折腾:
【未解决】基于html5up-landed的html5模板搭建网站主页
期间,需要把现在主页中的图片:

弄成轮播图
去参考已有模板,看看是否有轮播图的源码供参考。
html5up-astral/index.html#

有个 右箭头 可以考虑借用
html5up-parallelism/index.html
支持鼠标滚动后,水平,左右滚动

或许可以借鉴
html5up-story/index.html

鼠标移动到箭头上 ,内容自动水平滚动
可以考虑借用
html5up-multiverse/index.html

弹框后有左右箭头切换
html5up-strata/index.html

也是类似的
html5up-lens/index.html

本身就带 很像我们需要的结构的 左右切换图片 以及下面还有文字
不过不是自动定时切换的
html5up-helios/index.html
也是类似的:
鼠标移动上去 就会持续切换:

轮播图 html5 模板
也找了一些
原生js图片轮播切换代码
-》演示:
原生js图片轮播切换代码
突然发现:
貌似不一定是:非要自动轮播,用户手动点击后能播放,即可。
算了,先做成,不带自动切换的。
带手动点击能切换的,就可以。
实在不行,再去弄自动轮播的。
去参考上面几个,找个最合适的,去借鉴。
结果去看了
html5up-lens/index.html
html5up-lens/assets/css/main.css
觉得还是:太复杂了。不方便集成过来。
html5 slide
貌似很简单的。去想办法集成进来看看
然后参考:
去拷贝代码过来:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | <div class="w3-content w3-display-container"> <img class="mySlides" src="images/rainbow_training.jpg" style="width:100%"> <img class="mySlides" src="images/new-editing-lg.jpg" style="width:100%"> <button class="w3-button w3-black w3-display-left" onclick="plusDivs(-1)">❮</button> <button class="w3-button w3-black w3-display-right" onclick="plusDivs(1)">❯</button> </div> <script> var slideIndex = 1; showDivs(slideIndex); function plusDivs(n) { showDivs(slideIndex += n); } function showDivs(n) { var i; var x = document.getElementsByClassName("mySlides"); if (n > x.length) {slideIndex = 1} if (n < 1) {slideIndex = x.length} for (i = 0; i < x.length; i++) { x[i].style.display = "none"; } x[slideIndex-1].style.display = "block"; } </script> |
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .mySlides { display:none; } .left_image { width: 100%; // // height: 20em; // margin: auto; // display: flex; // align-items: center; } |
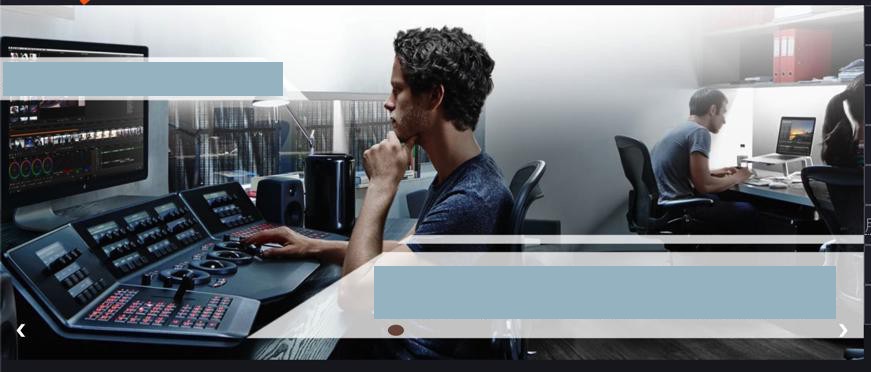
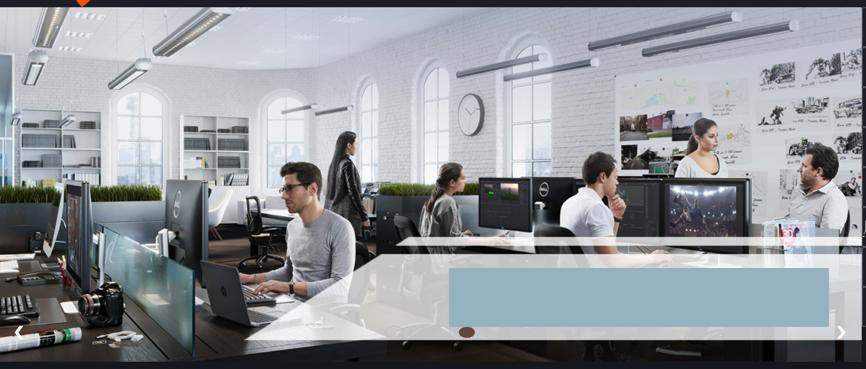
真的就可以工作了:

