之前通过:
//1. table view self.tableView.delegate = self self.tableView.dataSource = self self.tableView.separatorStyle = UITableViewCellSeparatorStyle.SingleLine self.tableView.separatorInset = UIEdgeInsetsMake(0, 0, 0, 0) self.tableView.estimatedRowHeight = HeightPersonInfoViewCell self.tableView.registerClass(UITableViewCell.self, forCellReuseIdentifier: StrIdPersonInfoViewCell) self.view.addSubview(self.tableView) constrain(self.tableView) {tableView in tableView.top == tableView.superview!.top tableView.width == tableView.superview!.width tableView.centerX == tableView.superview!.centerX tableView.bottom <= tableView.superview!.bottom } |
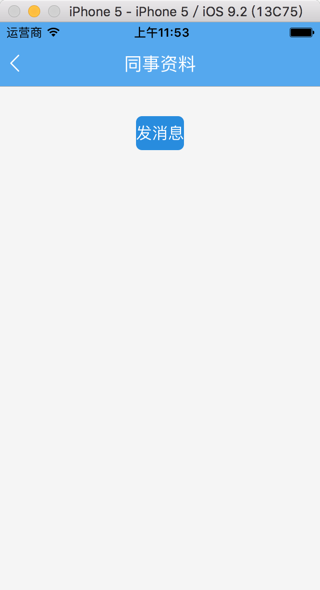
结果列表都不显示了:

然后改为:
tableView.height <= tableView.superview!.height * 0.8
效果依旧。
然后设置了固定的高度:
tableView.height == 200
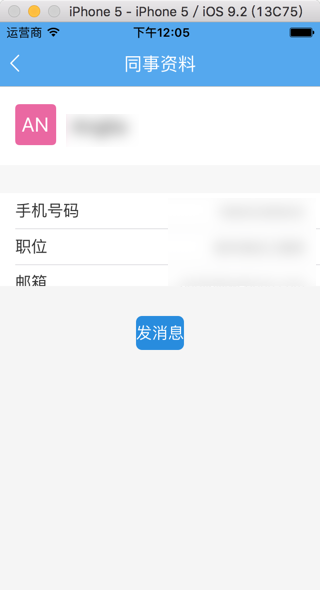
是可以显示的,但是很明显,无法自动适配高度,不好:

希望是:
能通过约束条件实现自动布局,自动适配TableView的高度
使得正好是自己的已经填充的内容的高度
搜:
swift tableview autolayout height
swift uitableview autolayout height
Dynamic UITableView’s height with auto layout in Swift | Vuta’s Blog
也只能办自动化:
还是需要手动设置tableview的高度啊
并且遇到多个section,section的高度未知,之类的情况,更没法实现自动计算高度的效果。。
swift 自动布局 列表 的高度
swift autolayout uitableview height
swift height of table view autolayout
swift table view height
swift table view height dynamic
swift table view height auto layout
autolayout tableview height
ios – How to make UITableView’s height dynamic with autolayout feature? – Stack Overflow
Reactive Cookbook — Height adjusted UITableView using Auto Layout
Reactive-Cookbook/AutomaticTableViewHeight at master · jeroenvloothuis/Reactive-Cookbook
然后试了各种可能:
// var tableViewHeight:CGFloat var tvHeightConstraint:NSLayoutConstraint let sectionHeaderHeight:CGFloat = 10 //self.tableViewHeight = 200 // self.tableViewHeight = 240 self.tvHeightConstraint = NSLayoutConstraint() self.tvHeightConstraint.constant = 240 self.view.addSubview(self.tableView) constrain(self.tableView) {tableView in tableView.top == tableView.superview!.top tableView.width == tableView.superview!.width tableView.centerX == tableView.superview!.centerX //tableView.bottom <= tableView.superview!.bottom //tableView.height <= tableView.superview!.height * 0.8 //tableView.height == self.tableViewHeight tableView.height == self.tvHeightConstraint.constant } override func viewWillAppear(animated: Bool) { super.viewWillAppear(animated) self.tableView.reloadData() } override func viewDidLayoutSubviews() { super.viewDidLayoutSubviews() let viewHeight = self.view.bounds.height let tvContentHeight = self.tableView.contentSize.height let tvIntrinsicContentHeight = self.tableView.intrinsicContentSize().height print("viewHeight=\(viewHeight), tvContentHeight=\(tvContentHeight), tvIntrinsicContentHeight=\(tvIntrinsicContentHeight)") //viewHeight=504.0, tvContentHeight=172.0 //viewHeight=504.0, tvContentHeight=215.0 //print("tableViewHeight=\(tableViewHeight)") newTvHeight += sectionHeaderHeight } |
结果还是不行。。。
感觉像是:
tableview的contentSize的height和本身实际的高度不一致啊
实际上感觉有240多
但是代码返回多只有197
swift table view content size wrong
ios – When does a UITableView’s contentSize get set? – Stack Overflow
ios – UITableView contentSize incorrect in CATransaction completion block in Swift – Stack Overflow
那就自己算算:
两个section
section0:
79
无header和footer
section1:
3*36=108
单个header 高10
总高=79+108+10=197
[总结]
此处的tableView的contentSize是OK的,是自己搞错了。。
后来看到别人用:
self.tableView.tableFooterView = UIView() |
就实现了我此处很麻烦的做法达到的效果。
搜:
swift tableview footer view empty
swift – how to erase empty cells in a tableView – Stack Overflow
ios – How to remove empty cells in UITableView? – Stack Overflow
ios – Fail to hide empty cells in UITableView Swift – Stack Overflow
Table View Footer In Plain Table View
How to stop empty row separators appearing in UITableView – Swift 2 example code
Removing extra separator lines for empty rows in UITableView
[总结]
1.对于单个屏幕来说,TableView的显示区域是整个屏幕(除了导航栏和工具栏之外)
那么就可以很方便的使用下面的方式,使得隐藏掉空的行的分割线。
//hide seperator line of empty rows self.tableView.tableFooterView = UIView() |
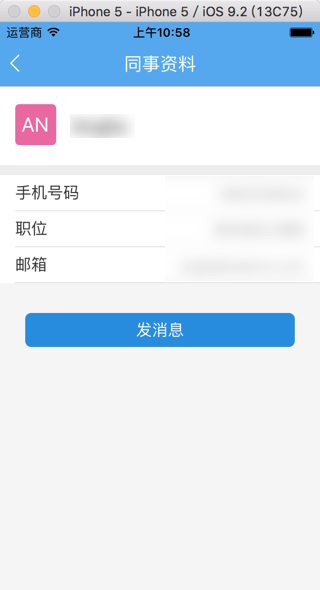
效果:


2.如果对于不是整个屏幕都是TableView的话
-》屏幕其他区域,比如下面,可能还要显示其他内容,比如再加上一个按钮,则可以使用如下方式,可以动态计算出TableView的真实显示内容的高度,从而避免掉余下的空间中的空行的分隔符:
代码:
var tableViewHeight:CGFloat var tvConstraintGroup:ConstraintGroup init(personItem:PersonItem){ //can set any value here, later update constrain will override it to contentsize height self.tableViewHeight = 200 self.tvConstraintGroup = ConstraintGroup() } //1. table view self.tableView.backgroundColor = ColorAppBackground self.tableView.delegate = self self.tableView.dataSource = self self.tableView.separatorStyle = UITableViewCellSeparatorStyle.SingleLine self.tableView.separatorInset = UIEdgeInsetsMake(0, 0, 0, 0) self.tableView.estimatedRowHeight = HeightPersonInfoViewCell self.tableView.registerClass(UITableViewCell.self, forCellReuseIdentifier: StrIdPersonInfoViewCell) self.view.addSubview(self.tableView) //hide seperator line of empty rows //self.tableView.tableFooterView = UIView() self.tvConstraintGroup = constrain(self.tableView) {tableView in } override func viewDidLayoutSubviews() { print("viewDidLayoutSubviews") super.viewDidLayoutSubviews() let viewHeight = self.view.bounds.height let tvContentHeight = self.tableView.contentSize.height print("viewHeight=\(viewHeight), tvContentHeight=\(tvContentHeight)") print("tableViewHeight=\(tableViewHeight)") } |
效果: