之前已经单独为某个页面设置了一个bac的按钮:

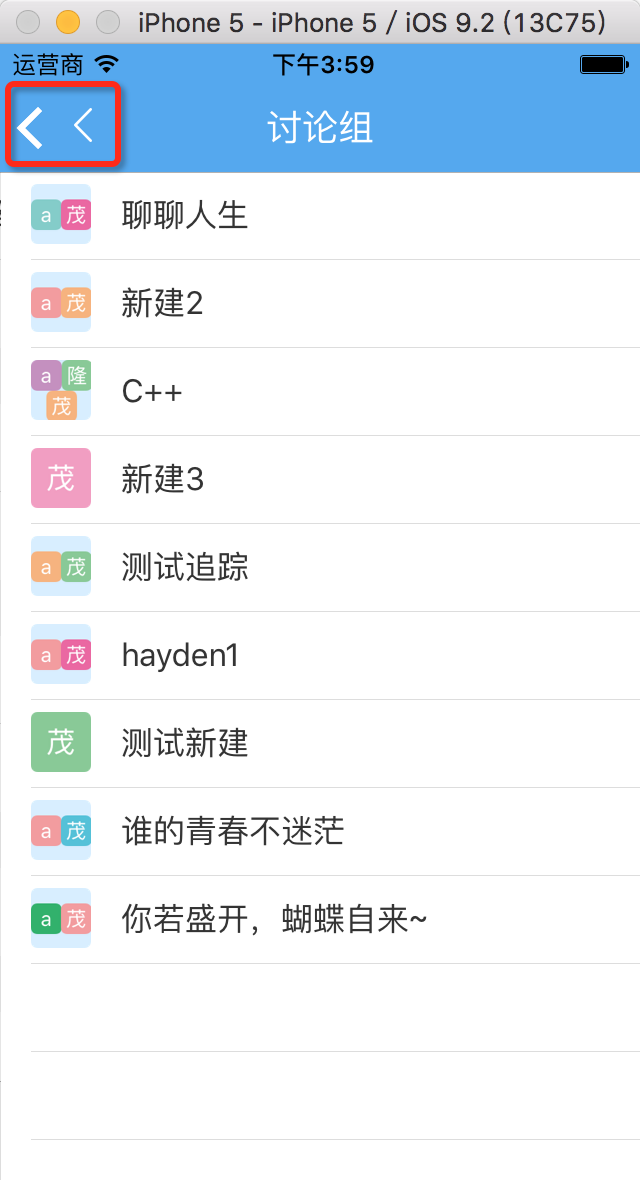
但是进入下一页面,导航栏上面的左边的返回back按钮,就又变成系统默认的了:

现在希望实现:
设置一个统一的导航栏的返回按钮
此处是使用的同一个导航栏,所以想到去导航栏中直接设置,看看是否可以设置。
然后试了试:
func resetRootNC() -> UINavigationController { gRootNC = UINavigationController() let backImage = UIImage(named: "navi_back") let backNaviBtnItem:UIBarButtonItem = UIBarButtonItem( image: backImage, style: UIBarButtonItemStyle.Plain, target: gRootNC, action: Selector("naviBackButtonPressed:") ) let reduceNaviLeftPadding = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FixedSpace, target: nil, action: nil) reduceNaviLeftPadding.width = –6 gRootNC.navigationItem.setLeftBarButtonItems([reduceNaviLeftPadding, backNaviBtnItem], animated: true) return gRootNC } func naviBackButtonPressed(sender:UIButton) { print("naviBackButtonPressed sender=\(sender)") SingletonRootNC().popViewControllerAnimated(true) } |
结果无效:
每个页面中,返回按钮还是之前的很粗的,而且还带着之前页面的标题
不是我此处设置的,比较细的,不带之前页面标题的
swift navigation controller change all back button
swift navigation controller custom back button
swift override back button
swift uinavigationcontroller back button
swift unify uinavigationcontroller back button
custom back button in UINavigationController:swift
好像是:
修改那个:
全局的UINavigationBar就可以了?
结果找不到。
swift set all back button
ios – How to remove all navigationbar back button title – Stack Overflow
willFinishLaunchingWithOptions let backImage = UIImage(named: "navi_back") // let backNaviBtnItem:UIBarButtonItem = UIBarButtonItem( // image: backImage, // style: UIBarButtonItemStyle.Plain, // target: SingletonRootNC(), // action: Selector("naviBackButtonPressed:") // ) // let reduceNaviLeftPadding = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FixedSpace, target: nil, action: nil) // reduceNaviLeftPadding.width = -6 // print("gRootNC.navigationController=\(gRootNC.navigationController)") // SingletonRootNC().navigationItem.setLeftBarButtonItems([reduceNaviLeftPadding, backNaviBtnItem], animated: true) UIBarButtonItem.appearance().setBackButtonBackgroundImage(backImage, forState: UIControlState.Normal, barMetrics: UIBarMetrics.Default) |
结果是:


