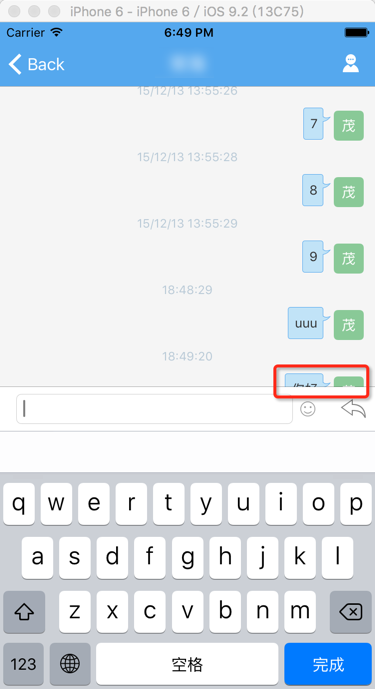
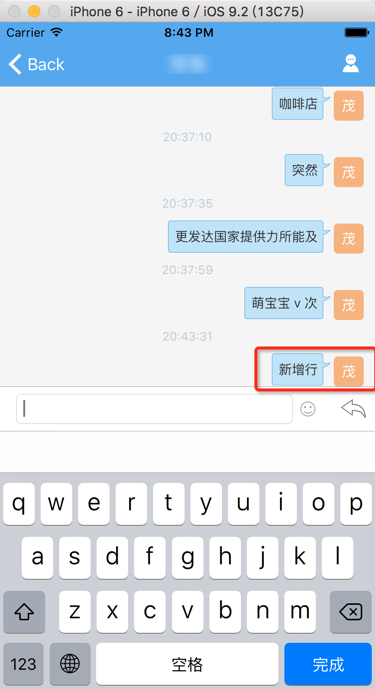
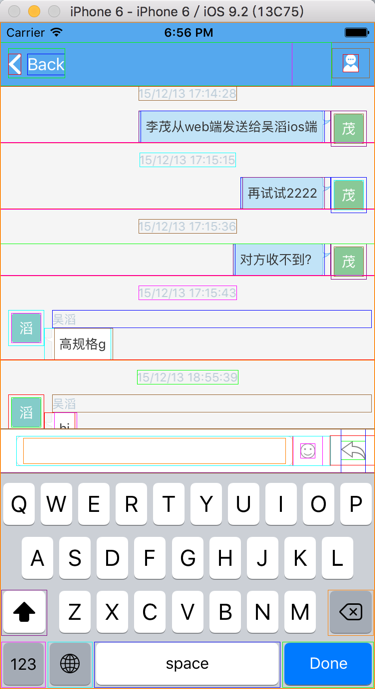
在tableview中,键盘显示的时候,输入内容并发送后,添加到当前的tableview中后,最后添加的行,只显示部分高度:

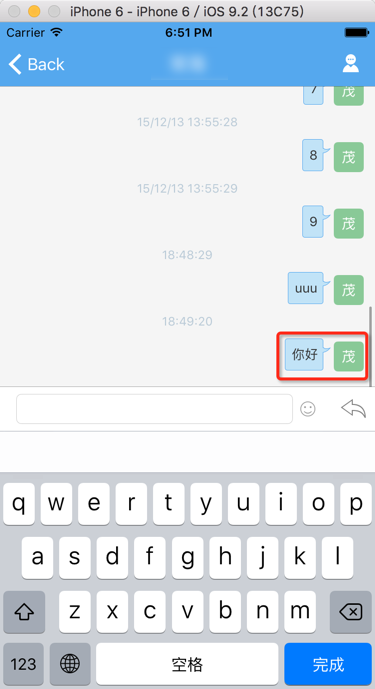
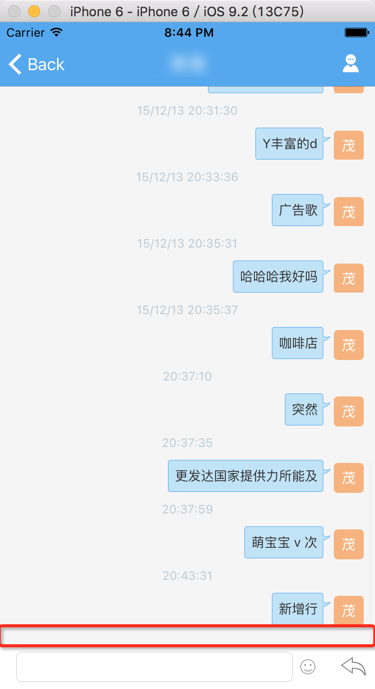
而只有拖动才能看到全部内容:

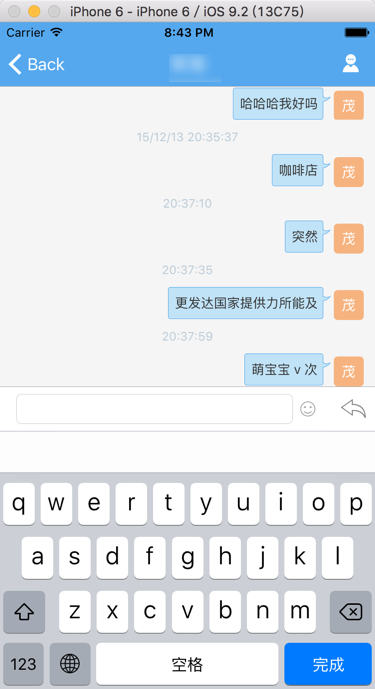
但是拖动松开后,又只是显示部分内容了:
即,新增的行只显示部分内容
搜:
swift tableview new cell show partly
swift tableview keyboard cell show partly
swift tableview keyboard cell show partially
swift tableview keyboard show partially
swift UItableviewcell show partially
swift tableview cell show part
换了个用户,发送的部分,也是同样问题:

去看看键盘计算高度部分是否正常
好像没问题:
originKeyboardFrameEnd=(0.0, 451.0, 375.0, 216.0) convertedKeyboardFrameEnd=(0.0, 387.0, 375.0, 216.0) before change: chatView.frame=(0.0, 0.0, 375.0, 603.0) after change: chatView.frame=(0.0, 0.0, 375.0, 387.0) |
387+ 216 =603
然后:
输入内容,发布,添加到tableview的cell
然后键盘并没有变化,但是新加入的cell,只显示部分了:

