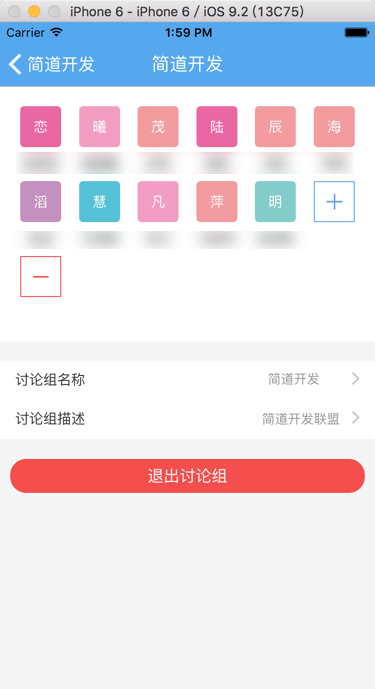
原先已经画好了:

现在需要去实现:
点击➖减号,每个cell右上角加上一个删除的小按钮图标。
swift uicollectionviewcell edit
swift uicollectionviewcell delete
ios – Swift: UICollectionViewCell didSelectItemAtIndexPath Change backgroundColor – Stack Overflow
UICollectionView Tutorial Part 2: Reusable Views and Cell Selection – Ray Wenderlich
Animating Inserts and Deletes on UICollectionView with Swift – DZone Mobile
ios – Set up a UICollectionView delete button in Swift – Stack Overflow
ios – How to add a delete button to Collection View Cell in Swift? – Stack Overflow
ios – Delete a UICollectionViewCell from the cell – Stack Overflow
后来添加了代码:
func collectionView(collectionView: UICollectionView, didSelectItemAtIndexPath indexPath: NSIndexPath) { print("ConversationManageViewController didSelectItemAtIndexPath indexPath=\(indexPath)") let curCell:UICollectionViewCell = self.collectionView.cellForItemAtIndexPath(indexPath)! //unselect current cell curCell.selected = false if let selectedContactItem = getContactItem(indexPath) { if !isSperialItem(selectedContactItem) { let selectedPersonItem:PersonItem = selectedContactItem as! PersonItem let personInfoVC = PersonInfoViewController(personItem: selectedPersonItem) // self.showViewController(personInfoVC, sender: personInfoVC) self.showViewController(personInfoVC, sender: self) }else if selectedContactItem.id == addPersonItemId { }else if selectedContactItem.id == removePersonId { self.isRemoveMode = !self.isRemoveMode print("self.isRemoveMode=\(self.isRemoveMode)") self.collectionView.reloadData() } } } func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell { let cell:UICollectionViewCell = collectionView.dequeueReusableCellWithReuseIdentifier(StrIdConversationManageCollectionViewCell, forIndexPath: indexPath) if let contactItem = getContactItem(indexPath) { let contactImage = contactItem.headerImageLarge let contactImageView:UIImageView = UIImageView(image: contactImage) // contactImageView.center.x = cell.contentView.center.x cell.contentView.addSubview(contactImageView) constrain(contactImageView, cell) { contactImageView, cell in contactImageView.top == cell.top contactImageView.centerX == cell.centerX } if !isSperialItem(contactItem) { let nameLabel:UILabel = UILabel() nameLabel.text = contactItem.name nameLabel.textAlignment = NSTextAlignment.Center nameLabel.font = UIFont.systemFontOfSize(12) cell.contentView.addSubview(nameLabel) constrain(nameLabel, cell) { nameLabel, cell in nameLabel.bottom == cell.bottom nameLabel.centerX == cell.centerX } if isRemoveMode { //here is got reusable cell, not draw it again, just need add extra delete button let removeBadgeButton:UIButton = UIButton() removeBadgeButton.setBackgroundImage(UIImage(named: "remove_badge"), forState: UIControlState.Normal) removeBadgeButton.tag = indexPath.row removeBadgeButton.addTarget(self, action: Selector("removeSelectedPerson:"), forControlEvents: UIControlEvents.TouchUpInside) cell.contentView.addSubview(removeBadgeButton) constrain(removeBadgeButton, cell) { removeBadgeButton, cell in removeBadgeButton.left == cell.right – 10 removeBadgeButton.top == cell.top – 5 } } } } return cell } |
但是出现名字重叠的现象(内部头像估计也是画了两次,只不过新的头像覆盖掉旧的头像,看不出来图片也是重叠的而已):