【背景】
xcode中,已经通过swift代码:
(下面代码已经被修改了,不是原先的了。。。)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | let ownedSchoolCoinBgView =UIImageView(image:UIImage(named:"school_coin_top_bg.png"))let ownedSchoolCoinTxtView =UIView(frame:CGRectMake(20,40,100,40))let myCoinImage =UIImageView(image:UIImage(named:"school_coin_my_coin.png"))ownedSchoolCoinTxtView.addSubview(myCoinImage)ownedSchoolCoinBgView.addSubview(ownedSchoolCoinTxtView)let ownedSchoolCoinValueView =UITextView(frame:CGRectMake(20+20,40,100,40))ownedSchoolCoinValueView.text ="拥有的时酷币" ownedSchoolCoinValueView.textColor =UIColor.whiteColor() ownedSchoolCoinValueView.backgroundColor =UIColor.clearColor() ownedSchoolCoinValueView.textAlignment =NSTextAlignment.Center ownedSchoolCoinBgView.addSubview(ownedSchoolCoinValueView) self.view.addSubview(ownedSchoolCoinBgView) |
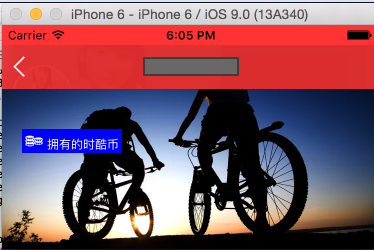
实现了效果:
但是很明显:
本身设置了一个矩形区域,然后左边一个图片,右边一个文字
然后调节了半天,还是没有实现我所希望的:
先是让图片和文字,垂直方向,居中对齐
然后再去让右边的文字,显示的水平的x轴坐标值是左边图片的宽度,再加一点间隔
就类似于:
myCoinImage.frame.width + 5
或
myCoinImage.frame.size.width + 5
【解决过程】
1.搜:
swift UIView hirozontal center inside rectangle
swift UIView align horizontal center inside rectangle
参考:
ios – Center align Labels and images inside UIView programatically with Swift – Stack Overflow
objective c – how to align my image in the center IOS horizontally – Stack Overflow
iphone – How to center a subview of UIView – Stack Overflow
暂时用代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | let ownedSchoolCoinTxtView =UIView(frame:CGRectMake(20,40,100,24))ownedSchoolCoinTxtView.backgroundColor =UIColor.blueColor()let myCoinImage =UIImageView(image:UIImage(named:"school_coin_my_coin.png"))//myCoinImage.center.y = ownedSchoolCoinTxtView.center.ylet ownedSchoolCoinValueView =UITextView(frame:CGRectMake(20+20,40,100,24))ownedSchoolCoinValueView.text ="拥有的时酷币"ownedSchoolCoinValueView.textColor =UIColor.whiteColor()ownedSchoolCoinValueView.backgroundColor =UIColor.clearColor()//ownedSchoolCoinValueView.textAlignment = NSTextAlignment.CenterownedSchoolCoinValueView.center.y = ownedSchoolCoinTxtView.center.yownedSchoolCoinTxtView.addSubview(myCoinImage)ownedSchoolCoinTxtView.addSubview(ownedSchoolCoinValueView) |
效果:
基本满意,但是还是不精确。
2.搜:
swift image horizontal center inside rectangle
参考:
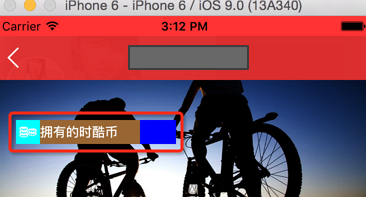
后来自己加了背景色后:
可以看出:
是右边的text没有上下垂直方向,居中对齐。
期间遇到:
【未解决】Swift中的offsetInPlace的含义和用法
3.搜:
swift UITextView vertical alignment
参考:
UITextView vertical center text alignment in Swift · GitHub
Example of vertical alignment for UITextView · GitHub
iOS: Vertical aligning text in a UITextView | Imagineric
A UITextView subclass that supports vertical text alignment
好像是 垂直方式显示的text,不是我要的。
4.官网:
Aligning Views with Auto Layout – NSView Class Reference
中的很多属性,比如:
alignmentRectForFrame
不知道具体啥意思,去搜索:
swift alignmentRectForFrame
5.去研究研究:
【已解决】swift中的UITextView、UITextField、UILabel的区别
6.参考:
swift – NSTextAlignment.Justified for UILabel does not work – Stack Overflow
7.然后去整理:
再去试试:把image的center.y赋值给text的center.y看看是否可以水平居中对齐
1 | ownedSchoolCoinText.center.y = myCoinImage.center.y |
结果:
还是不能对齐。
目前调试了半天的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | let ownedSchoolCoinUpperLeftTextView = UIView(frame: CGRectMake(20, 40, 120, 24))ownedSchoolCoinUpperLeftTextView.backgroundColor = UIColor.blueColor()let myCoinImage = UIImageView(image: UIImage(named:"school_coin_my_coin.png"))//myCoinImage.center.y = ownedSchoolCoinUpperLeftTextView.center.ymyCoinImage.backgroundColor = UIColor.cyanColor()print("myCoinImage.frame.size=\(myCoinImage.frame.size)") //myCoinImage.frame.size=(24.0, 24.0)print("myCoinImage.bounds=\(myCoinImage.bounds)") //myCoinImage.bounds=(0.0, 0.0, 24.0, 24.0)let ownedSchoolCoinText = UITextView(frame: CGRectMake(myCoinImage.frame.size.width, 0, 100, myCoinImage.frame.size.height))//let ownedSchoolCoinText = UITextView()ownedSchoolCoinText.text = "拥有的时酷币"ownedSchoolCoinText.textColor = UIColor.whiteColor()//ownedSchoolCoinText.backgroundColor = UIColor.clearColor()ownedSchoolCoinText.backgroundColor = UIColor.brownColor()//ownedSchoolCoinText.font = UIFont.boldSystemFontOfSize(13)//ownedSchoolCoinText.textAlignment = NSTextAlignment.Center//ownedSchoolCoinText.center.y = ownedSchoolCoinUpperLeftTextView.center.yprint("ownedSchoolCoinUpperLeftTextView.center=\(ownedSchoolCoinUpperLeftTextView.center)") //ownedSchoolCoinUpperLeftTextView.center=(80.0, 52.0)print("ownedSchoolCoinText.center=\(ownedSchoolCoinText.center)") //ownedSchoolCoinText.center=(74.0, 12.0)print("myCoinImage.center=\(myCoinImage.center)") //myCoinImage.center=(12.0, 12.0)//ownedSchoolCoinText.center.y = myCoinImage.center.y - 1//ownedSchoolCoinText.center.y = myCoinImage.center.y//ownedSchoolCoinText.center.y = ownedSchoolCoinUpperLeftTextView.center.yownedSchoolCoinUpperLeftTextView.addSubview(myCoinImage)ownedSchoolCoinUpperLeftTextView.addSubview(ownedSchoolCoinText) |
效果还是和之前一样。
8.有空去换用UILabel去试试,或许会y轴方向能居中。
然后试了试UILable的代码:
1 2 3 4 5 6 7 8 9 10 11 | //let ownedSchoolCoinText = UITextView(frame: CGRectMake(myCoinImage.frame.size.width, 0, 100, myCoinImage.frame.size.height))//let ownedSchoolCoinText = UITextView()let ownedSchoolCoinText = UILabel(frame: CGRectMake(myCoinImage.frame.size.width, 0, 100, myCoinImage.frame.size.height))ownedSchoolCoinText.text = "拥有的时酷币"ownedSchoolCoinText.textColor = UIColor.whiteColor()ownedSchoolCoinText.backgroundColor = UIColor.brownColor()ownedSchoolCoinText.font = UIFont.boldSystemFontOfSize(13)ownedSchoolCoinUpperLeftTextView.addSubview(myCoinImage)ownedSchoolCoinUpperLeftTextView.addSubview(ownedSchoolCoinText) |
结果很明显能看出来,文字和图标,是水平线居中对齐的。
【总结】
之前用UITextView,结果无论如何配置text的属性,如何设置对齐,始终无法实现水平线的居中对齐,费劲千辛万苦,最后换了UILabel后,结果立刻可以居中对齐了。
所用代码如下:
1 2 3 4 5 6 7 8 9 10 11 | //let ownedSchoolCoinText = UITextView(frame: CGRectMake(myCoinImage.frame.size.width, 0, 100, myCoinImage.frame.size.height))//let ownedSchoolCoinText = UITextView()let ownedSchoolCoinText = UILabel(frame: CGRectMake(myCoinImage.frame.size.width, 0, 100, myCoinImage.frame.size.height))ownedSchoolCoinText.text = "拥有的时酷币"ownedSchoolCoinText.textColor = UIColor.whiteColor()ownedSchoolCoinText.backgroundColor = UIColor.brownColor()ownedSchoolCoinText.font = UIFont.boldSystemFontOfSize(13)ownedSchoolCoinUpperLeftTextView.addSubview(myCoinImage)ownedSchoolCoinUpperLeftTextView.addSubview(ownedSchoolCoinText) |
供参考。