折腾:
【已解决】小程序中添加查询结果为空搜索时弹出可消失的提示框
期间,需要先去小程序中实现一个js中的枚举。
js 枚举
js enum
【总结】
然后用:
app.js
1 2 3 4 5 6 7 8 9 10 | globalData: {... SearchNotFoundHint: "当前条件无结果, 推荐以下绘本", SearchResult: Object.freeze({ "NORMAL": 1, "EMPTY": 0, "NOT_FOUND": -1 }) }}) |
去调用:
pages/index/index.js
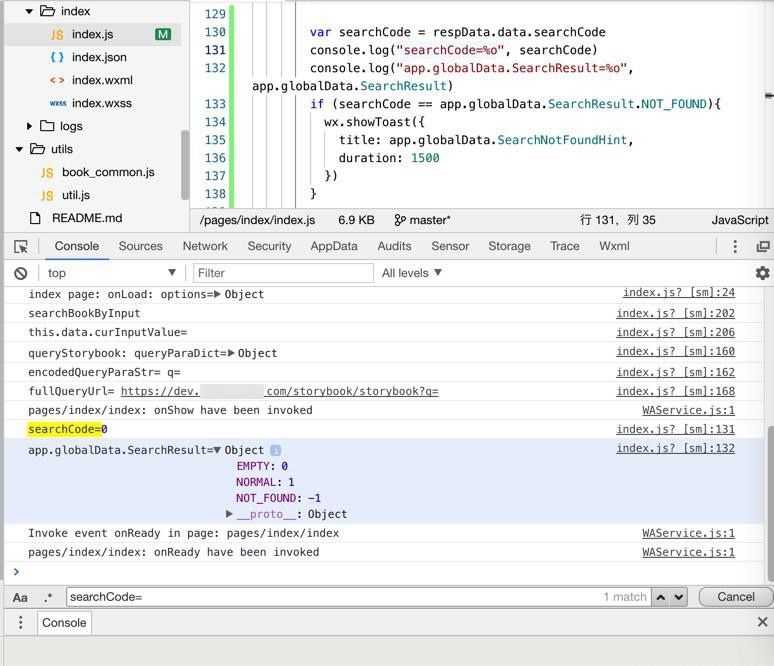
1 2 3 4 5 6 7 8 9 | var searchCode = respData.data.searchCode console.log("searchCode=%o", searchCode) console.log("app.globalData.SearchResult=%o", app.globalData.SearchResult) if (searchCode == app.globalData.SearchResult.NOT_FOUND){ wx.showToast({ title: app.globalData.SearchNotFoundHint, duration: 1500 }) } |
实现了基本要的效果:

转载请注明:在路上 » 【已解决】小程序的js中实现枚举定义和使用