点击后,切换过来:

效果不错。
剩下再去:
把css
下载下来,放到项目中
1 | <link rel="stylesheet" href="assets/css/w3.css"> |
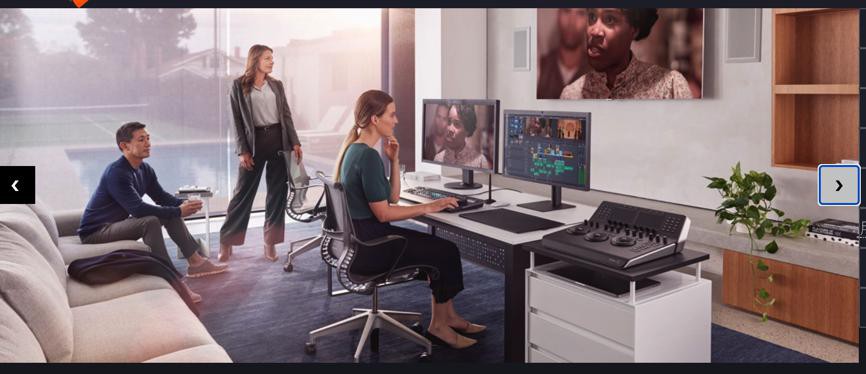
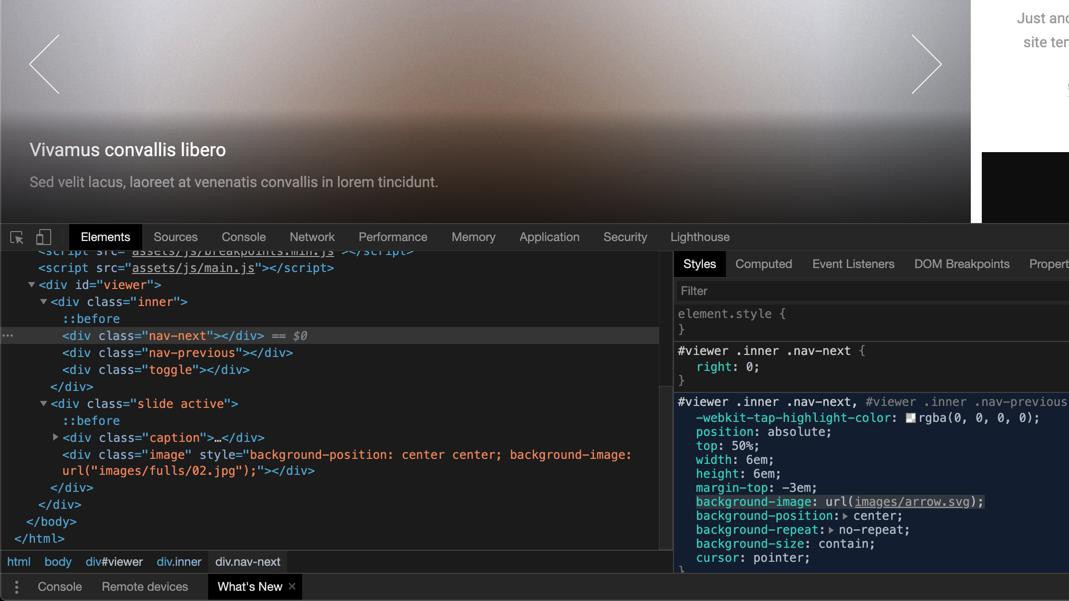
再去换左右的切换的箭头:
看看能否方便换成:
1 | background-image: url(images/arrow.svg); |

