折腾:
【已解决】ReactJS中页面跳转后显示nginx 404 Not Found
期间,Safari浏览器中想要,在页面跳转后,也保留日志,不被刷新和清除掉。
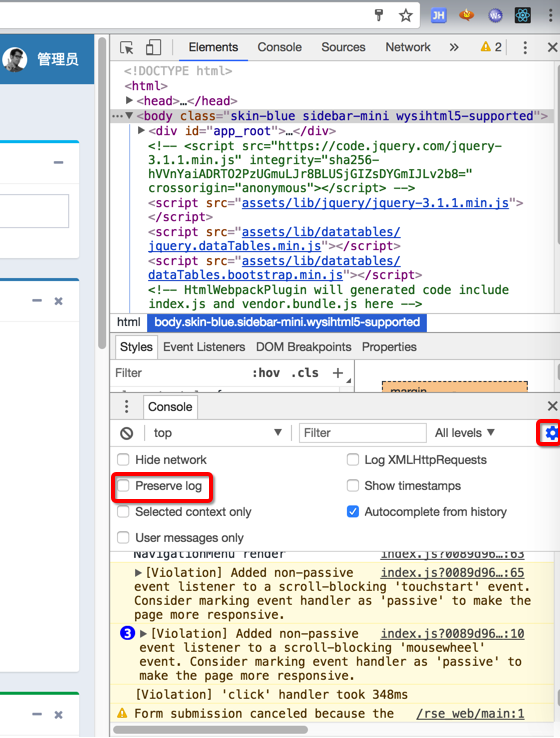
对于Chrome浏览器中,有直接的设置选项:

但是Safari中没有看到这个设置。
后来折腾后才无意间发现:
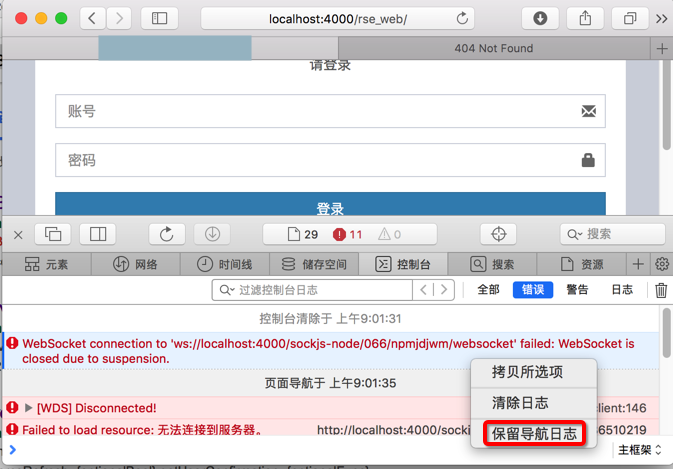
在控制台中,右击选择:
保留导航日志

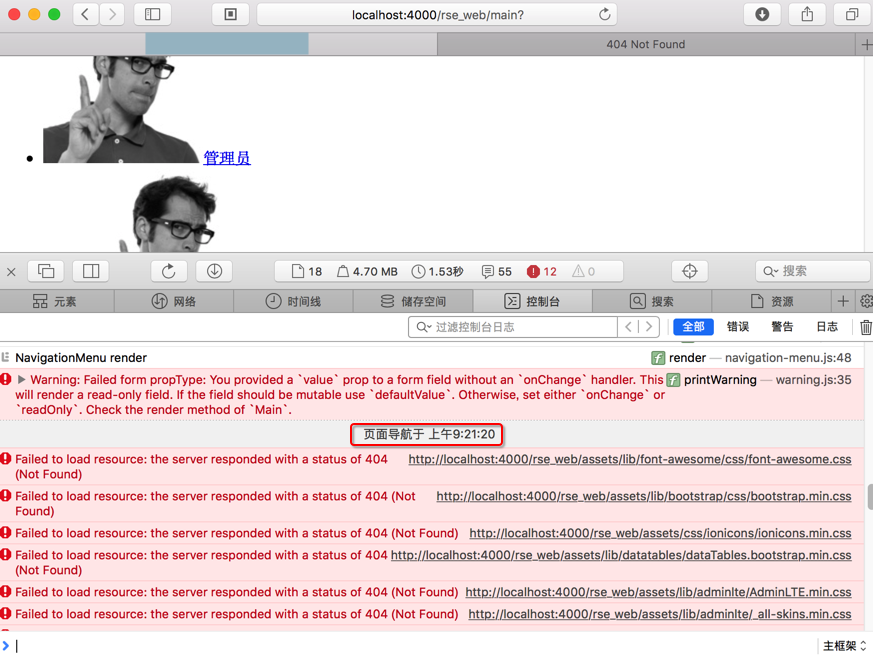
设置了之后,每次页面跳转后,日志就不会被清除掉,可以保留下来,供查看了:

其中,页面跳转时,日志中会显示出:
页面导航与
以便于不同页面的日志能否区分出来。
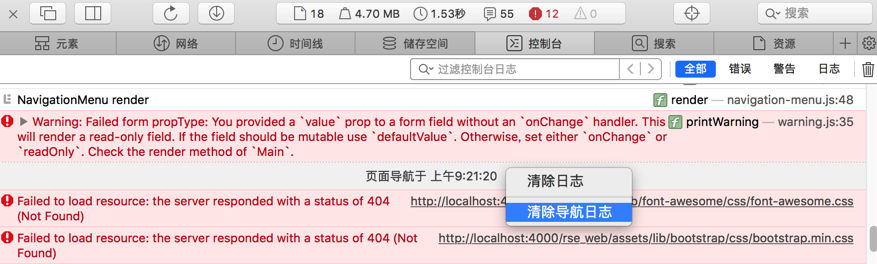
如果要取消导航时保留日志,则再次右键,选择:

清除导航日志。即可。
另外,注意到:
此处的 导航时是否清除日志,是针对于单个页面设置的,
与此对应的Chrome的保留导航日志,是全局的,所有页面都生效的。
转载请注明:在路上 » 【已解决】Safari调试控制台日志时如何保留日志不被刷新掉