已有代码:
cell.textLabel?.text = "查看资料" cell.textLabel?.textColor = textColor cell.textLabel?.font = textFont cell.accessoryType = UITableViewCellAccessoryType.DisclosureIndicator |
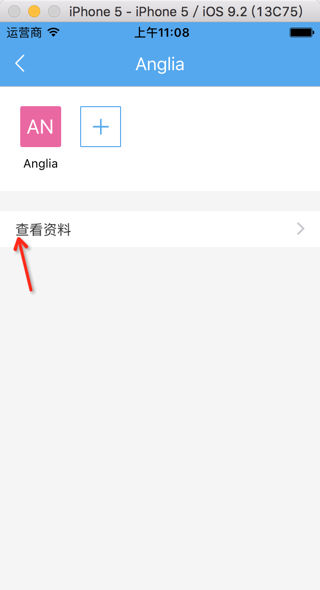
现在希望:
给textLabel添加约束,使得左边对齐一定间距

swift uitableviewcell textlabel
swift uitableviewcell textlabel constraint
swift uitableviewcell textlabel padding
swift table view cell textlabel
然后直接加上约束就可以了:
let XPaddingAllPage:CGFloat = 15.0 cell.textLabel?.text = "查看资料" cell.textLabel?.textColor = textColor cell.textLabel?.font = textFont cell.accessoryType = UITableViewCellAccessoryType.DisclosureIndicator constrain(cell.textLabel!) { textLabel in textLabel.left == textLabel.superview!.left + XPaddingAllPage textLabel.centerY == textLabel.superview!.centerY } |
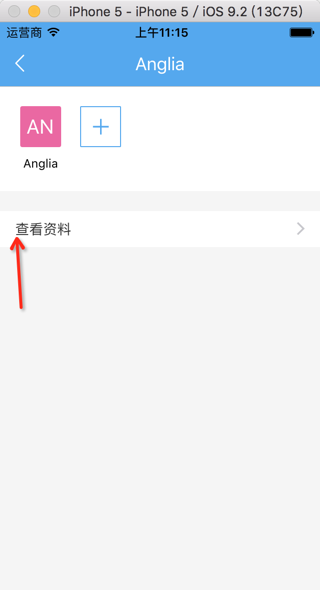
就实现了对齐的效果: