参考官网:
总结(和翻译)Android中的style和theme,如下:
1.style=一组属性
属性:配置显示效果(颜色,背景等)和显示的格式(填充等)
配置的对象:视图(View)或(窗体)Window
style可以配置的东西包括:
高度height
填充padding
字体颜色font color
字体大小font size
背景色background color
2.style是在xml(资源文件)中定义的
(从layout的xml中独立出来的)
所谓的,将style,从layout的xml分离出来的意思是:
原先是把style的配置,放在layout的xml中的:
1 2 3 4 5 6 | <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:textColor="#00FF00" android:typeface="monospace" android:text="@string/hello" /> |
然后将其分离出来就成了:
1 2 3 | <TextView style="@style/CodeFont" android:text="@string/hello" /> |
对应的style定义在xml文件(一般是values/styles.xml)中:
1 2 3 4 5 6 7 8 9 | <?xml version="1.0" encoding="utf-8"?><resources> <style name="CodeFont" parent="@android:style/TextAppearance.Medium"> <item name="android:layout_width">fill_parent</item> <item name="android:layout_height">wrap_content</item> <item name="android:textColor">#00FF00</item> <item name="android:typeface">monospace</item> </style></resources> |
3.感觉是:
View就像html:View中决定了要显示的内容(文字,图片,对话框等等)
style就像css:style决定了内容显示出来的效果(各种颜色,背景,字体等等)
4.theme = 一种特殊的style
5.如何定义style:
在
res/values
下面创建一个xml文件
名字可以任意起,但是必须以.xml结尾。(一般名字都是styles.xml)
xml中根节点必须为
resources
每个style必须有一个name属性,名字可以任意起;
其下是item节点,item也必须有name属性,item的name值,可以为:
字符串关键字(keyword string)
十六进制颜色值(hex color)
引用(别的资源类型)
别的某种值(由style类型所定)
6. 别处引用此style的方式是:
@style/xxx
其中xxx是你定义的style的name值
7. 可以通过parent属性去集成已有的style,被继承的可以是自己之前定义的,也可以是系统的。
android系统本身已定义的,可以去这里找:
Using Platform Styles and Themes
继承系统的,用parent属性去指定
继承自己定义的,直接通过name加上点的方式:CourselfCustomizedStyle.CurrentStyleName即可继承你自己定义的CourselfCustomizedStyle。
8.关于style更详细的语法,就需要去看官网的解释:
了。
9.而针对style属性的值,有哪些。
比如针对于View,具体有哪些参数可以配置,则可以参考对应的文档:
10.要注意的是,当然,不是所有的View的元素,对于所有的属性配置都支持。
比如:windowNoTitle和windowBackground只是针对于:当此style被用作theme,用于某个activity或application时,才有效。
11.如何使用style和theme
两种方式:
(1)直接在layout的xml中定义对应的style配置即可。
(2)对于整个activity或application,通过在android的资源文件(AndroidManifest.xml)中,配置对应的theme:
比如:
在res/values/styles.xml中定义了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <style name="AppBaseTheme" parent="android:Theme.Light"> <!-- Theme customizations available in newer API levels can go in res/values-vXX/styles.xml, while customizations related to backward-compatibility can go here. --></style><!-- Application theme. --><style name="AppTheme" parent="AppBaseTheme"> <item name="android:background">@android:color/black</item> <item name="android:textColor">@android:color/white</item> <item name="android:windowNoTitle">true</item> <item name="android:alertDialogTheme">@style/CustomAlertDialog</item></style> |
然后在AndroidManifest.xml使用此theme:
1 2 3 4 5 6 7 8 | <application ...... android:theme="@style/AppTheme" > <activity ...... > ...... </activity></application> |
而其中所继承的android:Theme.Light(可以通过Ctrl+鼠标单击)而找到:
是android自带的:
adt-bundle-windows\sdk\platforms\android-4.2\data\res\values\themes.xml
