折腾:
【已解决】小程序中如何提取公共部分内容为可复用的组件
期间,先要去搞懂,如何创建自定义组件的基本逻辑。
参考:
的实例代码后,发现其核心逻辑是:
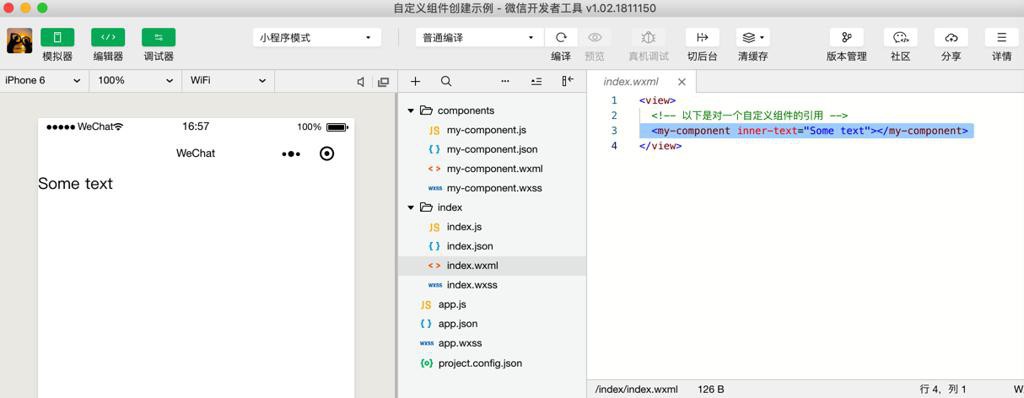
index/index.wxml
中:
1 2 3 4 | <view> <!-- 以下是对一个自定义组件的引用 --> <my-component inner-text="Some text"></my-component></view> |

去照葫芦画瓢试试去
【总结】
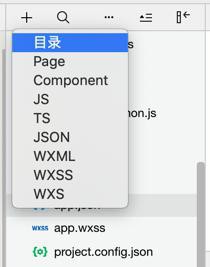
先去新建目录:

为components,然后再去其中:
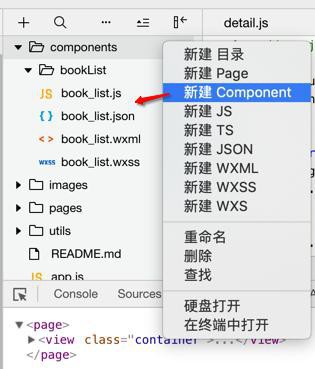
右键-》新建 Component:

设置名字后,自动生成4个相关文件。和Page的逻辑很类似。
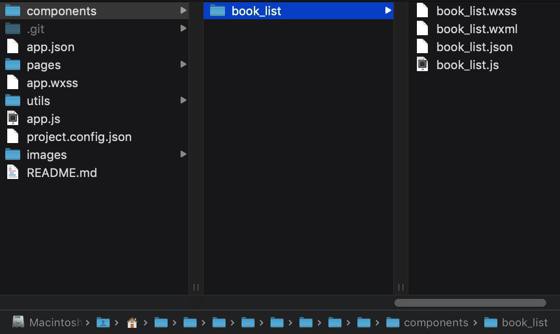
再去新建一个文件夹book_list后,再去整理文件:
通过硬盘打开后,移动文件进去:

4个文件内容分别是:
components/book_list/book_list.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | // components/book_list.jsComponent({ /** * 组件的属性列表 */ properties: { }, /** * 组件的初始数据 */ data: { }, /** * 组件的方法列表 */ methods: { }}) |
components/book_list/book_list.json
1 2 3 4 | { "component": true, "usingComponents": {}} |
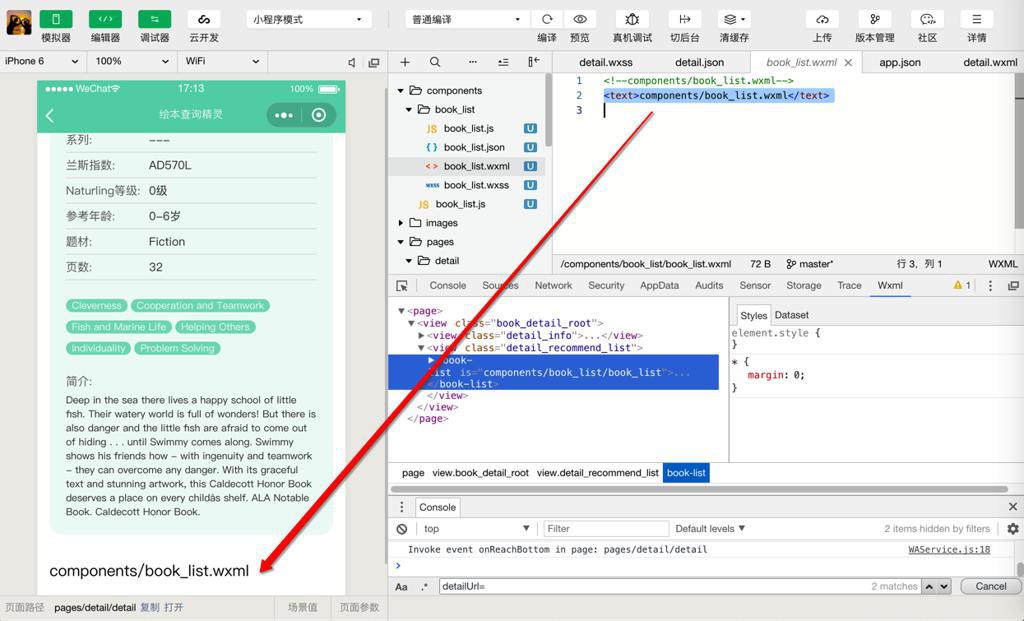
components/book_list/book_list.wxml
1 2 | <!--components/book_list.wxml--><text>components/book_list.wxml</text> |
components/book_list/book_list.wxss
1 | /* components/book_list.wxss */ |
通过给(想要调用上面的组件的)调用者:
(1)json中声明调用哪个component
detail.json
1 2 3 4 5 | { "usingComponents": { "book-list": "/components/book_list/book_list" }} |
(2)wxml中像引用别的组件一样去引用component
以及:
detail.wxml
1 2 3 4 | <view class='detail_recommend_list'> <!-- 以下是对一个自定义组件的引用 --> <book-list></book-list> </view> |
然后去确认上面的component已存在:
就可以显示出基本的调用的效果了:

转载请注明:在路上 » 【已解决】小程序中实现最基本的自定义组件功能