【问题】
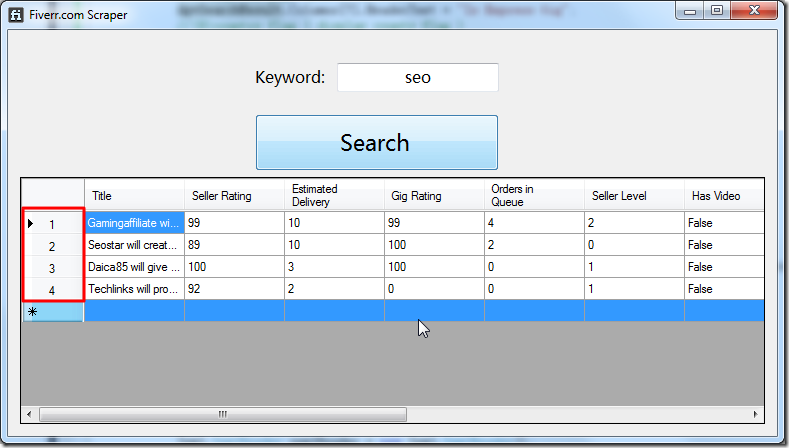
已经可以实现自动添加行号了:
【已解决】C#的DataGridView中自动在行首添加行号
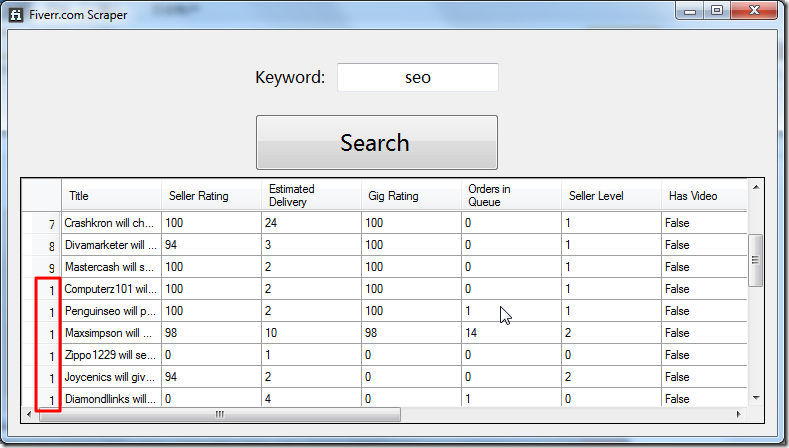
但是却发现,当行号超过10,那么只有整数位可以显示:
而实际上对应的数据已经是OK的,即11,12,13,。。。
此处想要实现自动对齐。
使得可以自动显示完整的行号。
【解决过程】
1.参考:
C#中关于DataGridView行和列的背景色-前景色设置
去试试:
dgvSearchResult.RowHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
结果还是不行,超过10的数字,还是显示只整数,不显示个数位。
2.也去参考了:
DataGridView.RowHeadersDefaultCellStyle 属性
再去试试:
dgvSearchResult.RowHeadersWidthSizeMode = DataGridViewRowHeadersWidthSizeMode.AutoSizeToAllHeaders;
看看效果。
还是不行。
3.后来结果是:
对于代码:
//DataGridView init
dgvSearchResult.ColumnCount = 13;
//dgvSearchResult.Rows.Add();
//(1)title
dgvSearchResult.Columns[0].HeaderText = "Title";
//(2)seller rating ( based on 1-100% format )
dgvSearchResult.Columns[1].HeaderText = "Seller Rating";
//(3)estimated delivery ( based on 24 hours - 7days format )
dgvSearchResult.Columns[2].HeaderText = "Estimated Delivery";
//(4)gig rating ( based on 1-100% )
dgvSearchResult.Columns[3].HeaderText = "Gig Rating";
//(5)orders in que ( based on 0-9999 format )
dgvSearchResult.Columns[4].HeaderText = "Orders in Queue";
//(6)level of the seller ( 1-3 )
dgvSearchResult.Columns[5].HeaderText = "Seller Level";
//(7)haz video ( yes or no )
dgvSearchResult.Columns[6].HeaderText = "Has Video";
//(8)express gigs (yes or no )
dgvSearchResult.Columns[7].HeaderText = "Is Express Gig";
//(9)country flag ( display county flag )
dgvSearchResult.Columns[8].HeaderText = "Country Flag";
//(10)+ve reviews and -ve reviews ( based on 1-9999 )
dgvSearchResult.Columns[9].HeaderText = "Positive Reviews";
dgvSearchResult.Columns[10].HeaderText = "Negative Reviews";
//(11)top rated seller ( yes or no )
dgvSearchResult.Columns[11].HeaderText = "Is Top Rated Seller";
//(12)gig url
dgvSearchResult.Columns[12].HeaderText = "Gig Url";
//dgvSearchResult.Rows.Insert(0, "one", "two", "three", "four");
dgvSearchResult.Rows[dgvSearchResult.Rows.Count - 1].Selected = true;
dgvSearchResult.FirstDisplayedScrollingRowIndex = dgvSearchResult.Rows.Count - 1;
dgvSearchResult.CurrentRow.HeaderCell.Value = String.Format("{0}", dgvSearchResult.CurrentRow.Index + 1);
dgvSearchResult.RowHeadersWidth = 200;
dgvSearchResult.RowHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
dgvSearchResult.RowHeadersWidthSizeMode = DataGridViewRowHeadersWidthSizeMode.AutoSizeToAllHeaders;调试时,其中的:
dgvSearchResult.RowHeadersWidth = 200;
dgvSearchResult.RowHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
dgvSearchResult.RowHeadersWidthSizeMode = DataGridViewRowHeadersWidthSizeMode.AutoSizeToAllHeaders;却无法执行到,直接就被忽略了。
看起来,感觉像是编译器自动优化掉了?
