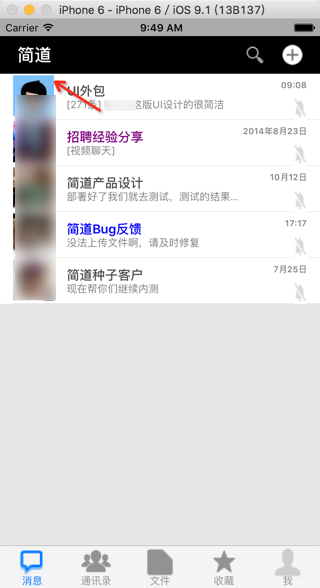
iOS的swift中,希望给图片右上角添加红色带数字的badge:

就像这种:

搜:
swift image upper right red circle
swift image upper right red
ios image upper right red
参考:
iOS Human Interface Guidelines: Notifications
得知是:
“

A badge is a small red oval that displays the number of pending notification items (a badge appears over the upper-right corner of an app’s icon). You have no control over the size or color of the badge.”
其实之前就知道了:
这个右上角的红圈加上数字的东西,叫做badge
不过此处还需要知道:
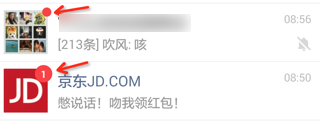
右上角,如何添加,不带数字的,小一点的红点:
类似于微信的那种提示小红点。
搜:
ios image upper right small red
ios image upper right small red dot
ios image upper corner small red dot
ios图片右上角小红点
参考:
很多应用,比如微信,在 UITabBarItem 右上角有一个小红点,注意(不是带数字的小红圈),这个有什么简便的实现方式不 – V2EX
“要不自己加个uiview,setBackgroundColor,再设置一下layer.cornerRadius”
可以去试试:
搜:
ios cornerRadius
参考:
iphone – Setting Corner Radius on UIImageView not working – Stack Overflow
iphone – UIlabel layer.cornerRadius not working in iOS 7.1 – Stack Overflow
iphone – Corner Radius property of UILabel is not working in iOS 7.1 – Stack Overflow
ios – How do I create a round cornered UILabel on the iPhone? – Stack Overflow
搜:
swift cornerRadius
参考:
ios – Swift – how to set corner radius of imageView – Stack Overflow
masksToBounds
A Boolean indicating whether sublayers are clipped to the layer’s bounds. Animatable.
Declaration
SWIFT
var masksToBounds: Bool
Discussion
When the value of this property is true, Core Animation creates an implicit clipping mask that matches the bounds of the layer and includes any corner radius effects. If a value for the mask property is also specified, the two masks are multiplied to get the final mask value.
The default value of this property is false.
Availability
Available in iOS 2.0 and later.
cornerRadius
The radius to use when drawing rounded corners for the layer’s background. Animatable.
Declaration
SWIFT
var cornerRadius: CGFloat
Discussion
Setting the radius to a value greater than 0.0 causes the layer to begin drawing rounded corners on its background. By default, the corner radius does not apply to the image in the layer’s contents property; it applies only to the background color and border of the layer. However, setting the masksToBounds property to true causes the content to be clipped to the rounded corners.
The default value of this property is 0.0.
Availability
Available in iOS 3.0 and later.
搜:
swift cornerRadius addsubview
参考:
The Swift Code之设置UIButton的不同方式创建,以及不同的状态和外观-吴统威的博客
然后,对于UITabBarItem的badge,可以直接设置:
badgeValue
Text that is displayed in the upper-right corner of the item with a surrounding red oval.
Declaration
SWIFT
var badgeValue: String?
Discussion
The default value is nil.
Availability
Available in iOS 2.0 and later.
代码:
let nvcMessage = UINavigationController(rootViewController: viewMessage)
nvcMessage.tabBarItem = UITabBarItem(title: mainTabs[0], image: UIImage(named:"message_unselected.png"), tag:0)
nvcMessage.tabBarItem.badgeValue = "3"
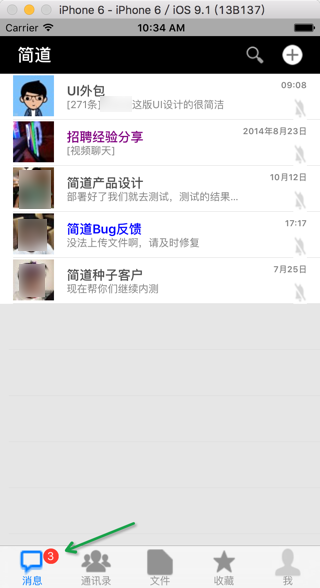
效果如下:

然后再去给上面的图片中加上对应的badge:
搜:
swift UITableViewCell badge
参考:
MIBadgeButton-Swift for iOS – Cocoa Controls
MLPAccessoryBadge/MLPAccessoryBadge.m at master · EddyBorja/MLPAccessoryBadge · GitHub
Iphone badge to UITableViewCell
uitableview – Iphone badge to UITableViewCell – Stack Overflow
突然想到,好像是可以:
对于UITableViewCell的imageview,可以自己去加个subview的:
cell.imageView?.image = UIImage(named:"hdImg_pnp_48x48.jpg")
let badgeView =
cell.imageView?.addSubview(badgeView)
现在问题转换为:
如何画一个badge,一个圆圈,红色背景,加上文字或数字:
然后再去添加文字,放置在右上角: