之前已经:
【已解决】js中ajax接口get接口出错:No Access-Control-Allow-Origin header is present on the requested resource
但是现在:
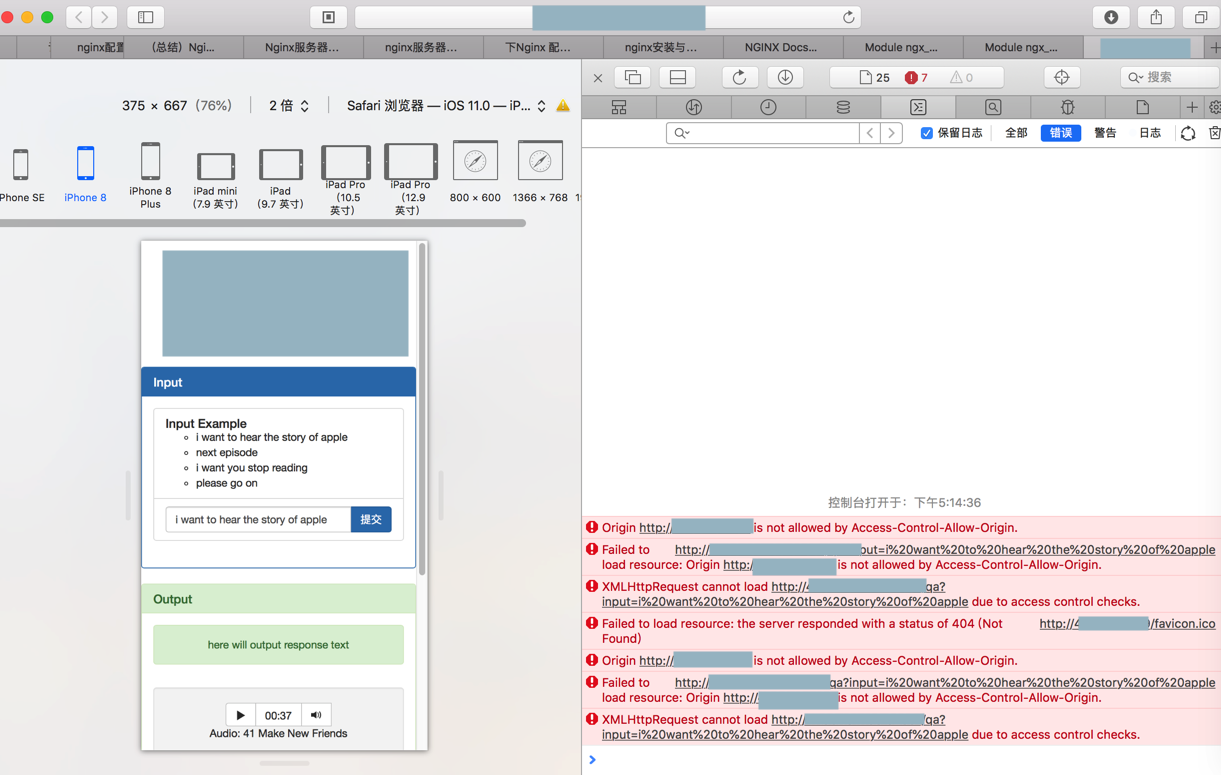
用其他浏览器,包括Safari去测试,结果发现:
<code>Origin http://x.x.x. is not allowed by Access-Control-Allow-Origin. http://x.x.x.:port/qa?input=i%20want%20to%20hear%20the%20story%20of%20apple Failed to load resource: Origin http://x.x.x. is not allowed by Access-Control-Allow-Origin. XMLHttpRequest cannot load http://x.x.x.:port/qa?input=i%20want%20to%20hear%20the%20story%20of%20apple due to access control checks. </code>

即,其他浏览器,也还是出错:
Failed to load resource: Origin is not allowed by Access-Control-Allow-Origin
而此时,已经是部署本地html到在线服务器了:
且:
http://x.x.x.
