已经实现了TableView聊天消息对话框了
现在需要实现
下拉的时候:

可以去获取之前的聊天消息
并刷新显示
UIKit User Interface Catalog: Scroll Views
UIScrollViewDelegate Protocol Reference
ios – How do i automatically scroll in a table view? Using swift – Stack Overflow
ios – How to make tableView scrollable in Swift – Stack Overflow
Swift – UITableView scroll event – Stack Overflow
Update UITableView when user scrolls to end | Anas Imtiaz
swift tableview scroll refresh
swift uitableview scroll refresh
ios – How to use pull to refresh in swift – Stack Overflow
Implement Pull-to-refresh and Empty Table | iOS Programming
swift uitableview pull refresh
Implement Pull-to-refresh and Empty Table | iOS Programming
swift uitableview UIRefreshControl
[iOS] 使用UIRefreshControl 实现 UITableView下拉刷新(Swift版本) – 汪海的实验室 – 博客频道 – CSDN.NET
UIRefreshControl Class Reference
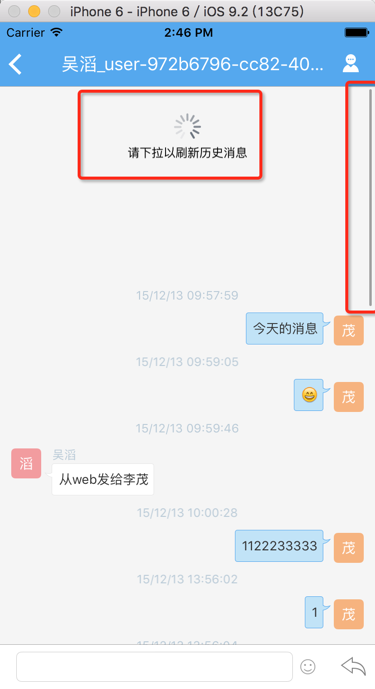
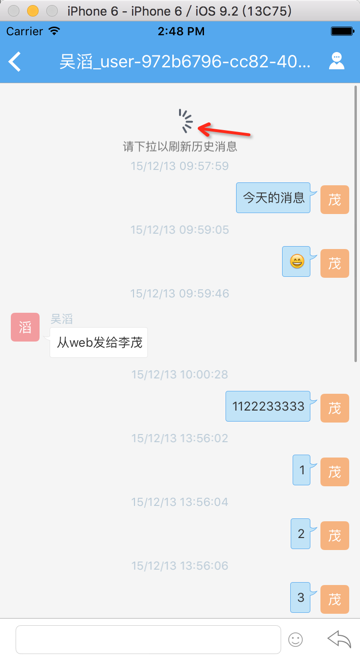
var messageTableView:UITableView = UITableView() var refreshControl:UIRefreshControl! override func viewDidLoad() { super.viewDidLoad() //… self.refreshControl = UIRefreshControl() self.refreshControl.attributedTitle = NSAttributedString(string: "请下拉以刷新历史消息") self.refreshControl.addTarget(self, action: "pullToRefreshHistoryMessages", forControlEvents: UIControlEvents.ValueChanged) self.messageTableView.addSubview(refreshControl) } func pullToRefreshHistoryMessages(){ print("pullToRefreshHistoryMessages") //get history message data … self.messageTableView.reloadData() self.refreshControl.endRefreshing() } |
当下拉的时候,那个滚动的菊花状的圆圈,满的时候,就会调用到: