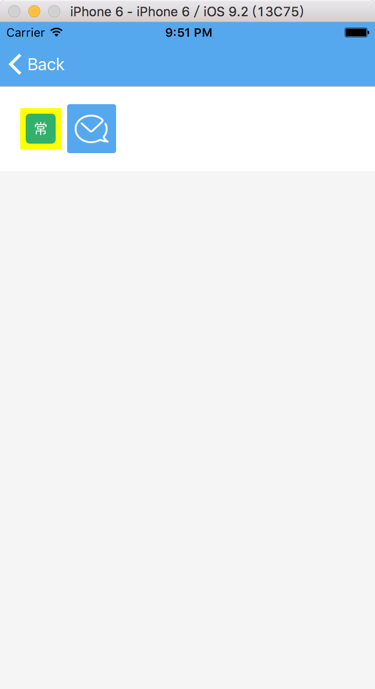
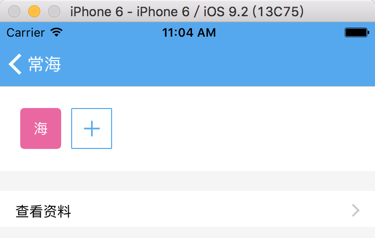
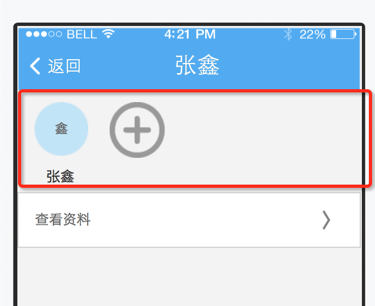
要用Swift实现类似于这样的:

效果。
之前好像知道,大概是那个:
搜:
swift画等分的视图
iOS自动布局–UIStackPanel和UIGridPanel – CocoaChina_让移动开发更简单
UICollectionView Tutorial Part 1: Getting Started – Ray Wenderlich
swift uicollectionview tutorial
A Swift iOS 8 Storyboard-based Collection View Tutorial – Techotopia
frame – UIView Class Reference
UICollectionView Tutorial Part 1: Getting Started – Ray Wenderlich
Start Developing iOS Apps (Swift): Implement a Custom Control
ios – How to make a simple collection view with Swift – Stack Overflow
Collection View Controller Tutorial in iOS8 with Swift – iOScreator
ios – UICollectionView: must be initialized with a non-nil layout parameter – Stack Overflow
UICollectionView Class Reference
Example app using Photos framework
->
UICollectionViewDataSource Protocol Reference
UICollectionViewCell Class Reference
UICollectionViewLayout Class Reference
UICollectionViewFlowLayout Class Reference
UICollectionViewDelegateFlowLayout Protocol Reference
UIKit User Interface Catalog: Collection Views
import UIKit class PersonInfoViewController: UIViewController, UICollectionViewDataSource, UICollectionViewDelegate { var memberList:[ContactItem] let curPersonContactItem:ContactItem let flowLayout:UICollectionViewFlowLayout let collectionView:UICollectionView init(personContactItem:ContactItem) { self.curPersonContactItem = personContactItem self.memberList = [ContactItem]() self.flowLayout = UICollectionViewFlowLayout() self.flowLayout.scrollDirection = UICollectionViewScrollDirection.Horizontal self.flowLayout.sectionInset = UIEdgeInsetsMake(20, 20, 20, 20) self.flowLayout.itemSize = CGSizeMake(41, 41) self.collectionView = UICollectionView(frame: CGRectZero, collectionViewLayout: flowLayout) super.init(nibName: nil, bundle: nil) } required init?(coder aDecoder: NSCoder) { //person items //collection view self.view.backgroundColor = ColorMessageTableViewBackground } func numberOfSectionsInCollectionView(collectionView: UICollectionView) -> Int { return 1 } func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int { return memberList.count } func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell { let cell:UICollectionViewCell = collectionView.dequeueReusableCellWithReuseIdentifier(StrIdPersonContactCollectionViewCell, forIndexPath: indexPath) cell.backgroundColor = UIColor.yellowColor() let imageView:UIImageView = UIImageView(image: memberList[indexPath.row].headerImage) imageView.center = cell.contentView.center cell.contentView.addSubview(imageView) return cell } } |
单个colletionview的cell的下面的带名字的视图,还没有实现:
[未解决]swift中实现UICollectionViewCell的下面的部分显示:Supplement或者footer
转载请注明:在路上 » [已解决]swift实现等分的UI界面组建视图