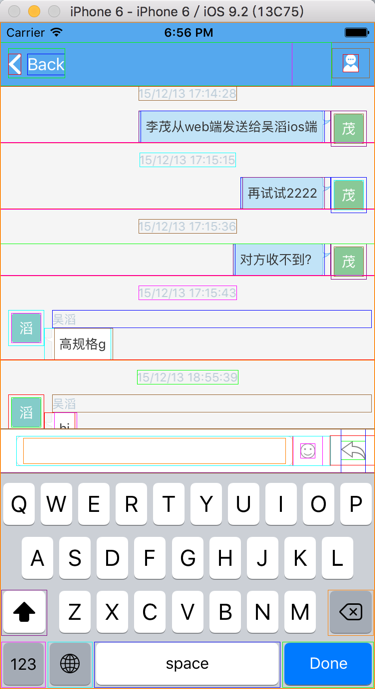
好像是当前显示区域或者是滚动区域,变化了?
swift new add cell not full show
swift tableview new add cell not full show
swift tableview not full show custom cell
swift – UITableView does not show the cells. – Stack Overflow
tableview – Custom cell in Xcode 6 + Swift not displaying – Stack Overflow
swift uitableview scroll height
uitableview – iOS 8 Auto cell height – Can’t scroll to last row – Stack Overflow
看来是apple自己的bug。。。
去试试,把:
msgTVC.messageTableView.scrollToRowAtIndexPath(insertedRowIndexPath, atScrollPosition: UITableViewScrollPosition.Middle, animated: true) |
改为:
msgTVC.messageTableView.scrollToRowAtIndexPath(insertedRowIndexPath, atScrollPosition: UITableViewScrollPosition.Bottom, animated: true) |
看看效果。
问题依旧。
swift uitableview scroll last row
最后,找了个workaround:
在keyboardWillShow的时候,去改变tableview的UIEdgeInsets:增加一定的高度-》此处经过调试,高度设置为20左右比较合适
核心代码:
let paddingForFixBug:CGFloat = 20 let paddingContentInsets:UIEdgeInsets = UIEdgeInsetsMake(0.0, 0.0, paddingForFixBug, 0.0) messageTableView.contentInset = paddingContentInsets |
然后keyboardWillHide的时候,注意不要去改动UIEdgeInsets,就好了:
完整示例代码:
func keyboardWillShow(notification: NSNotification) {
if let userInfo = notification.userInfo {
print("userInfo=\(userInfo)")
if let originKeyboardFrameEnd:CGRect = userInfo[UIKeyboardFrameEndUserInfoKey]?.CGRectValue {
// if let infoNSValue = userInfo[UIKeyboardFrameBeginUserInfoKey] as? NSValue {
print("originKeyboardFrameEnd=\(originKeyboardFrameEnd)") UIView.beginAnimations(nil, context: nil)
UIView.setAnimationBeginsFromCurrentState(true)
UIView.setAnimationDuration(FloatKeyboardShowAndHideAnimationTime) let convertedKeyboardFrameEnd:CGRect = self.view.convertRect(originKeyboardFrameEnd, fromView: nil)
print("convertedKeyboardFrameEnd=\(convertedKeyboardFrameEnd)")
//let contentInsets = UIEdgeInsetsMake(0.0, 0.0, convertedKeyboardFrameEnd.height, 0.0)
print("before change: chatView.frame=\(chatView.frame)") chatView.frame = CGRectMake(
0,
0,//statusBarFrame.height + HeightNaviBar,
self.view.frame.width,
// UIScreen.mainScreen().bounds.height //667
// – statusBarFrame.height //20
// – HeightNaviBar //44
// – convertedKeyboardFrameEnd.height
convertedKeyboardFrameEnd.origin.y
)
print("after change: chatView.frame=\(chatView.frame)") //table view scroll
//let convertedRect = messageTableView.convertRect(inputMessageTextField.bounds, fromView: inputMessageTextField)
// let toolbarInChatViewRect = messageTableView.convertRect(inputMessageToolbar.bounds, fromView: inputMessageToolbar)
// print("toolbarInChatViewRect=\(toolbarInChatViewRect)") //(0.0, 559.0, 375.0, 44.0)
// messageTableView.scrollRectToVisible(toolbarInChatViewRect, animated: false)
// messageTableView.scrollRectToVisible(convertedKeyboardFrameEnd, animated: true)
//convertedKeyboardFrameEnd.height = 216
let paddingForFixBug:CGFloat = 20
//workaround for bug:
//uitableview – iOS 8 Auto cell height – Can’t scroll to last row – Stack Overflow
//http://stackoverflow.com/questions/25686490/ios-8-auto-cell-height-cant-scroll-to-last-row
// print("messageTableView.contentInset=\(messageTableView.contentInset)") //UIEdgeInsets(top: 0.0, left: 0.0, bottom: 0.0, right: 0.0)
let paddingContentInsets:UIEdgeInsets = UIEdgeInsetsMake(0.0, 0.0, paddingForFixBug, 0.0)
messageTableView.contentInset = paddingContentInsets
// print("messageTableView.contentInset=\(messageTableView.contentInset)") //UIEdgeInsets(top: 0.0, left: 0.0, bottom: 20.0, right: 0.0)
//self.view.layoutIfNeeded()
UIView.commitAnimations()
}
}
}
func keyboardWillHide(notification: NSNotification) {
if let userInfo = notification.userInfo {
print("userInfo=\(userInfo)")
if let originKeyboardFrameEnd:CGRect = userInfo[UIKeyboardFrameEndUserInfoKey]?.CGRectValue {
// if let infoNSValue = userInfo[UIKeyboardFrameBeginUserInfoKey] as? NSValue {
print("originKeyboardFrameEnd=\(originKeyboardFrameEnd)")
UIView.beginAnimations(nil, context: nil)
UIView.setAnimationBeginsFromCurrentState(true)
UIView.setAnimationDuration(FloatKeyboardShowAndHideAnimationTime) let convertedKeyboardFrameEnd:CGRect = self.view.convertRect(originKeyboardFrameEnd, fromView: nil)
print("convertedKeyboardFrameEnd=\(convertedKeyboardFrameEnd)")
//let contentInsets = UIEdgeInsetsMake(0.0, 0.0, convertedKeyboardFrameEnd.height, 0.0)
print("before change: chatView.frame=\(chatView.frame)")
chatView.frame = originChatViewFrame
print("after change: chatView.frame=\(chatView.frame)")
UIView.commitAnimations()
}
} } |
效果:
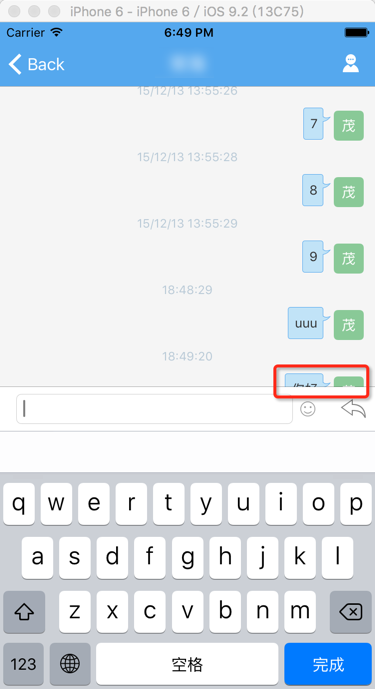
键盘显示后:

