去试了试:
// self.addContactButton.setTitle("添加手机联系人", forState: UIControlState.Normal) // self.addContactButton.setTitleColor(UIColor.grayColor(), forState: UIControlState.Normal) // self.addContactButton.imageView?.image = UIImage(named: "contact_new_friend") |
不行,
最后换成:
添加字视图的方式去实现对应的效果:
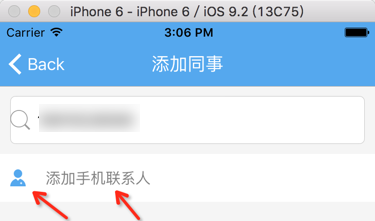
self.addContactButton.backgroundColor = UIColor.whiteColor() // self.addContactButton.setTitle("添加手机联系人", forState: UIControlState.Normal) // self.addContactButton.setTitleColor(UIColor.grayColor(), forState: UIControlState.Normal) // self.addContactButton.imageView?.image = UIImage(named: "contact_new_friend") // self.addContactButton.imageEdgeInsets = UIEdgeInsets(top: 5, left: 10, bottom: 5, right: 10) self.addContactButton.addTarget(self, action: Selector("addPhoneContact"), forControlEvents: UIControlEvents.TouchUpInside) self.view.addSubview(self.addContactButton) addContactImageView.backgroundColor = UIColor.whiteColor() addContactImageView.image = UIImage(named: "add_phone_person") addContactButton.addSubview(addContactImageView) addContactLabel.text = "添加手机联系人" addContactLabel.textColor = UIColor.grayColor() addContactLabel.font = UIFont.systemFontOfSize(15) addContactButton.addSubview(addContactLabel) |
分别加入一个UIImageView和一个UILabel,去实现显示图片和文字

转载请注明:在路上 » [已解决]swift中给一个按钮中既添加文字又添加图片