折腾:
【未解决】微信小程序开发工具中去画界面实现首页布局
期间,先要在小程序中:

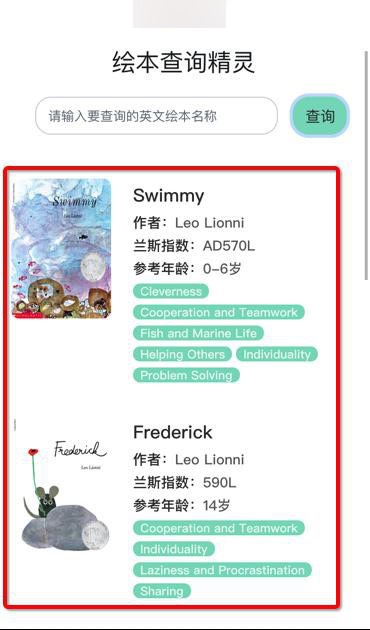
显示出列表效果:

对于列表,倒是不难:
小程序 list列表
小程序 list
然后去试试:
【总结】
index.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | //index.jsconst util = require('../../utils/util.js')//获取应用实例const app = getApp()Page({ data: { curInputValue: "", searchBookList: [], motto: '绘本查询精灵',。。。 }, //事件处理函数 inputCallback: function (e) { console.log("inputCallback: e=%o", e) this.setData({ curInputValue: e.detail.value }) console.log("curInputValue=%s", this.data.curInputValue) }, inputConfirmCallback: function (e) { console.log("inputConfirmCallback: e=%o", e) this.submitQuery() }, searchSuccessCallback: function(response){ console.log("response=%o", response) var respData = response.data console.log("respData=%o", respData) if (respData) { if (respData.code === 200) { var bookDictList = respData.data console.log("bookDictList=%o", bookDictList) console.log("this=%o", this) this.setData({ searchBookList: bookDictList }) } } }, submitQuery: function () { console.log("submitQuery") console.log("before submit: curInputValue=%s", this.data.curInputValue) var trimmedInput = util.trim(this.data.curInputValue) console.log("trimmedInput=%s", trimmedInput) var encodedInputQuery = encodeURIComponent(trimmedInput) console.log("encodedInputQuery=%s", encodedInputQuery) var urlPrefix = app.globalData.HostUrl + "/storybook?q=" console.log("urlPrefix=%s", urlPrefix) var queryUrl = urlPrefix + encodedInputQuery console.log("queryUrl=%s", queryUrl) wx.request({ url: queryUrl, method: "GET", header: { // 'content-type': 'application/json' // "Content-Type": "json" 'content-type': 'application/text' }, success: this.searchSuccessCallback }) },。。。}) |
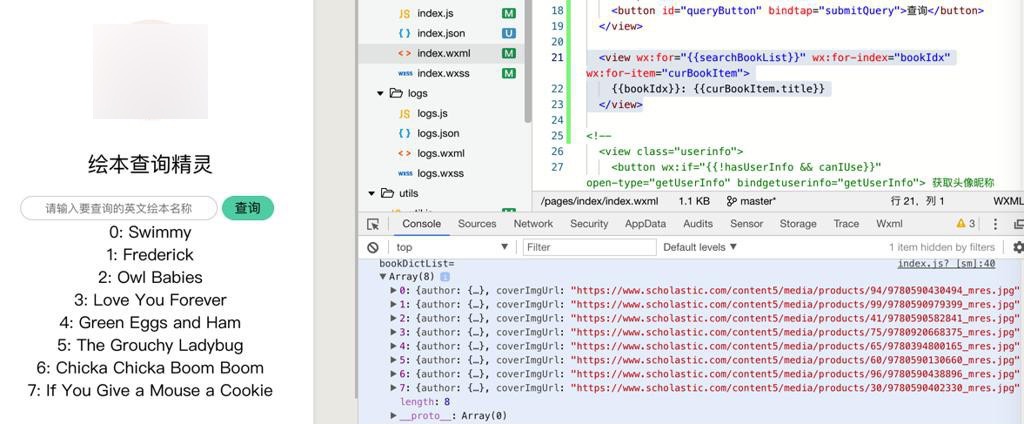
index.wxml
1 2 3 | <view wx:for="{{searchBookList}}" wx:for-index="bookIdx" wx:for-item="curBookItem">{{bookIdx}}: {{curBookItem.title}}</view> |
然后效果是:
点击查询,返回数据,设置数据,list显示出来了:

虽然很难看,但是数据可以显示了。
然后再去:
转载请注明:在路上 » 【已解决】小程序中把返回数据显示到列表中