之前通过:
userTextField.layer.borderColor = UIColor.redColor().CGColor |
去设置文本库的边框颜色,无效。
swift textfield border color
ios – How do I set a UITextField’s borderColor? – Stack Overflow
ios – How to set the border of UITextView to same as border color of UITextField – Stack Overflow
ios – UITextField border color – Stack Overflow
swift textfield layer borderColor not work
ios – How to set the custome border color of UIView programmatically in swift – Stack Overflow
Swift blog #1 – UITextView.borderColor – Elicere, Inc.
难道是需要设置border 的width后,color才生效?
后来终于搞清楚了:
如果设置了borderStyle:
userTextField.borderStyle = UITextBorderStyle.RoundedRect |
则再去设置单独的layer的属性:
userTextField.layer.borderColor = ColorTextFieldBorderGray.CGColor // userTextField.layer.borderColor = UIColor.redColor().CGColor userTextField.layer.borderWidth = 1 userTextField.layer.cornerRadius = 6 |
即:

都是没用的:
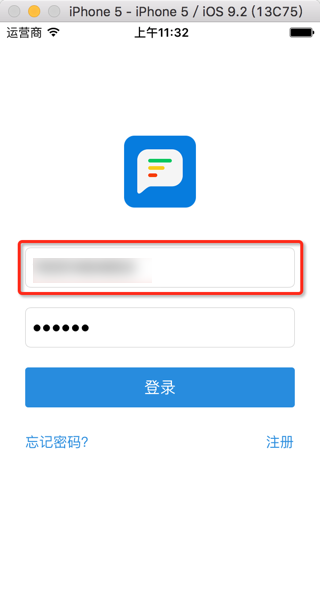
效果始终是:
边框是默认的灰色,圆角大概是4:
但是边框宽度好像是生效了。。。
只能去设置borderStyle,只设置layer,才可以:
// userTextField.borderStyle = UITextBorderStyle.RoundedRect // userTextField.layer.borderColor = ColorTextFieldBorderGray.CGColor userTextField.layer.borderColor = UIColor.redColor().CGColor userTextField.layer.borderWidth = 1 userTextField.layer.cornerRadius = 6 |
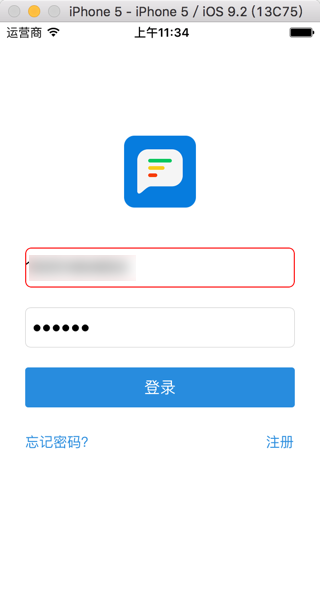
效果:

[总结]
想要自定义文本框的边框的(颜色,宽度粗细,圆角)属性的话,则不要设置borderStyle,而只去设置layer的属性即可:
// userTextField.borderStyle = UITextBorderStyle.RoundedRect // userTextField.layer.borderColor = ColorTextFieldBorderGray.CGColor userTextField.layer.borderColor = UIColor.redColor().CGColor userTextField.layer.borderWidth = 1 userTextField.layer.cornerRadius = 6 |
转载请注明:在路上 » [已解决]swift中设置文本框的边框的颜色