但是结果,改为:
//DataGridView init
dgvSearchResult.ColumnCount = 13;
dgvSearchResult.RowHeadersWidth = 200;
dgvSearchResult.RowHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
dgvSearchResult.RowHeadersWidthSizeMode = DataGridViewRowHeadersWidthSizeMode.AutoSizeToAllHeaders;
//dgvSearchResult.Rows.Add();
//(1)title
dgvSearchResult.Columns[0].HeaderText = "Title";
//(2)seller rating ( based on 1-100% format )
dgvSearchResult.Columns[1].HeaderText = "Seller Rating";
//(3)estimated delivery ( based on 24 hours - 7days format )
dgvSearchResult.Columns[2].HeaderText = "Estimated Delivery";
//(4)gig rating ( based on 1-100% )
dgvSearchResult.Columns[3].HeaderText = "Gig Rating";
//(5)orders in que ( based on 0-9999 format )
dgvSearchResult.Columns[4].HeaderText = "Orders in Queue";
//(6)level of the seller ( 1-3 )
dgvSearchResult.Columns[5].HeaderText = "Seller Level";
//(7)haz video ( yes or no )
dgvSearchResult.Columns[6].HeaderText = "Has Video";
//(8)express gigs (yes or no )
dgvSearchResult.Columns[7].HeaderText = "Is Express Gig";
//(9)country flag ( display county flag )
dgvSearchResult.Columns[8].HeaderText = "Country Flag";
//(10)+ve reviews and -ve reviews ( based on 1-9999 )
dgvSearchResult.Columns[9].HeaderText = "Positive Reviews";
dgvSearchResult.Columns[10].HeaderText = "Negative Reviews";
//(11)top rated seller ( yes or no )
dgvSearchResult.Columns[11].HeaderText = "Is Top Rated Seller";
//(12)gig url
dgvSearchResult.Columns[12].HeaderText = "Gig Url";
//dgvSearchResult.Rows.Insert(0, "one", "two", "three", "four");
dgvSearchResult.Rows[dgvSearchResult.Rows.Count - 1].Selected = true;
dgvSearchResult.FirstDisplayedScrollingRowIndex = dgvSearchResult.Rows.Count - 1;
dgvSearchResult.CurrentRow.HeaderCell.Value = String.Format("{0}", dgvSearchResult.CurrentRow.Index + 1);却又可以执行到上述代码了。
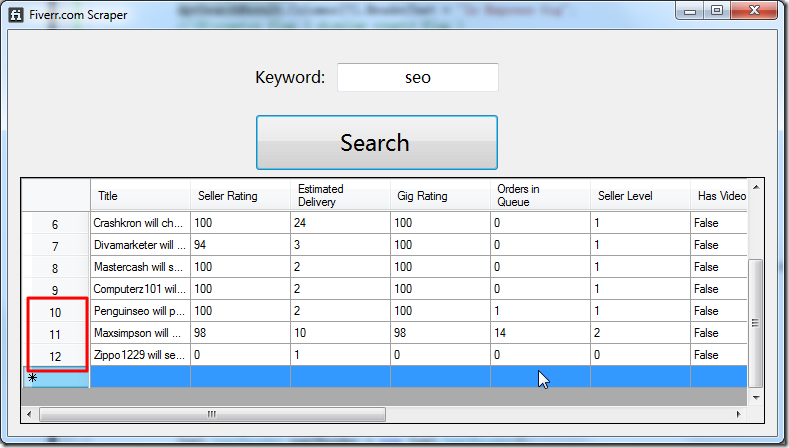
然后对应的可以实现所需的效果了:
【总结】
想要针对DataGridView的row的header设置对齐等属性。
好像需要在DataGridView的初始化最开始的部分,去添加代码才可以生效的。
对应代码为:
dgvSearchResult.RowHeadersDefaultCellStyle.Alignment = DataGridViewContentAlignment.MiddleCenter;
如果想要行首自动缩放宽度,则再加上:
dgvSearchResult.RowHeadersWidthSizeMode = DataGridViewRowHeadersWidthSizeMode.AutoSizeToAllHeaders;
注意:
1. 更多初始化的和其他设置,还是有必要参考官网的示例代码才好:
DataGridView.ColumnHeadersDefaultCellStyle Property
2.对于自动缩放后,所添加出来的空余部分(即行首的列宽,加了多余的空格,导致太宽了),貌似无法消除:
Datagridview headerText alignment padding on the right or center
转载请注明:在路上 » 【已解决】设置C#的DataGridView中的行首的对齐方式