和:
http://x.x.x.:port/qa?input=i%20want%20to%20hear%20the%20story%20of%20apple
都是同一个服务器啊(就只是端口不同)
竟然也是出现这样的错误,不能忍啊。
需要找到终极解决办法:
估计是想办法去服务器端加上配置,估计就可以了。
Failed to load resource: Origin is not allowed by Access-Control-Allow-Origin
javascript – Origin is not allowed by Access-Control-Allow-Origin – Stack Overflow
结果都是在说:Apache或php
此处是Python的Flask 或 nginx
ERROR : No “Access-Control-Allow-Origin” header is present · Issue #582 · jaredhanson/passport
Origin […] is not allowed by Access-Control-Allow-Origin · Issue #1025 · ossrs/srs
CORS Troubleshooting – Zendesk Support
nginx Origin is not allowed by Access-Control-Allow-Origin
Nginx配置跨域请求 Access-Control-Allow-Origin * – 全栈开发之路 – SegmentFault 思否
cors – How do I add Access-Control-Allow-Origin in NGINX? – Server Fault
去加上上述配置:
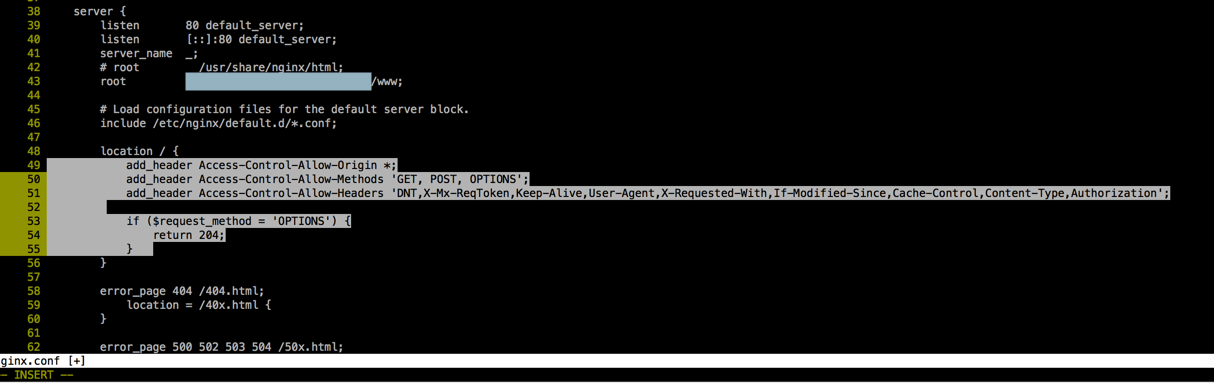
vi /etc/nginx/nginx.conf
<code> location / {
49 add_header Access-Control-Allow-Origin *;
50 add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
51 add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
52
53 if ($request_method = 'OPTIONS') {
54 return 204;
55 }
56 }
</code>
然后重启nginx,问题依旧。
看来是Flask的问题?
flask Origin is not allowed by Access-Control-Allow-Origin
Flask: Ajax 设置Access-Control-Allow-Origin实现跨域访问;Ajax页面底部自动加载 – CSDN博客
用Flask的CORS插件即可?
Flask-CORS — Flask-Cors 3.0.4 documentation
