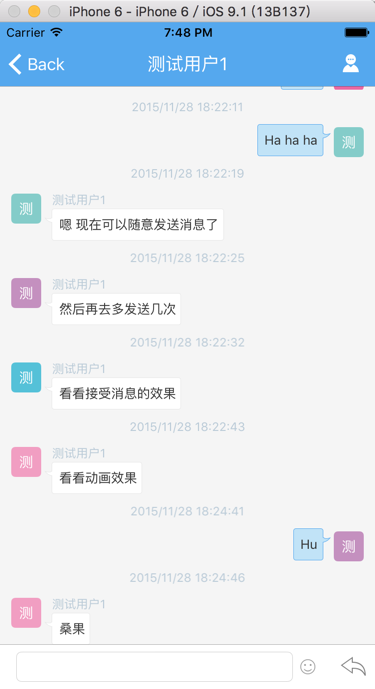
现在是:


需要:
在键盘显示出来的时候:
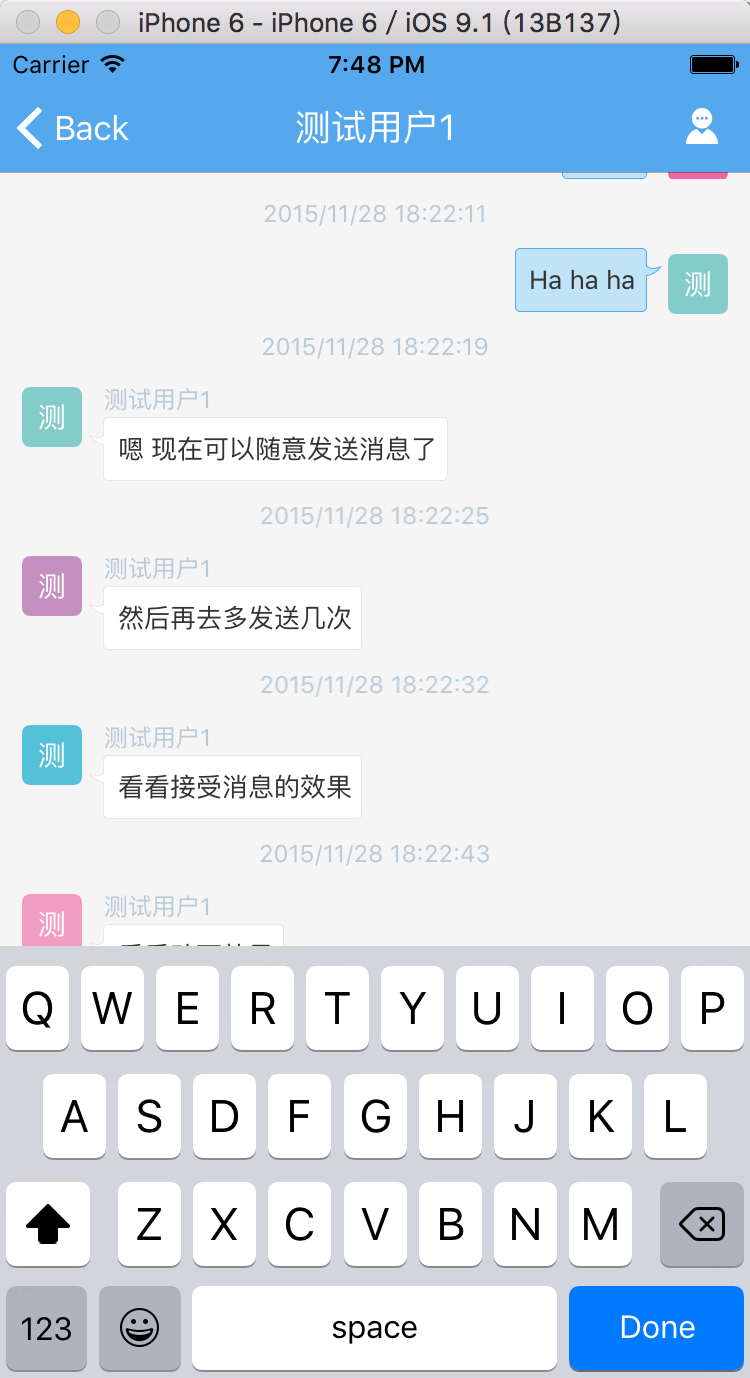
动态调整界面的显示,让界面中的输入框,tabbar可以看到
搜:
swift keyboard show adjust tableview
ios – Making a UITableView scroll when text field is selected – Stack Overflow
ios – Tableview scroll content when keyboard shows – Stack Overflow
let FloatKeyboardShowAndHideAnimationTime:NSTimeInterval = NSTimeInterval(0.3) override func viewDidLoad() { super.viewDidLoad() 。。。 NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardWillShow:"), name: UIKeyboardWillShowNotification, object: nil) NSNotificationCenter.defaultCenter().addObserver(self, selector: Selector("keyboardWillHide:"), name: UIKeyboardWillHideNotification, object: nil) 。。。 } func keyboardWillShow(note: NSNotification) { if let keyboardSize = (note.userInfo?[UIKeyboardFrameBeginUserInfoKey] as? NSValue)?.CGRectValue() { print("keyboardSize=\(keyboardSize)") //(0.0, 667.0, 375.0, 216.0) print("messageTableView.frame=\(messageTableView.frame)") //(0.0, 0.0, 375.0, 559.0) var adjustedTableviewFrame = messageTableView.frame UIView.beginAnimations(nil, context: nil) UIView.setAnimationBeginsFromCurrentState(true) UIView.setAnimationDuration(FloatKeyboardShowAndHideAnimationTime) adjustedTableviewFrame.size.height -= keyboardSize.height messageTableView.frame = adjustedTableviewFrame print("messageTableView.frame=\(messageTableView.frame)") //(0.0, 0.0, 375.0, 343.0) let convertedRect = messageTableView.convertRect(inputMessageTextField.bounds, fromView: inputMessageTextField) print("convertedRect=\(convertedRect)") //(16.0, 566.0, 277.0, 30.0) messageTableView.scrollRectToVisible(convertedRect, animated: false) UIView.commitAnimations() } |