【背景】
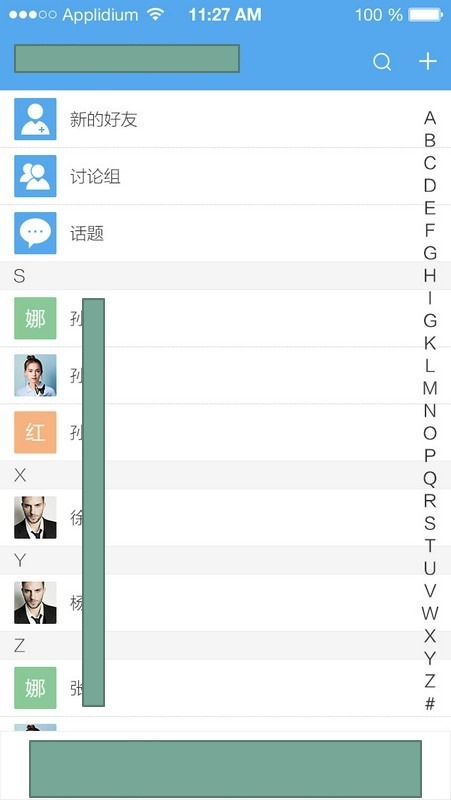
需要用swift实现,联系人列表的那种页面:
就有点像:
手机自带的联系人列表或者微信联系人列表。
左边是根据字母分组的,tableview
右边有根据字母支持快速滑动定位的
【折腾过程】
1.搜:
swift contact list
swift draw contact list
参考:
Address Book Tutorial in Swift and iOS – Ray Wenderlich
Address Book Tutorial in iOS – Ray Wenderlich
Alterplay/APAddressBook · GitHub
好像是:
针对于每个人的详细联系信息的那种类:
不是我此处要的。
2.搜:
swift tableview contact list
参考:
Adding Section and Index List in UITableView | iOS Programming 101
这个是我要的,但是是ObjC的代码。
所以自己去参考自己折腾。
3.看了上面的内容,知道了:
针对A。。Z,每一个部分,都是叫section,分区,分组
而右边的a到z,则是index list,检索,索引列表
下载已有的,没添加分组和检索列表的示例代码:
相关的参考资料:
titleForHeaderInSection - UITableViewDataSource Protocol Reference
然后自己折腾。
【总结】
最后用代码:
用代码:
ContactViewController.swift
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | //// ContactViewController.swift// xxx//// Created by licrifan on 15/10/24.// Copyright © 2015年 licrifan. All rights reserved.//import UIKitclass ContactViewController: UIViewController { var contactTableView:UITableView = UITableView() override func viewDidLoad() { super.viewDidLoad() //update frame// print("self.view.frame=\(self.view.frame)") //self.view.frame=(0.0, 0.0, 375.0, 667.0) self.view.frame = CGRectMake( self.view.frame.origin.x, self.view.frame.origin.y, UIScreen.mainScreen().bounds.width, UIScreen.mainScreen().bounds.height //667 - statusBarFrame.height //20 - HeightNaviBar //44, Note: can not use naviBarView.frame.height for naviBarView.frame is 0 - self.tabBarController!.tabBar.frame.height) //49// print("self.view.frame=\(self.view.frame)") //self.view.frame=(0.0, 0.0, 375.0, 554.0) //set to UITableViewStyle.Plain for support sectionIndexTitlesForTableView self.contactTableView = UITableView(frame: self.view.bounds, style: UITableViewStyle.Plain) self.contactTableView.delegate = gContactTableViewData self.contactTableView.dataSource = gContactTableViewData self.contactTableView.backgroundColor = ColorContactTableViewBackground self.contactTableView.separatorColor = ColorContactTableViewCellSeperator self.contactTableView.separatorInset = UIEdgeInsetsMake(0, 15, 0, 0) self.contactTableView.separatorStyle = UITableViewCellSeparatorStyle.SingleLine //improve performance self.contactTableView.estimatedRowHeight = HeightContactTableViewCell self.contactTableView.registerClass(UITableViewCell.self, forCellReuseIdentifier: StrIdContactTableViewCell) self.view.addSubview(self.contactTableView) }} |
ContactTableViewData.swift
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 | //// ContactTableViewData.swift// xxx//// Created by licrifan on 15/11/19.// Copyright © 2015年 licrifan. All rights reserved.//import UIKitstruct ContactItem { var phoneNumberStr:String = "" var nameStr:String = ""}struct ContactSectionItem { var indexTitleStr:String = "" var contactItemList:[ContactItem] = [ContactItem]()}class ContactTableViewData: UIViewController, UITableViewDataSource, UITableViewDelegate { let contactIndexTitleList:[String] = [ "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"] var contactSectionItemList:[ContactSectionItem] = [ContactSectionItem]() func generateContactSectionList(){ //reset contactSectionItemList = [ContactSectionItem]() for eachIndexTitle in contactIndexTitleList { var currentContactSectionItem = ContactSectionItem() var singleContactItem:ContactItem switch eachIndexTitle { case "C": currentContactSectionItem.indexTitleStr = eachIndexTitle singleContactItem = ContactItem() singleContactItem.nameStr = "ch" singleContactItem.phoneNumberStr = "11112222333" currentContactSectionItem.contactItemList.append(singleContactItem) contactSectionItemList.append(currentContactSectionItem) case "L": currentContactSectionItem.indexTitleStr = eachIndexTitle singleContactItem = ContactItem() singleContactItem.nameStr = "lm" singleContactItem.phoneNumberStr = "11112222333" currentContactSectionItem.contactItemList.append(singleContactItem) singleContactItem = ContactItem() singleContactItem.nameStr = "ljl" singleContactItem.phoneNumberStr = "11112222333" currentContactSectionItem.contactItemList.append(singleContactItem) contactSectionItemList.append(currentContactSectionItem) case "M": currentContactSectionItem.indexTitleStr = eachIndexTitle singleContactItem = ContactItem() singleContactItem.nameStr = "mjp" singleContactItem.phoneNumberStr = "11112222333" currentContactSectionItem.contactItemList.append(singleContactItem) singleContactItem = ContactItem() singleContactItem.nameStr = "mz" singleContactItem.phoneNumberStr = "11112222333" currentContactSectionItem.contactItemList.append(singleContactItem) contactSectionItemList.append(currentContactSectionItem) case "W": currentContactSectionItem.indexTitleStr = eachIndexTitle singleContactItem = ContactItem() singleContactItem.nameStr = "wt" singleContactItem.phoneNumberStr = "11122233344" currentContactSectionItem.contactItemList.append(singleContactItem) contactSectionItemList.append(currentContactSectionItem) case "X": currentContactSectionItem.indexTitleStr = eachIndexTitle singleContactItem = ContactItem() singleContactItem.nameStr = "xc" singleContactItem.phoneNumberStr = "11112222333" currentContactSectionItem.contactItemList.append(singleContactItem) singleContactItem = ContactItem() singleContactItem.nameStr = "xjm" singleContactItem.phoneNumberStr = "11112222333" currentContactSectionItem.contactItemList.append(singleContactItem) contactSectionItemList.append(currentContactSectionItem) case "Z": currentContactSectionItem.indexTitleStr = eachIndexTitle singleContactItem = ContactItem() singleContactItem.nameStr = "zbl" singleContactItem.phoneNumberStr = "11112222333" currentContactSectionItem.contactItemList.append(singleContactItem) contactSectionItemList.append(currentContactSectionItem) default: break } } } func updateContactData(){ generateContactSectionList() } /*************************************************************************** * UITableViewDataSource functions ***************************************************************************/ func numberOfSectionsInTableView(tableView: UITableView) -> Int { print("numberOfSectionsInTableView") print("currentContactSectionList.count=\(contactSectionItemList.count)") return contactSectionItemList.count } func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { print("numberOfRowsInSection section = \(section)") print("contactSectionItemList[section].contactItemList.count=\(contactSectionItemList[section].contactItemList.count)") return contactSectionItemList[section].contactItemList.count } func tableView(tableView: UITableView, heightForRowAtIndexPath indexPath: NSIndexPath) -> CGFloat { //print("heightForRowAtIndexPath indexPath = \(indexPath)") return HeightContactTableViewCell } func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { print("cellForRowAtIndexPath indexPath = \(indexPath)") let cell = UITableViewCell(style: UITableViewCellStyle.Default, reuseIdentifier: StrIdContactTableViewCell) cell.backgroundColor = ColorContactTableViewCellBackground cell.selectionStyle = UITableViewCellSelectionStyle.Blue cell.accessoryType = UITableViewCellAccessoryType.None cell.accessoryView = nil; cell.detailTextLabel?.text = nil cell.textLabel?.font = FontContactTableViewCellText cell.textLabel?.textAlignment = NSTextAlignment.Left cell.textLabel?.textColor = ColorContactTableViewCellText let curContactSectionItem = contactSectionItemList[indexPath.section] let curContactItemInSection = curContactSectionItem.contactItemList[indexPath.row] cell.textLabel?.text = curContactItemInSection.nameStr let cornerHeaderImage:UIImage = drawSingleCornerHeaderImage(getFirstChar((cell.textLabel?.text)!), headerLabelFont: FontContactTableViewCellText, headerImageSize: SizeContactTableViewCellImage) cell.imageView?.image = cornerHeaderImage return cell } //right side: "A" ... "Z" func sectionIndexTitlesForTableView(tableView: UITableView) -> [String]? { print("sectionIndexTitlesForTableView") print("contactIndexTitleList=\(contactIndexTitleList)") return contactIndexTitleList } func tableView(tableView: UITableView, titleForHeaderInSection section: Int) -> String? { print("titleForHeaderInSection: section=\(section)") print("contactSectionItemList[section].indexTitleStr=\(contactSectionItemList[section].indexTitleStr)") return contactSectionItemList[section].indexTitleStr } /*************************************************************************** * UITableViewDelegate functions ***************************************************************************/ func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { print("didSelectRowAtIndexPath indexPath = \(indexPath)") }} |
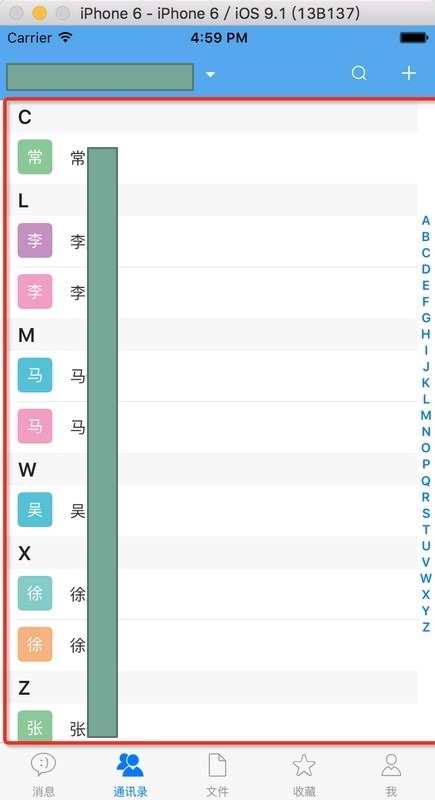
效果:
转载请注明:在路上 » 【已解决】swift中如何实现联系人列表