之前通过:
是可以通过:
UIBarButtonSystemItem.FixedSpace
对于左边的UIBarButtonItem
然后设置宽度为负值,实现减少缩进的
但是此处用同样原理的代码:
let infoNaviBarButtonItem:UIBarButtonItem = UIBarButtonItem( image: infoImage, style: UIBarButtonItemStyle.Plain, target: self, action: Selector("showPersonGroupInfo") ) let reduceNaviRightPadding = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FixedSpace, target: nil, action: nil) reduceNaviRightPadding.width = –10 // self.navigationItem.setRightBarButtonItem(infoNaviBarButtonItem, animated: true) self.navigationItem.setRightBarButtonItems([infoNaviBarButtonItem, reduceNaviRightPadding], animated: true) |
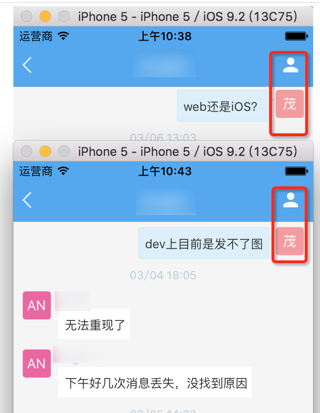
结果却没效果:
之前和之后,按钮并没有缩进

swift UIBarButtonSystemItem.FixedSpace setRightBarButtonItems not work
ios – setRightBarButtonItems doesn’t work – Stack Overflow
兼容sdk7&iOS7的issue解决小片段总结 – 为程序员服务
换个方向试试:
self.navigationItem.setRightBarButtonItems([reduceNaviRightPadding, infoNaviBarButtonItem], animated: true)
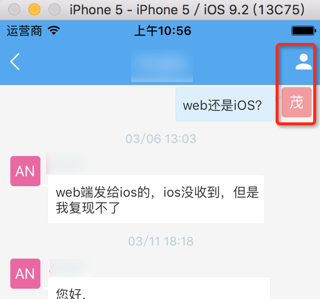
结果竟然生效了:

真实无语了:
不应该是把减少缩进的放在右边的吗?
哦哦哦,终于搞懂了:
对于setRightBarButtonItems来说:
依次从右向左
所以如果是:
infoNaviBarButtonItem, reduceNaviRightPadding
则是:先放减少缩进的,再放此处的自定义的按钮-》infoNaviBarButtonItem的宽度是正值的话,就会把原先的按钮,继续挤到左边-》离希望的原先按钮往右一点,就更远了
很明显,如果减小缩进的固定宽度按钮放在左边:
let infoNaviBarButtonItem:UIBarButtonItem = UIBarButtonItem( image: infoImage, style: UIBarButtonItemStyle.Plain, target: self, action: Selector("showPersonGroupInfo") ) let reduceNaviRightPadding = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FixedSpace, target: nil, action: nil) // self.navigationItem.setRightBarButtonItem(infoNaviBarButtonItem, animated: true) // reduceNaviRightPadding.width = -6 // self.navigationItem.setRightBarButtonItems([reduceNaviRightPadding, infoNaviBarButtonItem], animated: true) reduceNaviRightPadding.width = 6 self.navigationItem.setRightBarButtonItems([infoNaviBarButtonItem, reduceNaviRightPadding], animated: true) |
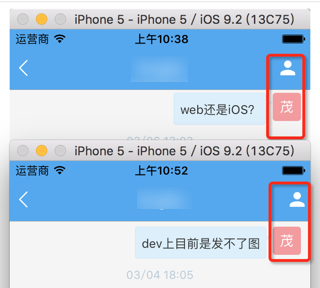
则是不起效果的:

而把为了减少缩进的固定宽度的放在右边,然后是负宽度,则可以将左边的按钮向右对齐了
用代码:
//add right navi item var infoImage:UIImage? = nil if self.contactItem.type == ContactType.Person { infoImage = UIImage(named: "navi_info_person") } else if (self.contactItem.type == ContactType.Group) || (self.contactItem.type == ContactType.Topic) { infoImage = UIImage(named: "navi_info_group") } let infoNaviBarButtonItem:UIBarButtonItem = UIBarButtonItem( image: infoImage, style: UIBarButtonItemStyle.Plain, target: self, action: Selector("showPersonGroupInfo") ) let reduceNaviRightPadding = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FixedSpace, target: nil, action: nil) reduceNaviRightPadding.width = –6 self.navigationItem.setRightBarButtonItems([reduceNaviRightPadding, infoNaviBarButtonItem], animated: true) |
就实现了真正的导航栏右边按钮和聊天对话框的头像右对齐的效果了:


[总结]
对于navigationItem.setRightBarButtonItems的item的排列顺序依次是:从右到左
(而不是navigationItem.setLeftBarButtonItems中的从左到右)
所以如果想要infoNaviBarButtonItem向右移动,则需要在其右边放一个负宽度的固定宽度的按钮,
所以传入setRightBarButtonItems时应该是写成:
[reduceNaviRightPadding, infoNaviBarButtonItem]
而不是:
[infoNaviBarButtonItem, reduceNaviRightPadding]
完整代码就是:
let infoNaviBarButtonItem:UIBarButtonItem = UIBarButtonItem( image: infoImage, style: UIBarButtonItemStyle.Plain, target: self, action: Selector("showPersonGroupInfo") ) let reduceNaviRightPadding = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FixedSpace, target: nil, action: nil) reduceNaviRightPadding.width = –6 self.navigationItem.setRightBarButtonItems([reduceNaviRightPadding, infoNaviBarButtonItem], animated: true) |