折腾:
期间,如下代码:
//3. switch team
currentTeamName = "苏州达云网络科技有限公司"
//currentTeamName = "苏州达云网络科技有"
//currentTeamName = "苏州达云网络科技"
//let currentTeamNameFont:UIFont = UIFont.systemFontOfSize(FONT_CURRENT_TEAM_NAME)
let currentTeamNameFont:UIFont = FontCurrentTeamName
let singleZhcnChar:String = "单" //single Zh-cn character for calc width
let singleZhcnCharWidth:CGFloat = calcLabelTextSize(singleZhcnChar,
font: currentTeamNameFont).width
print("singleZhcnCharWidth=\(singleZhcnCharWidth)")
let zhcnCharNumLimit:Int = 8
let currentTeamNamelimitWidth:CGFloat = singleZhcnCharWidth * CGFloat(zhcnCharNumLimit)
//add some more extra width to let exceed char show as "..."
+ singleZhcnCharWidth*0.9
print("currentTeamNamelimitWidth=\(currentTeamNamelimitWidth)")
currentTeamLabel = UILabel(frame: CGRectMake(
0,
0, //statusBarFrame.height, //0,
currentTeamNamelimitWidth,//150,//self.view.bounds.width - 108,
HeightNaviBar))
print("currentTeamLabel.frame=\(currentTeamLabel.frame)")
currentTeamLabel.textColor = UIColor.whiteColor()
currentTeamLabel.textAlignment = NSTextAlignment.Left
currentTeamLabel.center.y = naviBarView.frame.height / 2
currentTeamLabel.font = currentTeamNameFont
currentTeamLabel.text = currentTeamName
let switchTeamDownImage = UIImage(named: "navi_switch_team_down")
//print("switchTeamDownImage?.size=\(switchTeamDownImage?.size)")//switchTeamDownImage?.size=Optional((8.0, 4.5))
//use the max of real image size as width
let switchTeamDownImageMaxSize =
switchTeamDownImage?.size.width > switchTeamDownImage?.size.height
? switchTeamDownImage?.size.width:switchTeamDownImage?.size.height
let switchTeamDownImageFrame = CGRectMake(
currentTeamLabel.bounds.width + 10,
0,
switchTeamDownImageMaxSize!,//HEIGHT_NAVI_BAR,
switchTeamDownImageMaxSize!)//HEIGHT_NAVI_BAR)
let switchTeamDownImageView = UIImageView(frame: switchTeamDownImageFrame)
switchTeamDownImageView.image = switchTeamDownImage
switchTeamDownImageView.center.y = currentTeamLabel.center.y
//switchTeamDownImageView.contentMode = UIViewContentMode.ScaleAspectFit
switchTeamDownImageView.contentMode = UIViewContentMode.Center
//switchTeamDownImageView.contentScaleFactor = 1.0
//for debug
//switchTeamDownImageView.backgroundColor = UIColor.greenColor()
//let switchTeamButton = UIButton()
switchTeamButton.frame = CGRectMake(
0, //10,
0, //statusBarView.bounds.height,
currentTeamLabel.bounds.size.width + 10 + switchTeamDownImageView.bounds.size.width,
HeightNaviBar)
switchTeamButton.addTarget(
self,
action:Selector("toggleSwitchTeamDropdownList"),
forControlEvents:UIControlEvents.TouchUpInside)
switchTeamButton.addSubview(currentTeamLabel)
switchTeamButton.addSubview(switchTeamDownImageView)
//self.view.addSubview(switchTeamButton)
//naviBarView.addSubview(switchTeamButton)
//for debug
switchTeamButton.backgroundColor = UIColor.purpleColor()
let switchTeamNaviBarButtonItem = UIBarButtonItem(customView: switchTeamButton)
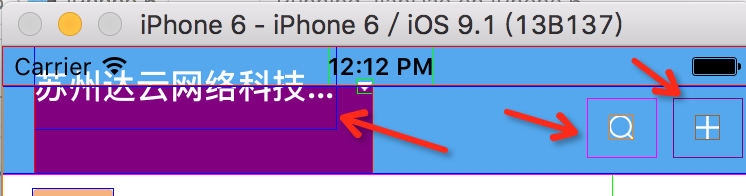
self.navigationItem.setLeftBarButtonItem(switchTeamNaviBarButtonItem, animated: true)对应的显示位置有误,错乱了:

[解决过程]
1.感觉是那个currentTeamLabel导致的错乱。。。
但是一直调整:
currentTeamLabel
switchTeamDownImageFrame
switchTeamButton
的位置,都没有解决问题。
其中改为:
let switchTeamView = UIView(frame:
CGRectMake(
0, //10,
0, //statusBarView.bounds.height,
currentTeamLabel.bounds.size.width + 10 + switchTeamDownImageView.bounds.size.width,
HeightNaviBar)
)
switchTeamView.addSubview(currentTeamLabel)
switchTeamView.addSubview(switchTeamDownImageView)
//let switchTeamButton = UIButton()
// switchTeamButton.frame = CGRectMake(
// 0, //10,
// 0, //statusBarView.bounds.height,
// currentTeamLabel.bounds.size.width + 10 + switchTeamDownImageView.bounds.size.width,
// HeightNaviBar)
switchTeamButton.addTarget(
self,
action:Selector("toggleSwitchTeamDropdownList"),
forControlEvents:UIControlEvents.TouchUpInside)
// switchTeamButton.addSubview(currentTeamLabel)
// switchTeamButton.addSubview(switchTeamDownImageView)
switchTeamButton.addSubview(switchTeamView)
//self.view.addSubview(switchTeamButton)
//naviBarView.addSubview(switchTeamButton)
//for debug
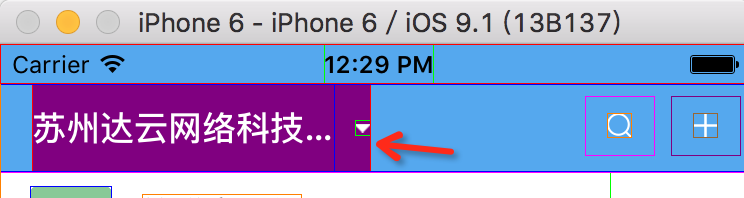
switchTeamButton.backgroundColor = UIColor.purpleColor()虽然表面上看,位置是对了,但是实际上,按钮的区域已经错位了:
红色区域,才是button的位置
并且:点击button的位置,和button之外的位置,都没有反应了:

搜:
swift UIBarButtonItem customView
参考:
后来发现还是自己的对齐设置有问题,变成:
//currentTeamLabel.center.y = naviBarView.frame.height / 2
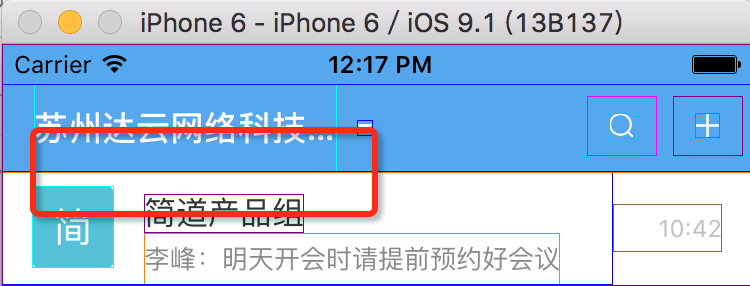
switchTeamDownImageView.center.y = currentTeamLabel.center.y 即可显示位置正常:

[总结]
此处的UIBarButtonItem添加customView的Button的内容显示位置异常的根本原因是:
由于之前的代码是为了放在Navigation bar的,所以加了一些对齐方面的设置,而此处去掉即可正常显示位置。
转载请注明:在路上 » [已解决]swift中UIBarButtonItem添加customView的Button的内容显示位置异常