之前实现了一个tableview,和传统的写法一样,最底部是父视图的底部(去除tab高度)
//3. Today Todo TableView
initTaskItem()
self.todoTableView.delegate = self
self.todoTableView.dataSource = self
self.todoTableView.tableFooterView = UIView()
//self.todoTableView.backgroundColor = UIColor.whiteColor()
self.todoTableView.backgroundColor = UIColor.clearColor()
// self.todoTableView.estimatedRowHeight = UITableViewAutomaticDimension
self.todoTableView.registerClass(TaskTableViewCell.self, forCellReuseIdentifier: TaskTableViewCellId)
self.view.addSubview(self.todoTableView)
constrain(todoTableView, newView) {todoTableView, newView in
todoTableView.top == newView.bottom + 10
todoTableView.left == todoTableView.superview!.left
todoTableView.right == todoTableView.superview!.right
//todoTableView.height == HomeNewHeight
todoTableView.bottom == todoTableView.superview!.bottom – TabBarHeight
// todoTableView.bottom == todoTableView.superview!.bottom
}
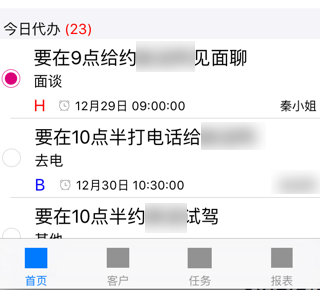
而初始化了数据initTaskItem后,有了3个row
-》此时,tableview的可视区域,也就是可滚动区域,就只有3行高了:

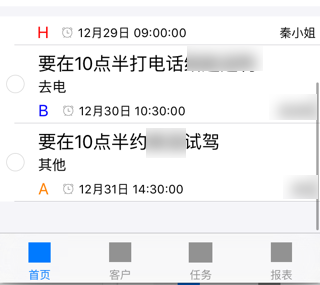
而即使增加多行,能够滚动的高度,也只有3行高度:

-》此处希望实现,列表的可滚动区域,高度,是随着列表内容的高度去同步增加的
-》这样就不用在有限的高度内滚动列表了
-》而是整个页面的无限高度下,去滚动列表了。
swift tableview add scroll height
infinite scrolling uitableview swift
swift expand uitableview content height
ios – Expand label/cell size based on text size in UITableView Swift – Stack Overflow
ios – Resizing UITableView to fit content – Stack Overflow
去用了:
override func viewWillLayoutSubviews() {
super.viewWillLayoutSubviews()
let todoFrameHeight = self.todoTableView.frame.height
let todoContentHeight = self.todoTableView.contentSize.height
gLog.verbose("todoFrameHeight=\(todoFrameHeight), todoContentHeight=\(todoContentHeight)")
//todoFrameHeight=215.0, todoContentHeight=252.5
if todoContentHeight > todoFrameHeight {
let newContentHeight = todoContentHeight – todoFrameHeight
let oldHomeFrame = self.view.frame
let newHomeFrame = CGRectMake(oldHomeFrame.origin.x, oldHomeFrame.origin.y, oldHomeFrame.width, oldHomeFrame.height + newContentHeight)
gLog.verbose("newContentHeight=\(newContentHeight), oldHomeFrame=\(oldHomeFrame), newHomeFrame=\(newHomeFrame)")
//newContentHeight=37.5, oldHomeFrame=(0.0, 0.0, 320.0, 504.0), newHomeFrame=(0.0, 0.0, 320.0, 541.5)
self.view.frame = newHomeFrame
}
}
没用。
swift tableview scroll with parent view
swift – IOS : Make entire view scrollable, not only subview – Stack Overflow
去调整父视图的contentsize
结果self.view没有contentsize
swift self view no contentSize
ios – Swift ScrollView – contentSize can’t take a variable Int – Stack Overflow
ios – Cannot set contentSize of an UIScrollView created via loadView – Stack Overflow
ios – Setting contentSize of UIScrollView that is a child view – Stack Overflow
->
好像是,默认的继承了UIViewController的self.view是普通的UIView:
public class UIViewController : UIResponder, NSCoding, UIAppearanceContainer, UITraitEnvironment, UIContentContainer, UIFocusEnvironment {
public var view: UIView! // The getter first invokes [self loadView] if the view hasn’t been set yet. Subclasses must call super if they override the setter or getter.
@available(iOS 2.0, *)
public class UIView : UIResponder, NSCoding, UIAppearance, UIAppearanceContainer, UIDynamicItem, UITraitEnvironment, UICoordinateSpace, UIFocusEnvironment {
public class func layerClass() -> AnyClass // default is [CALayer class]. Used when creating the underlying layer for the view.
public init(frame: CGRect)
public init?(coder aDecoder: NSCoder)
public var userInteractionEnabled: Bool // default is YES. if set to NO, user events (touch, keys) are ignored and removed from the event queue.
public var tag: Int // default is 0
public var layer: CALayer { get } // returns view’s layer. Will always return a non-nil value. view is layer’s delegate
@available(iOS 9.0, *)
public func canBecomeFocused() -> Bool // NO by default
@available(iOS 9.0, *)
public var focused: Bool { get }
@available(iOS 9.0, *)
public class func userInterfaceLayoutDirectionForSemanticContentAttribute(attribute: UISemanticContentAttribute) -> UIUserInterfaceLayoutDirection
@available(iOS 9.0, *)
public var semanticContentAttribute: UISemanticContentAttribute
}
不支持scrollView中的contentSize:
public class UIScrollView : UIView, NSCoding {
public var contentOffset: CGPoint // default CGPointZero
public var contentSize: CGSize // default CGSizeZero
所以:
看来是要去新建一个scrollView
把当前视图的内容,都放到scrollView中
然后才可以根据子视图tableview的contentsize去更新父scroll视图的contentsize
才可以实现,整个页面的滚动。。
但是又出现:
[未解决]swift中tableview添加到scrollView后无法正常显示
【总结】
然后最后用:
把原先和tableview平级的view,都一股脑的,放到tableview的header view中,即可实现类似的效果了:
滚动tableview话,是整个页面一起滚动的
代码:
import UIKit
import Cartography
let HomeStatisticHeight:CGFloat = 120
let HomeNewHeight:CGFloat = 100
let HomeNewPaddingTop:CGFloat = 10
let HomeVerticalLineColor:UIColor = UIColor.lightGrayColor()
let HomeVerticalLineWidth:CGFloat = 1
let HomeVerticalLinePaddingY:CGFloat = 12
let HomeVerticalLineHeight:CGFloat = HomeStatisticHeight – (2 * HomeVerticalLinePaddingY)
let HomeTodayTodoHeight:CGFloat = 40
let HomeTodayTodoPaddingTop:CGFloat = 10
let HomeTodoTableHeaderHeight:CGFloat =
HomeStatisticHeight +
(HomeNewPaddingTop + HomeNewHeight) +
(HomeTodayTodoPaddingTop + HomeTodayTodoHeight)
class HomeViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
//var contentView:UIScrollView
var statisticView:UIView
var statisticCustomView:SingleStatisticView
var statisticReceiveView:SingleStatisticView
var statisticOrderView:SingleStatisticView
var newView:UIView
let todayTodoView:UIView
var todoTableView:UITableView
var todoTableHeaderView:UIView
var taskItemList:[TaskItem]
init() {
//self.contentView = UIScrollView()
self.statisticView = UIView()
self.statisticCustomView = SingleStatisticView()
self.statisticReceiveView = SingleStatisticView()
self.statisticOrderView = SingleStatisticView()
self.newView = UIView()
self.todayTodoView = UIView()
self.todoTableView = UITableView()
self.todoTableHeaderView = UIView()
self.taskItemList = [TaskItem]()
super.init(nibName: nil, bundle: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
if let tabBarController = self.tabBarController {
TabBarHeight = tabBarController.tabBar.frame.height //49
}
//Today Todo TableView
initTaskItem()
self.todoTableView.delegate = self
self.todoTableView.dataSource = self
self.todoTableView.tableFooterView = UIView()
// self.todoTableView.backgroundColor = UIColor.clearColor()
self.todoTableView.backgroundColor = UIColor.whiteColor()
self.todoTableView.registerClass(TaskTableViewCell.self, forCellReuseIdentifier: TaskTableViewCellId)
self.view.addSubview(self.todoTableView)
constrain(todoTableView) {todoTableView in
todoTableView.top == todoTableView.superview!.top
todoTableView.left == todoTableView.superview!.left
todoTableView.right == todoTableView.superview!.right
todoTableView.bottom == todoTableView.superview!.bottom – TabBarHeight
}
let ScreenWidth:CGFloat = UIScreen.mainScreen().bounds.width
//todo table header view
self.todoTableHeaderView.frame = CGRectMake(0, 0, ScreenWidth, HomeTodoTableHeaderHeight)
self.todoTableHeaderView.backgroundColor = AppBackgoundColor
self.todoTableView.tableHeaderView = self.todoTableHeaderView
//1. Today statistics views
self.statisticView.backgroundColor = UIColor.whiteColor()
self.todoTableHeaderView.addSubview(self.statisticView)
constrain(statisticView) {statisticView in
statisticView.top == statisticView.superview!.top
statisticView.left == statisticView.superview!.left
statisticView.right == statisticView.superview!.right
statisticView.height == HomeStatisticHeight
}
let StatisticSubViewWidth:CGFloat = (ScreenWidth – (2 * HomeVerticalLineWidth))/3
self.statisticCustomView = SingleStatisticView(todayNumber: 10, title: "今日客户", monthToNowNumber: 32)
self.statisticView.addSubview(statisticCustomView)
constrain(statisticCustomView) {statisticCustomView in
statisticCustomView.top == statisticCustomView.superview!.top
statisticCustomView.left == statisticCustomView.superview!.left
statisticCustomView.width == StatisticSubViewWidth
statisticCustomView.bottom == statisticCustomView.superview!.bottom
}
let verticalLineView1:UIView = UIView(frame: CGRectMake(StatisticSubViewWidth, HomeVerticalLinePaddingY, HomeVerticalLineWidth, HomeVerticalLineHeight))
verticalLineView1.backgroundColor = HomeVerticalLineColor
self.statisticView.addSubview(verticalLineView1)
self.statisticReceiveView = SingleStatisticView(todayNumber: 6, title: "今日接收", monthToNowNumber: 23)
self.statisticView.addSubview(statisticReceiveView)
constrain(statisticReceiveView, statisticCustomView) {statisticReceiveView, statisticCustomView in
statisticReceiveView.top == statisticReceiveView.superview!.top
statisticReceiveView.left == statisticCustomView.right
statisticReceiveView.width == StatisticSubViewWidth
statisticReceiveView.bottom == statisticReceiveView.superview!.bottom
}
let verticalLineView2:UIView = UIView(frame: CGRectMake((StatisticSubViewWidth * 2) + HomeVerticalLineWidth, HomeVerticalLinePaddingY, HomeVerticalLineWidth, HomeVerticalLineHeight))
verticalLineView2.backgroundColor = HomeVerticalLineColor
self.statisticView.addSubview(verticalLineView2)
self.statisticOrderView = SingleStatisticView(todayNumber: 8, title: "今日订单", monthToNowNumber: 68)
self.statisticView.addSubview(statisticOrderView)
constrain(statisticOrderView, statisticReceiveView) {statisticOrderView, statisticReceiveView in
statisticOrderView.top == statisticOrderView.superview!.top
statisticOrderView.left == statisticReceiveView.right
statisticOrderView.width == StatisticSubViewWidth
statisticOrderView.bottom == statisticOrderView.superview!.bottom
}
//2. New/add views
self.newView.backgroundColor = UIColor.whiteColor()
self.todoTableHeaderView.addSubview(self.newView)
constrain(newView, statisticView) {newView, statisticView in