中定义的:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 | <!-- Theme for a light background with dark text on top. Set your activity to this theme if you would like such an appearance. As with the default theme, you should try to assume little more than that the background will be a light color. <p>This is designed for API level 10 and lower.</p>--><style name="Theme.Light"> <item name="windowBackground">@android:drawable/screen_background_selector_light</item> <item name="colorBackground">@android:color/background_light</item> <item name="colorForeground">@color/bright_foreground_light</item> <item name="colorForegroundInverse">@android:color/bright_foreground_light_inverse</item> <item name="textColorPrimary">@android:color/primary_text_light</item> <item name="textColorSecondary">@android:color/secondary_text_light</item> <item name="textColorTertiary">@android:color/tertiary_text_light</item> <item name="textColorPrimaryInverse">@android:color/primary_text_dark</item> <item name="textColorSecondaryInverse">@android:color/secondary_text_dark</item> <item name="textColorTertiaryInverse">@android:color/tertiary_text_dark</item> <item name="textColorPrimaryDisableOnly">@android:color/primary_text_light_disable_only</item> <item name="textColorPrimaryInverseDisableOnly">@android:color/primary_text_dark_disable_only</item> <item name="textColorPrimaryNoDisable">@android:color/primary_text_light_nodisable</item> <item name="textColorSecondaryNoDisable">@android:color/secondary_text_light_nodisable</item> <item name="textColorPrimaryInverseNoDisable">@android:color/primary_text_dark_nodisable</item> <item name="textColorSecondaryInverseNoDisable">@android:color/secondary_text_dark_nodisable</item> <item name="textColorHint">@android:color/hint_foreground_light</item> <item name="textColorHintInverse">@android:color/hint_foreground_dark</item> <item name="textColorHighlight">@android:color/highlighted_text_light</item> <item name="textColorHighlightInverse">@android:color/highlighted_text_dark</item> <item name="textColorLink">@android:color/link_text_light</item> <item name="textColorLinkInverse">@android:color/link_text_dark</item> <item name="editTextColor">@android:color/primary_text_light</item> <item name="listChoiceBackgroundIndicator">@android:drawable/list_selector_background</item> <item name="activatedBackgroundIndicator">@android:drawable/activated_background_light</item> <item name="quickContactBadgeOverlay">@android:drawable/quickcontact_badge_overlay_light</item> <item name="popupWindowStyle">@android:style/Widget.PopupWindow</item> <item name="textCheckMark">@android:drawable/indicator_check_mark_light</item> <item name="textCheckMarkInverse">@android:drawable/indicator_check_mark_dark</item> <item name="gestureOverlayViewStyle">@android:style/Widget.GestureOverlayView.White</item> <item name="expandableListViewStyle">@android:style/Widget.ExpandableListView.White</item> <item name="listViewStyle">@android:style/Widget.ListView.White</item> <item name="listDivider">@drawable/divider_horizontal_bright</item> <item name="listSeparatorTextViewStyle">@android:style/Widget.TextView.ListSeparator.White</item> <item