swift
GitHub – MakeZL/MLSwiftBasic: UI and animation of the basic framework of swift
“7> 图片浏览器(支持横竖屏、放大缩小、淡入淡出、Push等)”
去试试ZoomTransition,结果弄了半天:
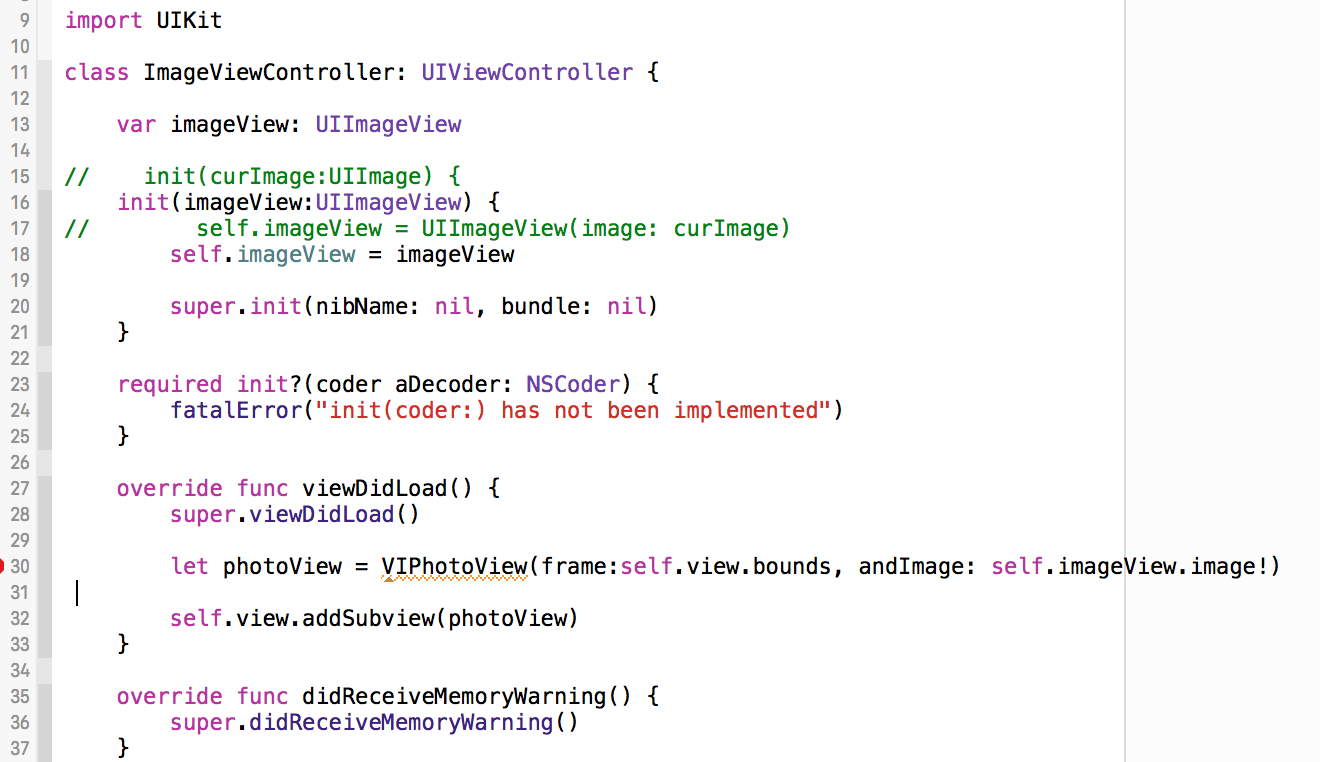
class MessageTableViewController: UIViewController, UITableViewDataSource, UITableViewDelegate, UIScrollViewDelegate, UITextViewDelegate, ZoomTransitionProtocol, UINavigationControllerDelegate { var imageView: UIImageView! func showFullImage(imageBubbleView:ImageBubbleView){ if let navigationController = self.navigationController { print("navigationController=\(navigationController)") let animationController = ZoomTransition(navigationController: navigationController) navigationController.delegate = animationController //present view controller //let imageViewController = ImageViewController(imageView: imageBubbleView.imageView) if let curImage = imageBubbleView.imageView.image { let imageViewController = ImageViewController(curImage: curImage) self.imageView = imageViewController.imageView navigationController.pushViewController(imageViewController, animated: true) } } } func viewForTransition() -> UIView { return imageView } } import UIKit class ImageViewController: UIViewController, ZoomTransitionProtocol { var imageView: UIImageView init(curImage:UIImage) { //init(imageView:UIImageView) { self.imageView = UIImageView(image: curImage) //self.imageView = imageView super.init(nibName: nil, bundle: nil) } required init?(coder aDecoder: NSCoder) { fatalError("init(coder:) has not been implemented") } override func viewDidLoad() { super.viewDidLoad() imageView.userInteractionEnabled = true let tapGesture = UITapGestureRecognizer(target: self, action: Selector("handleTapGesture:")) imageView.addGestureRecognizer(tapGesture) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() } override func updateViewConstraints() { super.updateViewConstraints() } func handleTapGesture(gesture: UITapGestureRecognizer){ self.navigationController?.popViewControllerAnimated(true) } func viewForTransition() -> UIView { return imageView } } |
也还是没法显示
更主要的是:
使用起来很麻烦:
竟然出了要显示图片的ImageViewController遵守其协议,竟然也需要当然的ViewController去遵守协议,要实现viewForTransition,要添加额外的图片,很是麻烦。
试试其他的
GitHub – vitoziv/VIPhotoView: View a photo with simple and basic interactive gesture.
结果也不好用:
swift中,都没法初始化VIPhotoView

并且示例代码中,竟然写成:
photoView.autoresizingMask = (1 << 6) –1; |
很难看懂,坏的编码习惯。
试试:
GitHub – MakeZL/MLSwiftBasic: UI and animation of the basic framework of swift
结果也没法直接集成进来,用于显示图片。
swift 图片查看 库
图像浏览及处理 – [ iOS及Mac开源项目和学习资料【超级全面】 ]
去试试:
GitHub – NYTimes/NYTPhotoViewer: A modern photo viewing experience for iOS.
试了:
貌似不支持单张图片的各种操作:
“.支持双击放大、pinch缩放 Double-Tap & pinch to zoom.
2.支持长微博滑动 Long image supported!
3.支持手势滑动dismiss Dismiss with pan gesture supported!
4.支持单击dismiss Single-tap to dismiss supported!”
所以去试试:
算了:
还是参考上面这些代码,去一点点添加功能支持吧:
转载请注明:在路上 » 【整理】swift图片查看方面的库