumbnailUrl" : "", // "originUrl" : "https://timgsa.baidu.com/timg?image&quality=80&size=b10000_10000&sec=1502074137&di=79361fb1a9244c3d6d98f96fb728ce12&src=http://www.1866.tv/Upload_Map/2015nian/10/20/2015-10-20-14-02-46352.jpg" "originUrl" : "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1502096360787&di=b1c39bb12683e9f6235d1be496dc04aa&imgtype=0&src=http%3A%2F%2Fpic.qjimage.com%2Fchineseview077%2Fhigh%2F75-19421.jpg" }, cowImageRight: { "isAdded" : false, "thumbnailUrl" : "", "originUrl" : "" } <dl> <dt>牛只照片(左-中-右)</dt> <dd class={style.clearfix}> <div class={this.state.cowImageLeft.isAdded ? style.nz_tp_box_noImgBkg : style.nz_tp_box_addImgBkg}> {this.state.cowImageLeft.isAdded ? (<img src={this.state.cowImageLeft.originUrl} />) : (null)} {this.state.cowImageLeft.isAdded ? (<i/>) : (null)} </div> <div class={this.state.cowImageMiddle.isAdded ? style.nz_tp_box_noImgBkg : style.nz_tp_box_addImgBkg}> {this.state.cowImageMiddle.isAdded ? (<img src={this.state.cowImageMiddle.originUrl} />) : (null)} {this.state.cowImageMiddle.isAdded ? (<i/>) : (null)} </div> <div class={this.state.cowImageRight.isAdded ? style.nz_tp_box_noImgBkg : style.nz_tp_box_addImgBkg}> {this.state.cowImageRight.isAdded ? (<img src={this.state.cowImageRight.originUrl} />) : (null)} {this.state.cowImageRight.isAdded ? (<i/>) : (null)} </div> {/* <div class={style.nz_tp_box}></div> <div class={style.nz_tp_box}></div> <div class={style.nz_tp_box}></div> */} </dd> </dl> |
效果是:

其中此处三张背景图是:

转载请注明:在路上 » 【已解决】reactjs中当有图片时去掉背景图片且图片居中对齐