name="progressBarStyle">@android:style/Widget.ProgressBar.Inverse</item> <item name="progressBarStyleSmall">@android:style/Widget.ProgressBar.Small.Inverse</item> <item name="progressBarStyleLarge">@android:style/Widget.ProgressBar.Large.Inverse</item> <item name="progressBarStyleInverse">@android:style/Widget.ProgressBar</item> <item name="progressBarStyleSmallInverse">@android:style/Widget.ProgressBar.Small</item> <item name="progressBarStyleLargeInverse">@android:style/Widget.ProgressBar.Large</item> <item name="actionModeCutDrawable">@android:drawable/ic_menu_cut_holo_light</item> <item name="actionModeCopyDrawable">@android:drawable/ic_menu_copy_holo_light</item> <item name="actionModePasteDrawable">@android:drawable/ic_menu_paste_holo_light</item> <item name="actionModeSelectAllDrawable">@android:drawable/ic_menu_selectall_holo_light</item> <item name="actionModeShareDrawable">@android:drawable/ic_menu_share_holo_light</item> <item name="actionModeFindDrawable">@android:drawable/ic_menu_find_holo_light</item> <item name="actionModeWebSearchDrawable">@android:drawable/ic_menu_search_holo_light</item> <item name="actionModeBackground">@android:drawable/cab_background_top_holo_light</item> <item name="actionModeSplitBackground">@android:drawable/cab_background_bottom_holo_light</item> <!-- SearchView attributes --> <item name="searchDropdownBackground">@android:drawable/search_dropdown_light</item> <item name="searchViewTextField">@drawable/textfield_searchview_holo_light</item> <item name="searchViewTextFieldRight">@drawable/textfield_searchview_right_holo_light</item> <item name="searchViewCloseIcon">@android:drawable/ic_clear_holo_light</item> <item name="searchViewSearchIcon">@android:drawable/ic_search_api_holo_light</item> <item name="searchViewGoIcon">@android:drawable/ic_go_search_api_holo_light</item> <item name="searchViewVoiceIcon">@android:drawable/ic_voice_search_api_holo_light</item> <item name="searchViewEditQuery">@android:drawable/ic_commit_search_api_holo_light</item> <item name="detailsElementBackground">@android:drawable/panel_bg_holo_light</item> <item name="mediaRouteButtonStyle">@android:style/Widget.DeviceDefault.Light.MediaRouteButton</item> <item name="findOnPageNextDrawable">@android:drawable/ic_find_next_holo_light</item> <item name="findOnPagePreviousDrawable">@android:drawable/ic_find_previous_holo_light</item></style> |
其中注意到,此处注释是说:
This is designed for API level 10 and lower
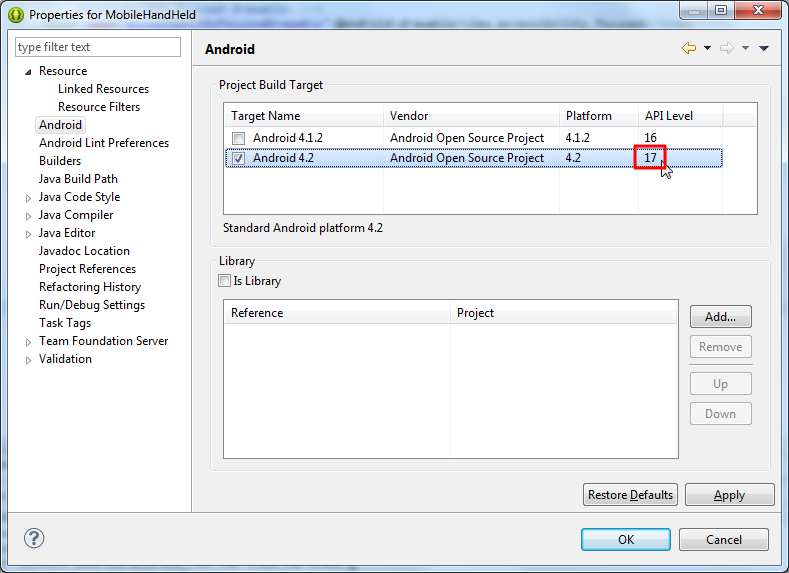
而我们当前的程序是用的android 4.2,API level是17
以为用法有问题,但是后来发现,android官网,最新的themes.xml的源码:
https://android.googlesource.com/platform/frameworks/base/+/refs/heads/master/core/res/res/values/themes.xml
中,也是同样的注释。所以推算是:
android的api更新了,但是此处themes.xml中的说明没有更新。
12.当你给单个的View中的layout中设置style的话,那么当前只对当前的View生效;
如果你的style是用于ViewGroup的,则ViewGroup的child,是没有继承此style的,即,只有你,显式地将该style适用于某child的View,才会生效。
而当你把此style当做一个theme,去用于该ViewGroup的话,那么则是对于所有的View(中的元素)都生效的。
13.关于style中所有的可以配置的属性,可以参考:
【总结】
其实官网的解释,还是足够清楚了。
剩下的只是等需要用到的时候,去官网查资料就差不多了。
转载请注明:在路上 » 【整理】Android中的style和theme