newView.top == statisticView.bottom + HomeNewPaddingTop
newView.left == newView.superview!.left
newView.right == newView.superview!.right
newView.height == HomeNewHeight
}
let NewButtonWidth:CGFloat = ScreenWidth/3
//2.1 new customer
let newCustomerButton:UIButton = CreateNewButton(newImage: UIImage(named: "new_customer")!, newTitle: "新增客户")
newCustomerButton.addTarget(self, action: #selector(self.createCustomer(_:)), forControlEvents: UIControlEvents.TouchUpInside)
self.newView.addSubview(newCustomerButton)
constrain(newCustomerButton) {newCustomerButton in
newCustomerButton.top == newCustomerButton.superview!.top
newCustomerButton.left == newCustomerButton.superview!.left
newCustomerButton.width == NewButtonWidth
newCustomerButton.bottom == newCustomerButton.superview!.bottom
}
//2.2 new task
let newTaskButton:UIButton = CreateNewButton(newImage: UIImage(named: "new_task")!, newTitle: "新增任务")
newTaskButton.addTarget(self, action: #selector(self.createTask(_:)), forControlEvents: UIControlEvents.TouchUpInside)
self.newView.addSubview(newTaskButton)
constrain(newTaskButton, newCustomerButton) {newTaskButton, newCustomerButton in
newTaskButton.top == newTaskButton.superview!.top
newTaskButton.left == newCustomerButton.right
newTaskButton.width == NewButtonWidth
newTaskButton.bottom == newTaskButton.superview!.bottom
}
//2.3 new memo
let newMemoButton:UIButton = CreateNewButton(newImage: UIImage(named: "new_memo")!, newTitle: "新增备忘")
newMemoButton.addTarget(self, action: #selector(self.createMemo(_:)), forControlEvents: UIControlEvents.TouchUpInside)
self.newView.addSubview(newMemoButton)
constrain(newMemoButton, newTaskButton) {newMemoButton, newTaskButton in
newMemoButton.top == newMemoButton.superview!.top
newMemoButton.left == newTaskButton.right
newMemoButton.width == NewButtonWidth
newMemoButton.bottom == newMemoButton.superview!.bottom
}
//3. today todo label
let curTodoNumber:Int = 6
self.todayTodoView.backgroundColor = UIColor.clearColor()
// self.todayTodoView.backgroundColor = UIColor.greenColor()
self.todoTableHeaderView.addSubview(self.todayTodoView)
constrain(todayTodoView, newView) {todayTodoView, newView in
todayTodoView.top == newView.bottom + HomeTodayTodoPaddingTop
todayTodoView.left == todayTodoView.superview!.left
todayTodoView.width == todayTodoView.superview!.width
todayTodoView.height == HomeTodayTodoHeight
}
let todoLabel:UILabel = UILabel()
// todoLabel.backgroundColor = UIColor.brownColor()
todoLabel.text = "今日代办"
todoLabel.textAlignment = .Left
todoLabel.font = UIFont.systemFontOfSize(14)
self.todayTodoView.addSubview(todoLabel)
constrain(todoLabel) {todoLabel in
todoLabel.top == todoLabel.superview!.top
todoLabel.left == todoLabel.superview!.left + 8
todoLabel.bottom == todoLabel.superview!.bottom
}
let todoNumLabel:UILabel = UILabel()
todoNumLabel.text = "(\(curTodoNumber))"
todoNumLabel.textAlignment = .Left
todoNumLabel.textColor = UIColor.redColor()
todoNumLabel.font = todoLabel.font
self.todayTodoView.addSubview(todoNumLabel)
constrain(todoNumLabel, todoLabel) {todoNumLabel, todoLabel in
todoNumLabel.top == todoNumLabel.superview!.top
todoNumLabel.left == todoLabel.right + 4
todoNumLabel.bottom == todoNumLabel.superview!.bottom
}
//todoNumLabel.text = "(\(23))"
}
效果:

滚动时,是整个页面一起滚动:

转载请注明:在路上 » [已解决]swift中让一个列表的高度随着内容的可视区域增加而增加