搜:
swift add toolbar item
参考:
let cameraToolbarItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.Camera, target: self, action: Selector("showCameraOption"))
let toolbarItems = [cameraToolbarItem]
self.setToolbarItems(toolbarItems, animated: true)效果:

但是,想要把相机按钮:
换成自定义的图片,放到最右边
所以:
要搞清楚,如何定义加入的位置
搜:
swift UIToolbar adjust position
swift Toolbar item adjust position
swift uibarbuttonitem position
swift toolbar uibarbuttonitem position
参考:
最后是:
添加了两个toolbar的item,然后使得照相机,靠最右边显示的:
//set toolbar item
print("self.navigationController=\(self.navigationController)") //self.navigationController=Optional(<UINavigationController: 0x7fc044167800>)
self.navigationController?.setToolbarHidden(false, animated: true)
// let cameraToolbarItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.Camera, target: self, action: Selector("showCameraOption"))
let cameraToolbarItem = UIBarButtonItem(image: UIImage(named: "toolbar_camera"), style: UIBarButtonItemStyle.Plain, target: self, action: Selector("showCameraOption"))
let inputToolbarView = UIView(frame: CGRectMake(
0,
0,
//TODO: adjust according to iPhone screen width
self.view.frame.width - 60, //iPhone5:260, iPhone:315
30))
print("inputToolbarView.frame=\(inputToolbarView.frame)")
//for debug
//inputToolbarView.backgroundColor = UIColor.greenColor()
let smileyRightPadding:CGFloat = 8
let smileySize:CGFloat = 30
let inputTextFieldWidth = inputToolbarView.frame.width - smileySize - smileyRightPadding
print("inputTextFieldWidth=\(inputTextFieldWidth)")
let inputTextField = UITextField(frame: CGRectMake(
0,
0,
inputTextFieldWidth,
inputToolbarView.frame.height
))
print("inputTextField.frame=\(inputTextField.frame)")
inputToolbarView.addSubview(inputTextField)
inputTextField.borderStyle = UITextBorderStyle.RoundedRect
//for debug
//inputTextField.backgroundColor = UIColor.yellowColor()
let smileyButton:UIButton = UIButton(frame: CGRectMake(
inputTextFieldWidth,
0,
smileySize,
smileySize))
smileyButton.addTarget(
self,
action:Selector("toggleEmoji"),
forControlEvents:UIControlEvents.TouchUpInside)
smileyButton.setImage(UIImage(named: "toobar_smiley"),forState:UIControlState.Normal)
inputToolbarView.addSubview(smileyButton)
//for debug
//smileyButton.backgroundColor = UIColor.purpleColor()
let inputToolbarItem = UIBarButtonItem(customView: inputToolbarView)
let toolbarItems = [inputToolbarItem, cameraToolbarItem]
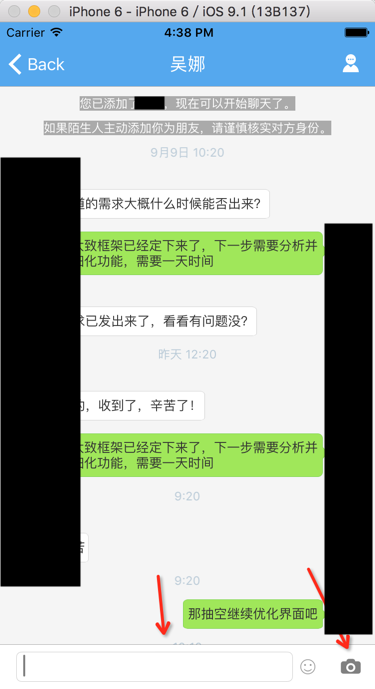
self.setToolbarItems(toolbarItems, animated: true)效果:

抽空再去参考:
想办法左对齐或右对齐
的:
UIBarButtonSystemItem的FlexibleSpace和FixedSpace搭配使用,估计就可以了。
转载请注明:在路上 » [已解决]swift向toolbar工具栏中添加自定义视图