算了,去参考:
看看另外的:
然后用:
1 2 3 4 5 6 7 8 9 10 11 12 13 | .mySlides { display: none; } .w3-left, .w3-right, .w3-badge { cursor: pointer; } .w3-badge { height: 13px; width: 13px; padding: 0; } |
html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <div class="w3-content w3-display-container"> <img class="mySlides" src="images/new-editing-lg.jpg" style="width:100%"> <img class="mySlides" src="images/rainbow_training.jpg" style="width:100%"> <!-- <button class="w3-button w3-black w3-display-left" onclick="plusDivs(-1)">❮</button> <button class="w3-button w3-black w3-display-right" onclick="plusDivs(1)">❯</button> --> <div class="w3-center w3-container w3-section w3-large w3-text-white w3-display-bottommiddle" style="width:100%"> <div class="w3-left w3-hover-text-khaki" onclick="plusDivs(-1)">❮</div> <div class="w3-right w3-hover-text-khaki" onclick="plusDivs(1)">❯</div> <span class="w3-badge demo w3-border w3-transparent w3-hover-white" onclick="currentDiv(1)"></span> <span class="w3-badge demo w3-border w3-transparent w3-hover-white" onclick="currentDiv(2)"></span> </div> </div> <script> var slideIndex = 1; showDivs(slideIndex); function plusDivs(n) { showDivs(slideIndex += n); } function currentDiv(n) { showDivs(slideIndex = n); } function showDivs(n) { var i; var x = document.getElementsByClassName("mySlides"); var dots = document.getElementsByClassName("demo"); if (n > x.length) {slideIndex = 1} if (n < 1) {slideIndex = x.length} for (i = 0; i < x.length; i++) { x[i].style.display = "none"; } for (i = 0; i < dots.length; i++) { dots[i].className = dots[i].className.replace(" w3-white", ""); } x[slideIndex-1].style.display = "block"; dots[slideIndex-1].className += " w3-white"; } </script> |
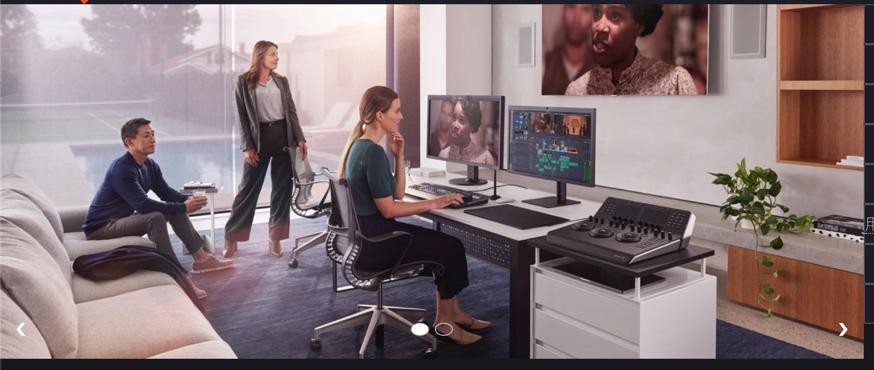
效果:


再去看看能否加上自动切换
自己照葫芦画瓢,去加上一个
1 2 3 4 5 | carousel(); function carousel() { plusDivs(1); setTimeout(carousel, 2000); // Change image every 2 seconds } |
结果:
即可实现自动切换了。
然后再去参考
assets/css/w3.css
去修改了对应的高亮图片的圆圈提示颜色
1 2 3 4 5 6 7 8 9 | // var highlight_color = " w3-white"; var highlight_color = " w3-brown"; function showDivs(n) {。。。 x[slideIndex-1].style.display = "block"; dots[slideIndex-1].className += highlight_color; } |
目前效果是:


转载请注明:在路上 » 【已解决】HTML主页顶部把单个图片换成轮播图