在折腾自动布局时,涉及到
left,right
leading,trailing
但是一直没搞清楚其中的区别
偶尔一次,通过实际效果,看出区别了:
代码:
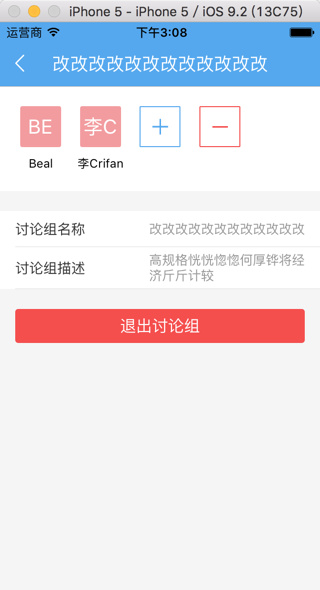
constrain(cell.textLabel!, cell.detailTextLabel!) { textLabel, detailTextLabel in textLabel.centerY == textLabel.superview!.centerY detailTextLabel.centerY == textLabel.centerY textLabel.leading == textLabel.superview!.leading + XPaddingAllPage detailTextLabel.leading >= textLabel.trailing + 55 detailTextLabel.trailing == detailTextLabel.superview!.trailing – XPaddingAllPage } |
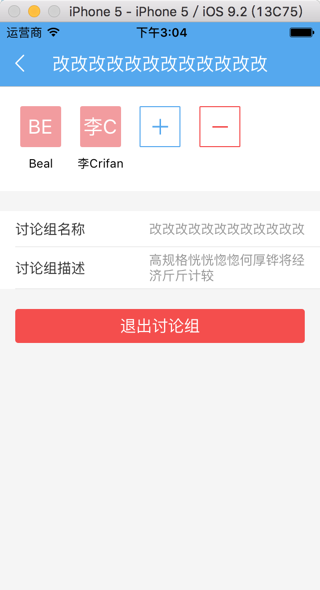
效果:


代码:
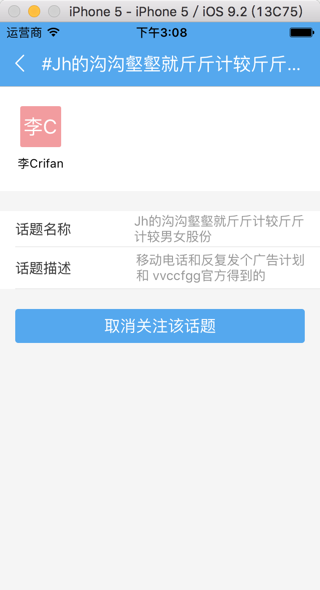
constrain(cell.textLabel!, cell.detailTextLabel!) { textLabel, detailTextLabel in textLabel.centerY == textLabel.superview!.centerY detailTextLabel.centerY == textLabel.centerY textLabel.left == textLabel.superview!.left + XPaddingAllPage detailTextLabel.left >= textLabel.right + 55 detailTextLabel.right == detailTextLabel.superview!.right – XPaddingAllPage } |
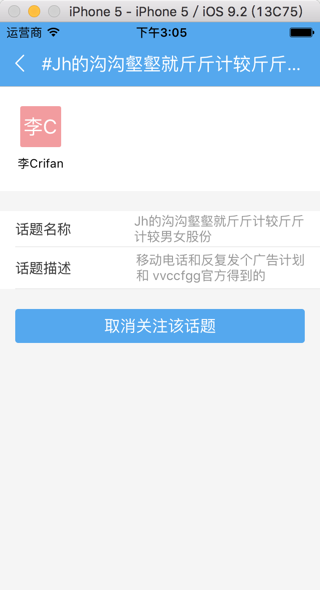
效果:


代码:
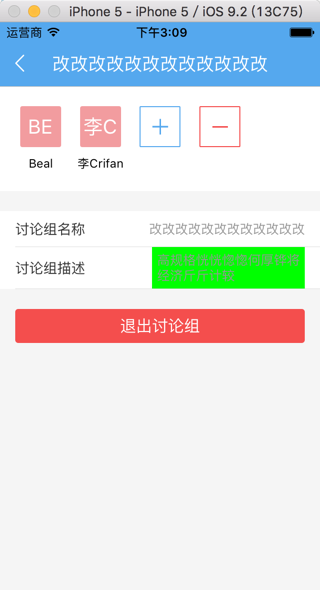
constrain(cell.textLabel!, cell.detailTextLabel!) { textLabel, detailTextLabel in textLabel.centerY == textLabel.superview!.centerY detailTextLabel.centerY == textLabel.centerY textLabel.left == textLabel.superview!.left + XPaddingAllPage detailTextLabel.leading >= textLabel.trailing + 55 detailTextLabel.trailing == detailTextLabel.superview!.trailing – XPaddingAllPage } |
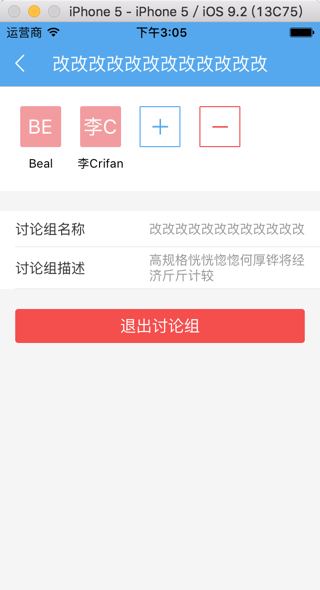
效果:


代码:
if indexPath.row == 0 { titleText += "名称" cell.textLabel?.text = titleText cell.detailTextLabel?.text = curGroupOrTopicItem.name cell.detailTextLabel?.font = detailTextFont cell.detailTextLabel?.textColor = detailTextColor cell.detailTextLabel?.numberOfLines = 0 cell.detailTextLabel?.textAlignment = NSTextAlignment.Left //for debug cell.detailTextLabel?.backgroundColor = UIColor.purpleColor() constrain(cell.textLabel!, cell.detailTextLabel!) { textLabel, detailTextLabel in textLabel.centerY == textLabel.superview!.centerY detailTextLabel.centerY == textLabel.centerY textLabel.left == textLabel.superview!.left + XPaddingAllPage detailTextLabel.leading >= textLabel.trailing + 55 detailTextLabel.trailing == detailTextLabel.superview!.trailing – XPaddingAllPage } } else if indexPath.row == 1 { titleText += "描述" cell.textLabel?.text = titleText let valueTextView = UITextView() } |
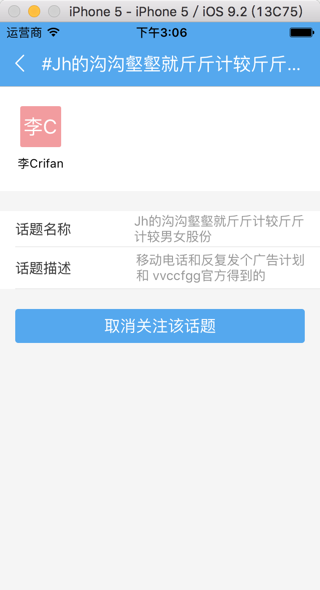
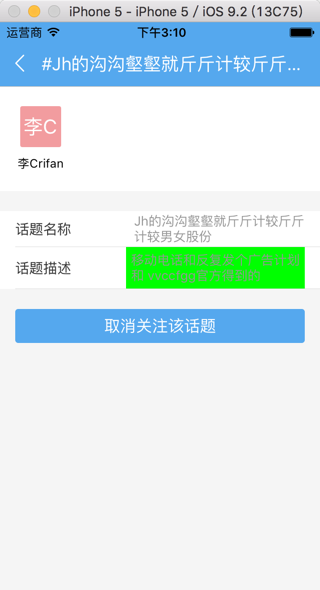
效果:


很明显:
下面行的内容,没有靠右对齐,并且左边也没和上面对齐
目前得出的结论:
好像left,right和leading,trailing,都是没区别的。
但是如果left,right(或leading,trailing)分别应用于label和textView后,却会导致不同的效果
-》看起来好像是label和textView对齐的性质不同而导致的,而不是自动约束的left,right和leading,trailing不同而导致的???
有待以后深究。
转载请注明:在路上 » 【整理】swift中自动布局中的约束条件中的left和leading,right和trailing的区别