很明显,只是背景图,不是我要的效果。
swift custom all back button
swift all back button
好像自定义导航栏,自己设置一个leftItem?
uinavigationcontroller
uinavigationcontroller left bar button item
看到官网的:
UINavigationController Class Reference
“The Left Item
For all but the root view controller on the navigation stack, the item on the left side of the navigation bar provides navigation back to the previous view controller. The contents of this left-most button are determined as follows:
If the new top-level view controller has a custom left bar button item, that item is displayed. To specify a custom left bar button item, set the leftBarButtonItem property of the view controller’s navigation item.
If the top-level view controller does not have a custom left bar button item, but the navigation item of the previous view controller has an object in its backBarButtonItem property, the navigation bar displays that item.
If a custom bar button item is not specified by either of the view controllers, a default back button is used and its title is set to the value of the title property of the previous view controller—that is, the view controller one level down on the stack. (If there is only one view controller on the navigation stack, no back button is displayed.)
NOTE
In cases where the title of a back button is too long to fit in the available space, the navigation bar may substitute the string “Back” for the actual button title. The navigation bar does this only if the back button is provided by the previous view controller. If the new top-level view controller has a custom left bar button item—an object in the leftBarButtonItem or leftBarButtonItems property of its navigation item—the navigation bar does not change the button title.
”
结果去试了试:
viewController中,并没有那个:
backBarButtonItem
backBarButtonItem – UINavigationItem Class Reference
才发现:
是UINavigationItem的backBarButtonItem
但是去在A视图中设置:
override func viewWillDisappear(animated: Bool) { super.viewWillDisappear(animated) let backImage = UIImage(named: "navi_back") let backNaviBtnItem:UIBarButtonItem = UIBarButtonItem( image: backImage, style: UIBarButtonItemStyle.Plain, target: SingletonRootNC(), action: Selector("naviBackButtonPressed:") ) backNaviBtnItem.width = –6 // let reduceNaviLeftPadding = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FixedSpace, target: nil, action: nil) // reduceNaviLeftPadding.width = -6 // print("gRootNC.navigationController=\(gRootNC.navigationController)") // gRootNC.navigationItem.setLeftBarButtonItems([reduceNaviLeftPadding, backNaviBtnItem], animated: true) //SingletonRootNC().navigationItem.backBarButtonItem = backNaviBtnItem // self.navigationItem.backBarButtonItem = backNaviBtnItem print("self.navigationController=\(self.navigationController)") //Optional(<UINavigationController: 0x7b17b800>) print("self.navigationController.navigationItem=\(self.navigationController?.navigationItem)") //Optional(<UINavigationItem: 0x7a98ec30>) //self.navigationController?.navigationItem.backBarButtonItem = backNaviBtnItem self.navigationItem.backBarButtonItem = backNaviBtnItem } |
后,B视图中,还是不行。
或者就显示很怪的:

