
进入下一页:

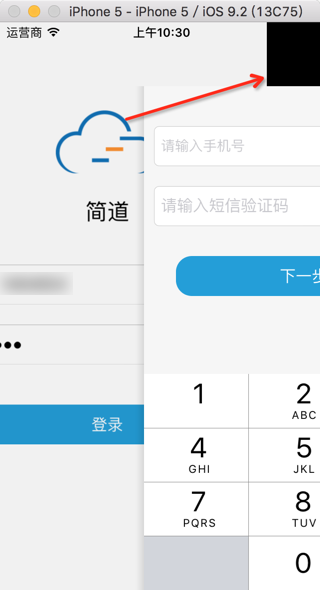
点击返回,结果可以看到一闪而过的导航栏的背景色是黑色:

但是其实此处已经设置了,全局的导航栏的背景色了:
willFinishLaunchingWithOptions //set navi bar image color UINavigationBar.appearance().tintColor = ColorNavigationBarImageAndText //set navi bar background color UINavigationBar.appearance().barTintColor = ColorMainApp //UINavigationBar.appearance().barTintColor = UIColor.redColor() //set navi bar not translucent -> makesure background color precise/correct UINavigationBar.appearance().translucent = false //set navi bar text color and font UINavigationBar.appearance().titleTextAttributes = [ NSFontAttributeName: FontNavigationBarText, NSForegroundColorAttributeName : ColorNavigationBarImageAndText] |
并且:
前一页和下一页,都已经设置了背景色了:
self.view.backgroundColor = UIColor.whiteColor() self.view.backgroundColor = ColorMainTabBackground |
不过其中特殊的是:
对于登陆页面,由于页面需求,显示时,是把导航栏隐藏掉的:
override func viewWillAppear(animated: Bool) { super.viewWillAppear(animated) SingletonLoginNVC().navigationBarHidden = true } override func viewWillDisappear(animated: Bool) { super.viewWillDisappear(animated) SingletonLoginNVC().navigationBarHidden = false } |
ios navigation bar background black
uinavigationcontroller – Change color of translucent black UINavigationBar – Stack Overflow
colors – IOS7 UINavigationBar black background – Stack Overflow
ios7 – How to change Navigation Bar color in iOS 7? – Stack Overflow
改为:
// UINavigationBar.appearance().barTintColor = ColorMainApp UINavigationBar.appearance().barTintColor = UIColor.redColor() |
虽然导航栏背景色变成红色了,但是返回上一页,切换时候的背景色,还是黑色。。
ios navigation back animation background color black
ios navigation background color black when animation
objective c – iOS 7 shows black background in custom animation for Navigation – Stack Overflow
改为:
override func viewWillAppear(animated: Bool) { super.viewWillAppear(false) SingletonLoginNVC().navigationBarHidden = true } override func viewWillDisappear(animated: Bool) { super.viewWillDisappear(false) SingletonLoginNVC().navigationBarHidden = false } |
问题依旧。。。
考虑到:可能是由于,导航栏消失的太早了:在viewWillAppear和viewWillDisappear,所以导致:
后一页返回到前一页时,前一页还没有完全出现,导航栏就消失了,导致顶部出现空的黑色
所以改为:viewDidAppear去试试:
override func viewDidAppear(animated: Bool) { super.viewDidAppear(animated) SingletonLoginNVC().navigationBarHidden = true } // override func viewWillAppear(animated: Bool) { // super.viewWillAppear(animated) //// super.viewWillAppear(false) // // SingletonLoginNVC().navigationBarHidden = true // } override func viewWillDisappear(animated: Bool) { super.viewWillDisappear(animated) // super.viewWillDisappear(false) SingletonLoginNVC().navigationBarHidden = false } |
果然可以了:

最后试了各种可能:
LoginViewController overridefunc viewDidAppear(animated: Bool) { super.viewDidAppear(animated) // super.viewDidAppear(false) SingletonLoginNVC().navigationBarHidden = true } // override func viewWillAppear(animated: Bool) { // super.viewWillAppear(animated) //// super.viewWillAppear(false) // // SingletonLoginNVC().navigationBarHidden = true //// SingletonLoginNVC().navigationBar.backgroundColor = UIColor.whiteColor() //// SingletonLoginNVC().navigationBar.barTintColor = UIColor.whiteColor() // } override func viewWillDisappear(animated: Bool) { super.viewWillDisappear(animated) // super.viewWillDisappear(false) SingletonLoginNVC().navigationBarHidden = false // SingletonLoginNVC().navigationBar.backgroundColor = ColorAppBackground // SingletonLoginNVC().navigationBar.barTintColor = ColorMainApp } // override func viewDidDisappear(animated: Bool) { // super.viewDidAppear(animated) // // SingletonLoginNVC().navigationBarHidden = false // } override func viewDidLoad() { super.viewDidLoad() SingletonLoginNVC().navigationBarHidden = true |
RegisterPhoneViewController // override func viewWillAppear(animated: Bool) { // super.viewWillAppear(animated) // // super.viewWillAppear(false) // // SingletonLoginNVC().navigationBarHidden = false // // SingletonLoginNVC().navigationBar.backgroundColor = UIColor.whiteColor() // // SingletonLoginNVC().navigationBar.barTintColor = UIColor.whiteColor() // } // override func viewWillDisappear(animated: Bool) { // super.viewWillDisappear(animated) // // super.viewWillDisappear(false) // // SingletonLoginNVC().navigationBarHidden = true // // SingletonLoginNVC().navigationBar.backgroundColor = ColorAppBackground //// SingletonLoginNVC().navigationBar.barTintColor = ColorMainApp // } // override func viewDidAppear(animated: Bool) { // super.viewDidAppear(animated) // // super.viewDidAppear(false) // // SingletonLoginNVC().navigationBarHidden = false // } |
最终是:
只需要操作单个页面LoginViewController,即可:
1.第一次初始化的时候,比如viewDidLoad中,隐藏导航栏:
override func viewDidLoad() { super.viewDidLoad() SingletonLoginNVC().navigationBarHidden = true |
-》这样就可以避免,如果只在viewDidAppear中设置隐藏导航栏,而使得显示时候
整个登陆页面显示完毕后,再去动画隐藏掉导航栏
-》注册页面只需要注册一次,很少用,而登陆页面很常用,如果每次启动都有这个隐藏东航了的动画,用户肯定不爽
2.然后再去,已经显示viewDidAppear时,再次隐藏导航栏:
override func viewDidAppear(animated: Bool) { super.viewDidAppear(animated) SingletonLoginNVC().navigationBarHidden = true } |
-》使得每次从下一页返回时,等到整页都显示完全后,再去隐藏导航栏
-》用户极少才会出现,注册页面期间,没有继续注册,却返回登陆页面的
-》此时的隐藏导航栏的动画,即使不爽,也无大碍,极少极少的用户才会遇到
3.然后将要消失,将要切换到别的页面时,再去显示导航栏:
override func viewWillDisappear(animated: Bool) { super.viewWillDisappear(animated) SingletonLoginNVC().navigationBarHidden = false } |
整个效果是:
登陆时,没有隐藏导航栏的动画了:

切换到下一页,直接显示出导航栏:

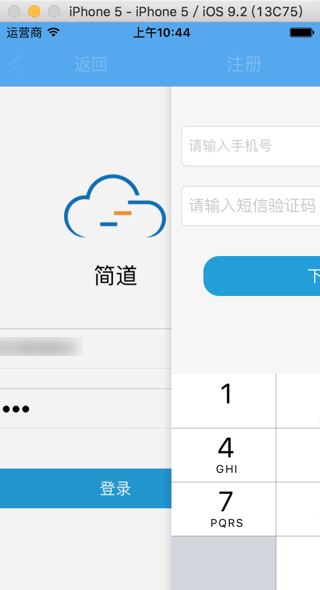
然后再返回前一页时,先画面切换:

切换完毕,顶部到导航栏:

再消失:

如此,两个页面的切换,才显得很正常,不诡异。
转载请注明:在路上 » [已解决]swift中点回返回前页时导航栏背景色是黑色