【背景】
之前已经学习了:
【整理】Android UI知识学习与总结之:Layout布局
现在接着去学习:
Linear Layout | Android Developers
整理如下:
Linear Layout
1.LinearLayout是一个视图组合
2.LinearLayout中的子视图只能已单个方向排列,要么是水平,要么是垂直;
3.可以通过android:orientation去设置排列方向;
4.所有LinearLayout的子页面都是,一个个堆在一起的
- 如果是垂直的列表,则每行只有一个子视图
- 不管单行的子视图有多宽
- 如果是水平的列表,则每列只有一个子视图
- 不管每个子视图是多么的高
- 整个的高度,取决于最高的那个子视图的高度
5.LinearLayout中会涉及到
- 不同的子视图之间的:边距margin
- 每个子视图的重力?:gravity
- 右对齐
- 居中对齐
- 左对齐
- 等等
Layout Weight
6.LinearLayout可以通过
去给每个子视图设置其weight权重。
此weight参数,表示了重要程度,表示当前线性布局要占据屏幕多大的空间;
7.weight值更大的话,可以用于去将当前视图扩展和填充其父视图;
8.子视图可以指定其weight,然后ViewGroup中剩下的空间,则根据子视图设置的weight去分配相应的比例;
9.默认的weight为0;
10.比如,你有三个字符域,其中两个的weight声明为1,而另外一个没有指定weight,则:
没有指定weight的字符域则不会变大,则只会根据其内容而占据对应的空间;
而另外两个则会根据剩余的空间,按照1:1的比例,自动扩大;
对应的,如果第三个字符域设置weight为2,则对应的显示空间也会随之扩大:
三者比例就是1:1:2 了。
官网中给了个示例:
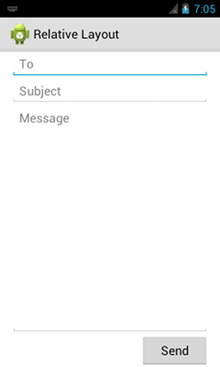
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?xml version="1.0" encoding="utf-8"?> android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:orientation="vertical" > <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/to" /> <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" android:hint="@string/subject" /> <EditText android:layout_width="fill_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="top" android:hint="@string/message" /> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:layout_gravity="right" android:text="@string/send" /></LinearLayout> |
对应的效果是:
注:
想要实现,每个空间都占据同等大小的空间,则可以这么设置:
- 设置
android:layout_weight="1" - 然后再去:
- 对于水平方式显示时:
- 设置为
android:layout_width="0dp" - 对于垂直方式显示时:
- 设置为
android:layout_height="0dp"
即可。