-》

也去看了看:
print("self.navigationItem.leftItemsSupplementBackButton=\(self.navigationItem.leftItemsSupplementBackButton)") print("self.navigationItem.hidesBackButton=\(self.navigationItem.hidesBackButton)") |
但是都是false
self.navigationItem.leftItemsSupplementBackButton=false self.navigationItem.hidesBackButton=false |
去增加一个:
self.navigationItem.setLeftBarButtonItem(nil, animated: true) |
但问题依旧。
iOS – UINavigationController and adding a left bar button? – Stack Overflow
IOS中的UINavigationController(导航控制器) – Running2Snail – 博客园
uinavigationcontroller back button
uinavigationcontroller all back button
iphone – Custom back button in UINavigationController – Stack Overflow
uinavigationcontroller change all back button
期间,试了多种方式,都不行。
最终用代码:
class AppDelegate: UIResponder, UIApplicationDelegate, UINavigationControllerDelegate { func resetRootNC() -> UINavigationController { gRootNC = UINavigationController() return gRootNC } func SingletonRootNC() -> UINavigationController { if gRootNC == nil { resetRootNC() } return gRootNC } func application(application: UIApplication, willFinishLaunchingWithOptions launchOptions: [NSObject : AnyObject]?) -> Bool { SingletonRootNC().delegate = self return true } func navigationController(navigationController: UINavigationController, willShowViewController viewController: UIViewController, animated: Bool) { let backImage = UIImage(named: "navi_back") let backNaviBtnItem:UIBarButtonItem = UIBarButtonItem( image: backImage, style: UIBarButtonItemStyle.Plain, target: self, action: Selector("naviBackButtonPressed:") ) let reduceNaviLeftPadding = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FixedSpace, target: nil, action: nil) reduceNaviLeftPadding.width = –6 if let curVC = SingletonRootNC().topViewController { print("curVC=\(curVC)") if curVC is MainViewController { } else { curVC.navigationItem.setLeftBarButtonItems([reduceNaviLeftPadding, backNaviBtnItem], animated: true) } } } func naviBackButtonPressed(sender:UIButton) { print("naviBackButtonPressed sender=\(sender)") SingletonRootNC().popViewControllerAnimated(true) } |
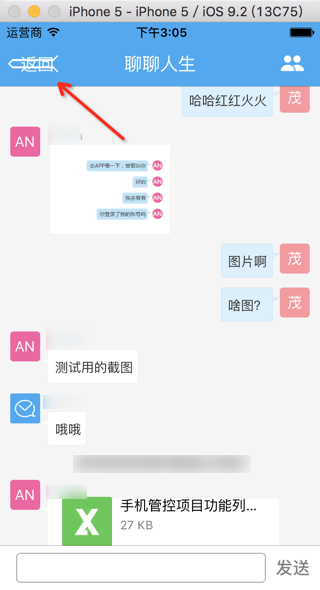
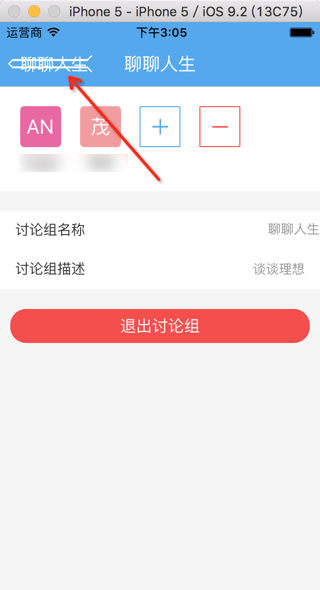
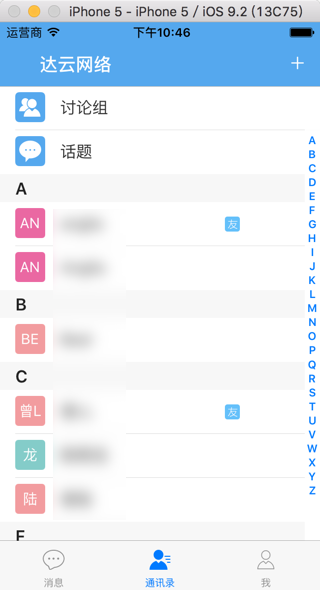
起到了最终的效果:







除了主界面,其他页面的导航栏的返回按钮,都是自定义的那个了图标了
转载请注明:在路上 » [已解决]swift如何给导航栏设置统一的返回按钮