修改 Flask 的默认响应头实现跨域(CORS)支持 | ZRONG’s Blog
然后先在本地环境中去试试:
<code>➜ server pipenv install flask-cors Installing flask-cors… Looking in indexes: https://pypi.python.org/simple Collecting flask-cors Downloading https://files.pythonhosted.org/packages/61/f8/6a978ee0a2592463f8ab9e8834789126a32d5244a57b3f58b5cb4cd6cfe5/Flask_Cors-3.0.4-py2.py3-none-any.whl Requirement already satisfied: Six in /Users/crifan/.local/share/virtualenvs/server-9an_1rEM/lib/python3.6/site-packages (from flask-cors) (1.11.0) Requirement already satisfied: Flask>=0.9 in /Users/crifan/.local/share/virtualenvs/server-9an_1rEM/lib/python3.6/site-packages (from flask-cors) (0.12.2) Requirement already satisfied: click>=2.0 in /Users/crifan/.local/share/virtualenvs/server-9an_1rEM/lib/python3.6/site-packages (from Flask>=0.9->flask-cors) (6.7) Requirement already satisfied: Jinja2>=2.4 in /Users/crifan/.local/share/virtualenvs/server-9an_1rEM/lib/python3.6/site-packages (from Flask>=0.9->flask-cors) (2.10) Requirement already satisfied: itsdangerous>=0.21 in /Users/crifan/.local/share/virtualenvs/server-9an_1rEM/lib/python3.6/site-packages (from Flask>=0.9->flask-cors) (0.24) Requirement already satisfied: Werkzeug>=0.7 in /Users/crifan/.local/share/virtualenvs/server-9an_1rEM/lib/python3.6/site-packages (from Flask>=0.9->flask-cors) (0.14.1) Requirement already satisfied: MarkupSafe>=0.23 in /Users/crifan/.local/share/virtualenvs/server-9an_1rEM/lib/python3.6/site-packages (from Jinja2>=2.4->Flask>=0.9->flask-cors) (1.0) Installing collected packages: flask-cors Successfully installed flask-cors-3.0.4 Adding flask-cors to Pipfile's [packages]… Pipfile.lock (05d76c) out of date, updating to (aa619c)… Locking [dev-packages] dependencies… Locking [packages] dependencies… Updated Pipfile.lock (aa619c)! Installing dependencies from Pipfile.lock (aa619c)… 🐍 ▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉▉ 18/18 — 00:00:06 ➜ server pipenv graph Flask-Cors==3.0.4 - Flask [required: >=0.9, installed: 1.0.1] - click [required: >=5.1, installed: 6.7] - itsdangerous [required: >=0.24, installed: 0.24] - Jinja2 [required: >=2.10, installed: 2.10] - MarkupSafe [required: >=0.23, installed: 1.0] - Werkzeug [required: >=0.14, installed: 0.14.1] - Six [required: Any, installed: 1.11.0] Flask-PyMongo==0.5.1 - Flask [required: >=0.8, installed: 1.0.1] - click [required: >=5.1, installed: 6.7] - itsdangerous [required: >=0.24, installed: 0.24] - Jinja2 [required: >=2.10, installed: 2.10] - MarkupSafe [required: >=0.23, installed: 1.0] - Werkzeug [required: >=0.14, installed: 0.14.1] - PyMongo [required: >=2.5, installed: 3.6.1] Flask-RESTful==0.3.6 - aniso8601 [required: >=0.82, installed: 3.0.0] - Flask [required: >=0.8, installed: 1.0.1] - click [required: >=5.1, installed: 6.7] - itsdangerous [required: >=0.24, installed: 0.24] - Jinja2 [required: >=2.10, installed: 2.10] - MarkupSafe [required: >=0.23, installed: 1.0] - Werkzeug [required: >=0.14, installed: 0.14.1] - pytz [required: Any, installed: 2018.4] - six [required: >=1.3.0, installed: 1.11.0] gunicorn==19.8.1 openpyxl==2.5.3 - et-xmlfile [required: Any, installed: 1.0.1] - jdcal [required: Any, installed: 1.4] PyMySQL==0.8.0 ➜ server </code>
然后去试试
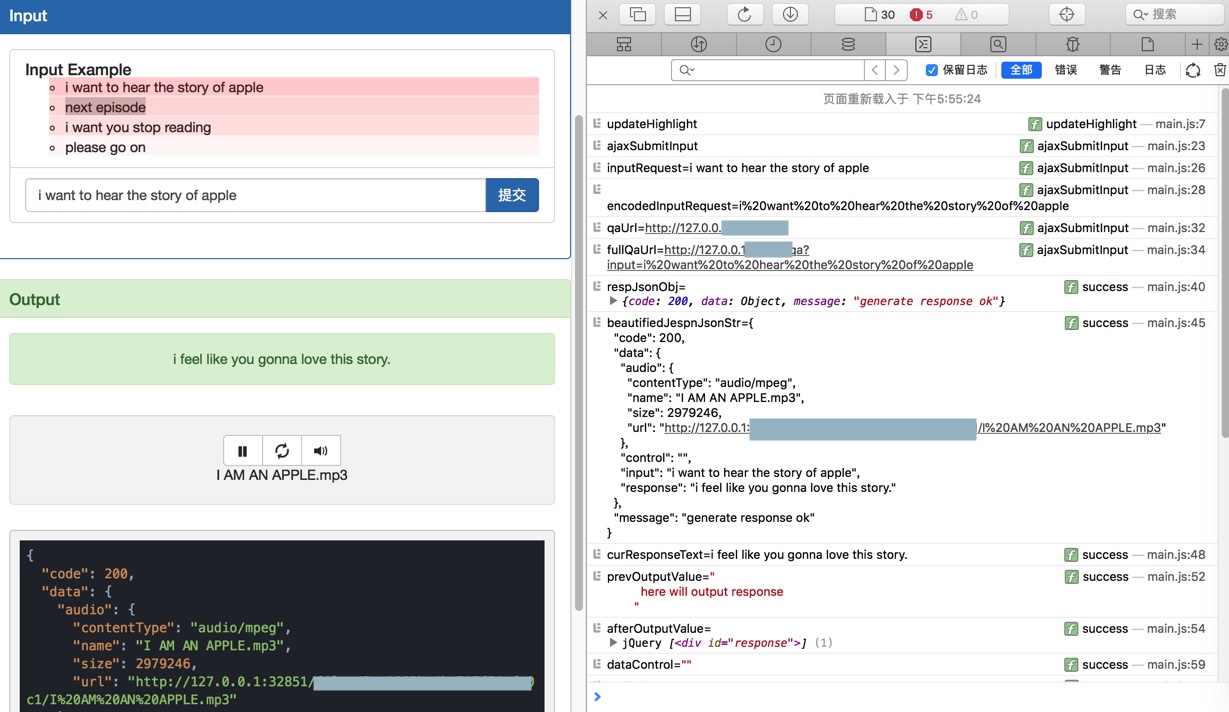
果然可以了:

Safari中,至少可以访问页面了。
再去放到在线环境中。
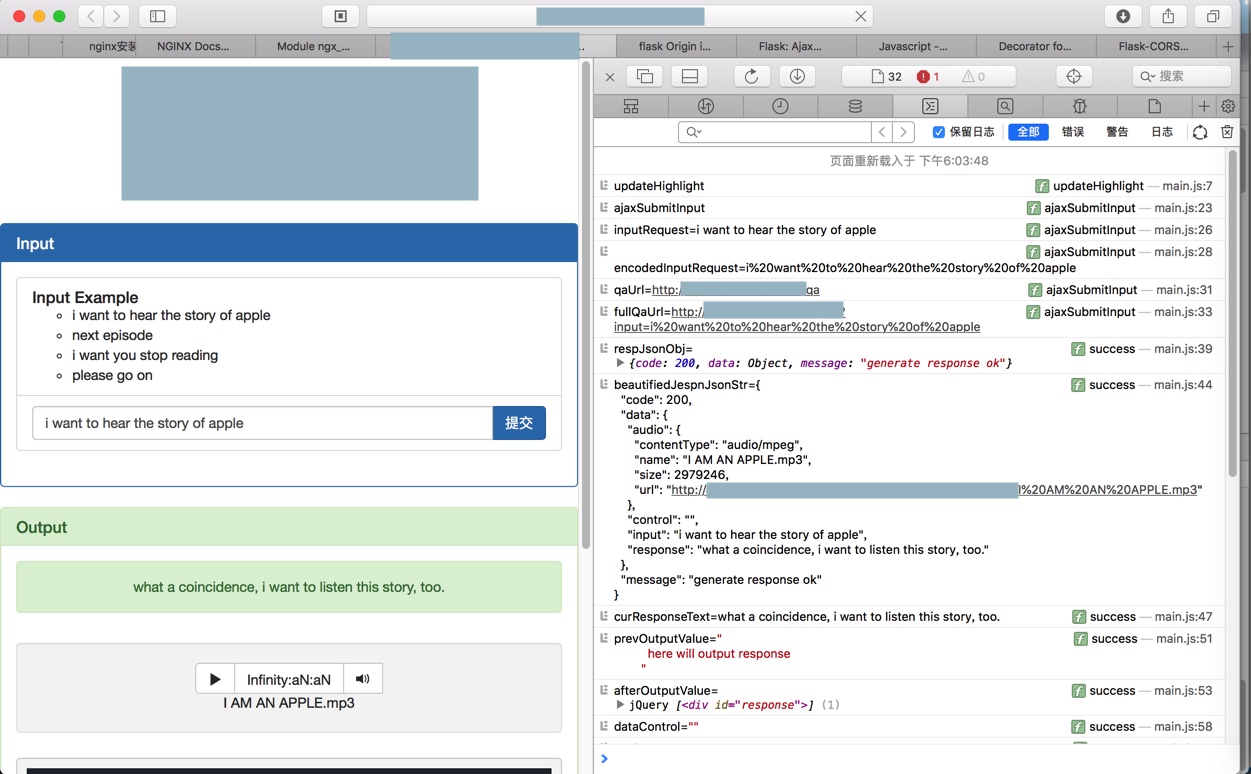
然后就可以了:
Safari中:

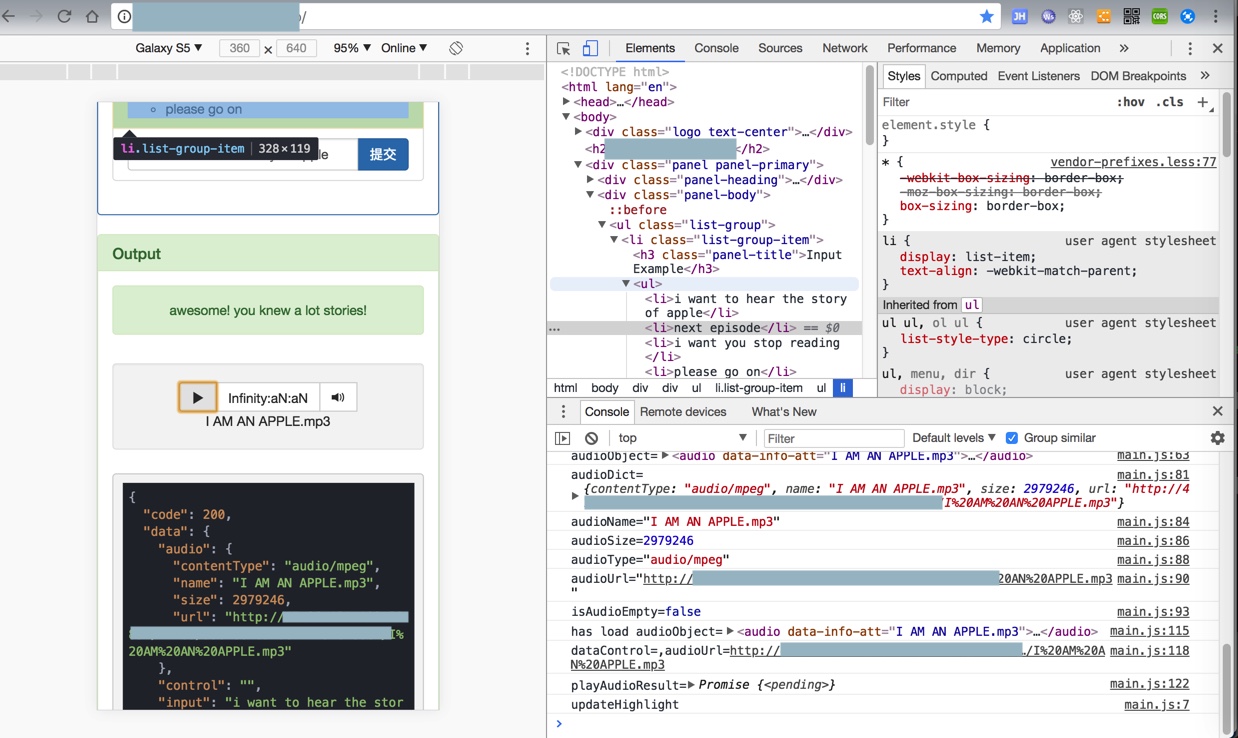
Chrome中:

都是没了
Origin is not allowed by Access-Control-Allow-Origin
的错误了。
【总结】
此处是Flask的REST api是默认Access-Control-Allow-Origin是不允许,有CORS问题。
导致html中的js调用flask的api出现:
Origin is not allowed by Access-Control-Allow-Origin
的问题。
解决办法是:
Flask中使用CORS插件:
(此处是pipenv虚拟环境)
<code>pipenv install flask-cors </code>
然后代码中:
<code>from flask_cors import CORS app = Flask(__name__) CORS(app) </code>
即可解决此问题:
Chrome和Safari中再去访问html的js,就不会出错了。
转载请注明:在路上 » 【已解决】Safari浏览器中页面出错:Origin is not allowed by Access-Control-Allow-Origin