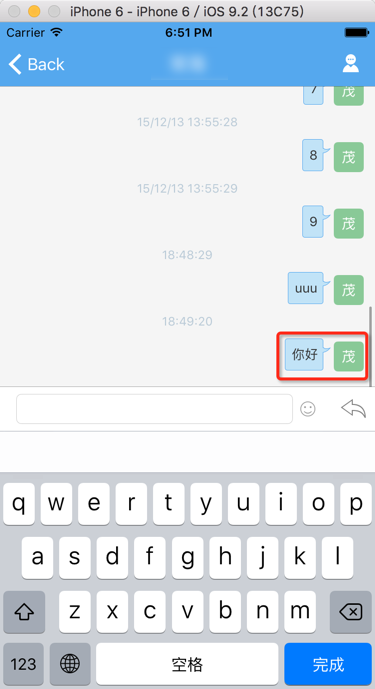
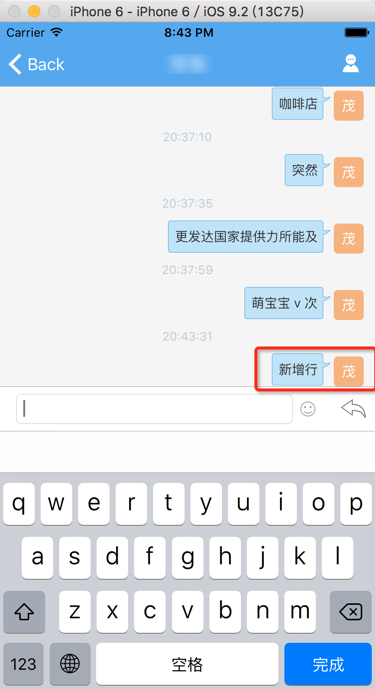
输入内容,增加最后一个cell,然后可以完整显示了:

缺点是:
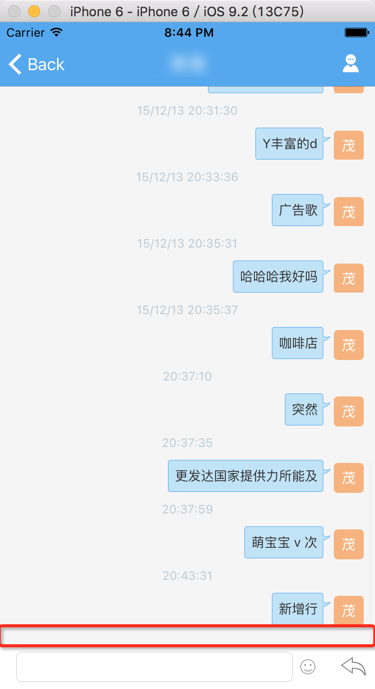
键盘消失后,底部会多出一个,新增加的padding的20高度:

但是目前还是可以接受这个缺点的。
转载请注明:在路上 » 【workaround解决】Swift中键盘显示时tableview添加新的行后新添行只显示部分内容
Post Views: 1,043